Bist du Webdesigner, Freelancer oder eine Agentur und erstellt für dich und deine Kunden regelmäßig neue WordPress Websites? Dann solltest du dir eines der besten WordPress Themes auf dem Markt anschauen. Warum? Weil WP Page Builder Framework leicht, schnell und vollgepackt mit Features ist, sowie mit allen klassischen Page Buildern zusammenarbeiten kann. In diesem Artikel zeigen wir das Theme vor und zeigen dir, wie du es nutzen kannst.
Theme - WP Page Builder Framework

WP Page Builder Framework Theme ist ein leichtes, flexibles und schnelles WordPress Theme. Wie der Name bereits verrät, handelt es sich hier genauer gesagt um ein Framework: Mit dem Theme erhältst du eine Art Grundgerüst für deine Webseite, welche du mit mitgelieferten oder externen Tools nach deinen Vorstellungen aufbauen kannst.
Das Theme wurde auf maximale Performance ausgelegt und gehört so zu den schnellsten Themes für WordPress. Die Gesamtgröße des Themes beträgt unter 50 KB, was Ladezeiten weit unter einer Sekunde ermöglicht.
Entwickler können dank des integrierten CSS Frameworks Websites “per Hand” schreiben . Für diejenigen, die sich nicht unbedingt mit CSS und HTML auseinandersetzen wollen, bietet das WP Page Builder Framework Theme die einfache Integration von Page Buildern an.
