Deine Website ist zu langsam oder du möchtest die Performance deiner Website steigern? Dann kann dir Caching helfen. Hier erfährst du, was das ist und welche Vorteile ein Caching-Plugin für WordPress bietet.
Was ist ein Cache eigentlich?
Der sogenannte “Cache” ist ein virtueller Zwischenspeicher (Puffer). Dort werden Daten, die wiederholt abgerufen werden, zwischengespeichert. "Caching" meint das Hinterlegen von Daten im Cache.
Caches sind heutzutage weit verbreitet, denn sie lösen ein weit verbreitetes Problem: Websites werden immer größer. Die wachsenden Datenmengen bedeuten lange Ladezeiten für den Besucher und schlechte Suchmaschinen-Rankings für den Betreiber. Cache-Lösungen, wie Caching-Plugins für WordPress, helfen dem Besucher der Website die Daten schnell und effizient zur Verfügung zu stellen.
Doch wie läuft das Caching genau ab?
Ruft ein Nutzer im Internet eine Website auf, werden zahlreiche, meist hunderte Anfragen an den entsprechenden Server gesendet. Je nach Datenmenge und Anzahl an Datenbankabfragen, kann es einige Sekunden dauern, bis durch die Anfrage des Nutzers alle Daten abgerufen und in Form einer vollständigen Website ausgeliefert werden.
Dieser Prozess wiederholt sich mit jedem Besuch. Hier setzt Caching an: Relevante Daten werden bereits mit dem ersten Aufruf der Website im Cache zwischengespeichert. Ruft der Nutzer nun erneut die Website auf, müssen die Daten nicht erst erneut über den Server abgerufen sondern können direkt über den Cache geladen werden.
So hält Caching die Abfragen beim Aufruf derselben Website bzw. derselben Daten möglichst gering. Das schont nicht nur die Serverleistung: Für den Nutzer stehen die Daten auf der Webseite deutlich schneller bereit - die Ladezeiten verkürzen sich.
Caching: Das sind die Vorteile
Caching hat also für Website-Betreiber und Nutzer mehrere Vorteile. Nachfolgend habe ich dir die wichtigsten aufgeführt:
- Performance-Steigerung (Ladezeit der Website)
- Suchmaschinenfreundlich
- Reduzierung der Datenbankabfragen
- Reduzierung der Serverbelastung
- Usability Steigerung
Dynamische Websites oder wieso du als WordPress-Nutzer Caching nutzen solltest
Wenn du WordPress als Content-Management-System nutzt, hast du eine dynamische Website. Was heißt "dynamisch"?
Bei einer einfachen, HTML-basierten statischen Website werden die Daten direkt ausgeliefert. Das ist bei einer dynamischen Website anders: Hier kommunizieren immer mehrere Komponenten miteinander.
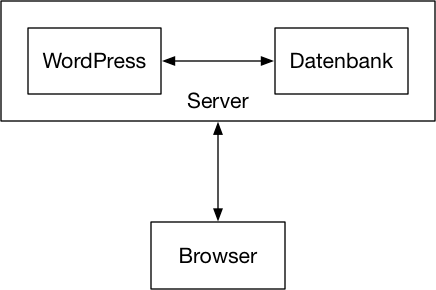
Den Verlauf kannst du dir wie folgt vorstellen:

Das läuft so ab: Dein Browser schickt zuerst eine Anfrage an den Server. Dieser gibt die Information an deine WordPress Installation weiter, die dann alle relevanten Informationen aus der Datenbank abruft. Ist das passiert, verarbeitet WordPress die empfangenen Daten, fügt die Daten in dein Theme ein und schickt sie erst dann an den Browser.
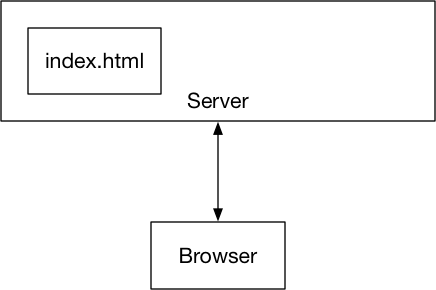
Bei einer statischen HTML-Basierten Website sieht der Verlauf hingegen wie folgt aus:

Auch hier stellt dein Browser eine Anfrage an den Server. Doch ohne WordPress greift er nur auf die Datei zu (in diesem Fall index.html) und sendet sie an den Browser zurück.