WP Page Builder Framework ist mit allen bekannten und klassischen Page Buildern wie z. B. Elementor, Divi, Beaverbuilder, Visual Composer oder auch Brizy kompatibel. Du kannst diese also vollkommen problemlos mit dem Framework Theme nutzen.
Die wichtigsten Funktionen des WP Page Builder Framework im Überblick:
- Entwickelt für Page Builder
- DSGVO-Konform
- WooCommerce - Ready
- SEO freundlich
- Mobile Responsive
- Multilinguale - Ready
- Entwickler freundlich
- Gutenberg Editor wird unterstützt
Premium Add-Ons für WP Page Builder Framework
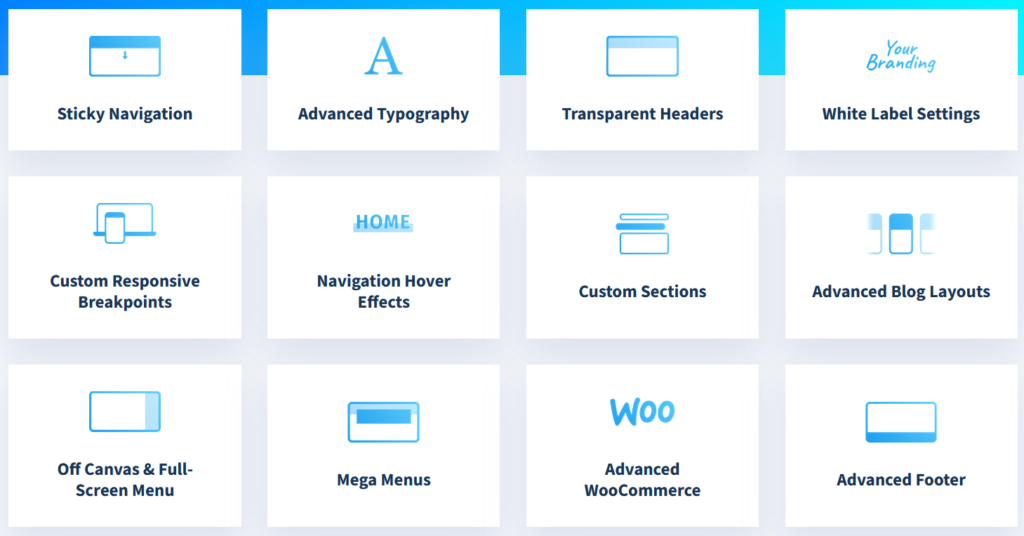
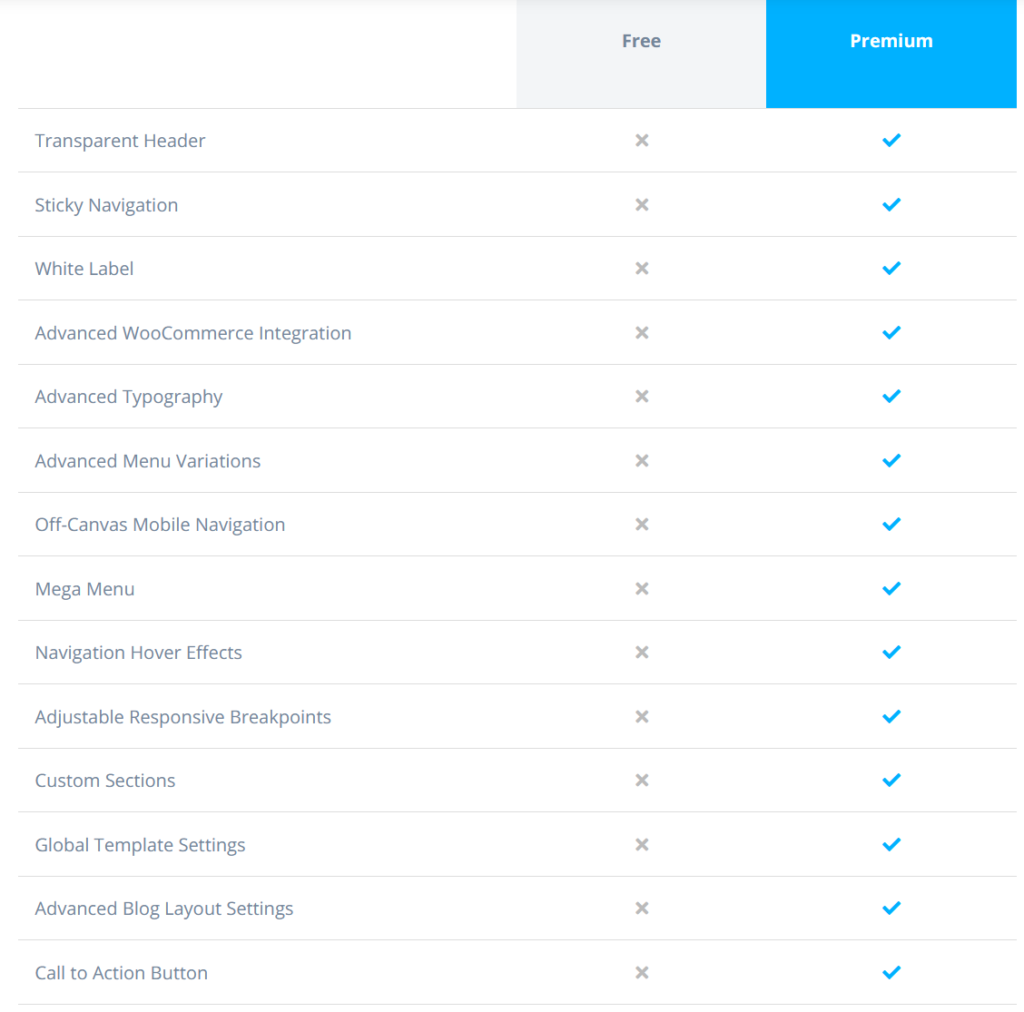
Das Page Builder Framework Theme verfügt neben den Standard-Funktionen auch über eine Vielzahl von Premium Features, welche dir als Nutzer der Premium Add-On - Lizenz sowie des Agency Bundle zur Verfügung stehen.
Zu den Premium Funktionen zählen etwa die Sticky Navigation, Advanced Typography, Transparent Headers, White Label Settings, Custom Sections, Mega Menüs, Blog Layouts oder Custom Responsive Breakpoints.

Theme Einstellungen in WordPress
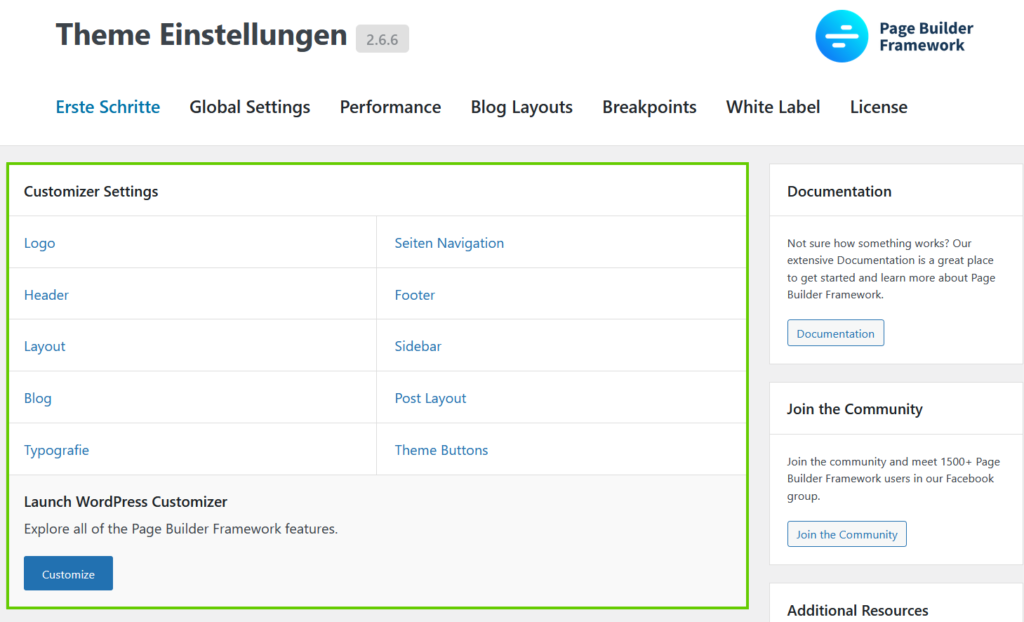
Bevor du mit der Erstellung deiner Website mit dem WP Page Bilder Framework Theme beginnst, kannst du im WordPress Backend einige allgemeine Einstellungen vornehmen.