Wie du siehst, gibt es einen großen Unterschied zwischen den beiden Abläufen: Bei einer dynamischen Website durchlaufen Daten einen deutlich aufwendigeren Prozess, bis sie dem Nutzer zu Verfügung gestellt werden.
Genau hier setzt ein Caching-Plugin an. Es hilft, die Abfragen bzw. die Kommunikation zwischen Datenbank, WordPress und dem Server effizient zu gestalten. Das Plugin sorgt dafür, dass Daten aus der Datenbank “gecached” werden - also im Cache zwischengespeichert werden - und so nicht immer wieder aufs Neue von WordPress abgerufen werden müssen.
Zusätzlich bieten viele Caching-Plugins die Möglichkeit die Datenmenge, die vom Server gesendet werden muss, zu reduzieren: Sie komprimieren und fassen Daten zusammen (etwa CSS oder Javascript) und entfernen unnötige Leerzeichen und HTML-Kommentare aus dem HTML-Konstrukt.
So testest du deine Website mit einem Caching-Plugin
Deine Website-Performance kann mit dem Einsatz eines Caching-Plugin deutlich gesteigert werden. Um einen Vorher- / Nachher-Effekt zu sehen, kannst du deine Website-Performance mit Tools wie PageSpeed Insights oder Pingdom testen:
Beide Tools geben dir am Ende des Speed-Tests detaillierte Informationen zur Performance deiner Website aus:
PageSpeed Insights
Das Tool von Google PageSpeed Insights zeigt dir in seinem Ergebnis seinen “Speed Score” an, der zwischen 0 und 100 liegt. Zudem zeigt dir dieses Tool die Ladezeit der verschiedensten Komponenten an.
Die Empfehlungen weisen dich auch auf Verbesserungen hin, die du auf deiner Website umsetzen kannst, um die Ladezeit zu optimieren.
Pingdom
Das Tool Pingdom zeigt dir in seinem Ergebnis auf einen Blick den Performance-Grad an, der hier ebenfalls zwischen 0 und 100 liegt. Zudem siehst du hier die Seitengröße, die gesamte Ladezeit sowie die Requests (Anfragen).
Im unteren Bereich werden dir des Weiteren die Datenmenge der Grafiken, CSS, Scripte und ähnliches angezeigt. Ebenso die Ladezeiten und Größen der einzelnen Verzeichnisse auf dem Server.
Unterschied: Caching-Plugin & Browser-Caching
Um den Unterschied zwischen einem Caching-Plugin und dem Browser-Caching zu verstehen, kannst du dir folgendes merken:
Ein Caching-Plugin regelt das Caching direkt in WordPress und allen anderen Komponenten, die mit dem Content-Management-System kommunizieren. Dazu gehören etwa die Datenbank und der Server.
Der Browser-Cache speichert ausschließlich Daten, die er vom Server beziehen muss (z. B. Grafiken, HTML-Code etc.), um die Website vollständig anzeigen zu können.
Caching-Plugin für WordPress
Ein Caching-Plugin für WordPress sorgt für eine bessere Performance zwischen Datenbank, Content-Management-System und dem Server.
So können mit einem Caching-Plugin für WordPress die Datenbank-Abfragen reduziert werden, da das Plugin ganze Seiten zwischenspeichert. Das führt bereits zu einem messbaren Performance-Schub.
Zusätzlich werden CSS und Javascript komprimiert - das verringert die Dateigröße. Aber auch ganzer PHP-Code kann über den Cache zwischengespeichert und ausgegeben werden.
Browser-Caching
Beim Browser-Caching werden Daten in einem Cache, lokal auf dem Rechner zwischengespeichert. Der Browser-Cache speichert z. B. Grafiken, die beim Aufruf einer Website geladen werden, um diese bei wiederholtem Aufruf schneller anzeigen zu können.
So müssen diese Daten nicht erneut vom Server heruntergeladen werden.
Fazit
Wenn du deine Website optimieren möchtest, wirst du nicht um ein Caching-Plugin herum kommen. Gerade wenn deine Website bereits sehr viel Inhalt bietet und du einen regelmäßig hohen Traffic verzeichnest, ist das Caching ein “muss”. So entlastest du Datenbank und Server. Das Ergebnis: Eine schnellere Website.
Aber auch bei kleinen Websites kann ein Caching-Plugin Auswirkung auf die Website-Performance haben - und damit auch auf das Suchmaschinen-Ranking.