Erste Schritte
Unter dem Punkt “Erste Schritte” siehst eine Vielzahl von Anpassungsmöglichkeiten, welche du direkt über den Customizer vornehmen kannst. Mit einem Klick auf einer der Punkte wirst du direkt zum Customizer weitergeleitet.

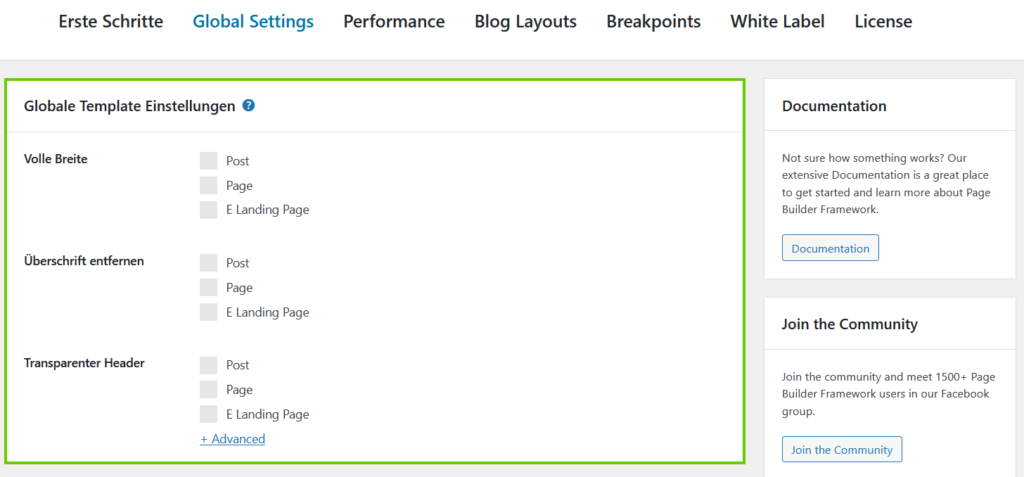
Globale Einstellungen
In den “Global Settings” können globale Template Einstellungen vorgenommen werden. So kannst du hier unter anderem festlegen, welche Seiten in voller Breite dargestellt werden, auf welchen Seiten keine Überschriften ausgegeben werden dürfen und auf welchen Seiten der Transparente Header aktiviert sein soll. Zur Auswahl stehen dir hier jeweils die Optionen “Post”, “Page” und alle weiteren Custom Post Types - vorausgesetzt es kommen welche zum Einsatz.

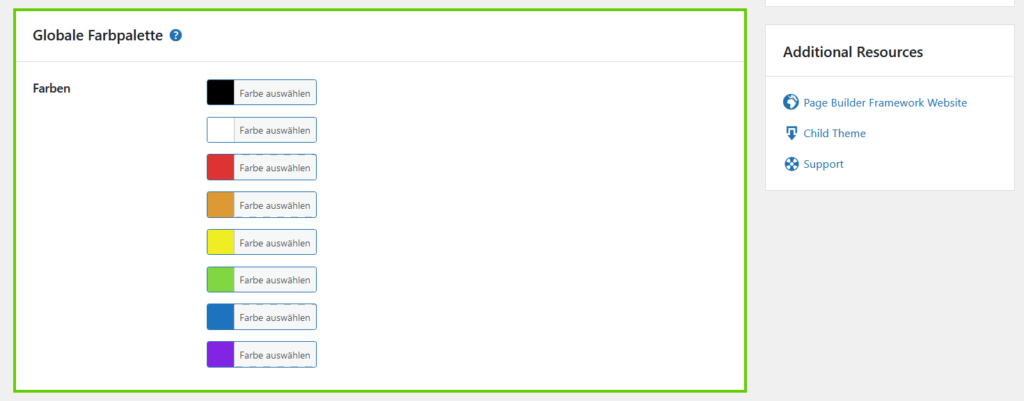
Außerdem kannst du hier eine globale Farbpalette festlegen.

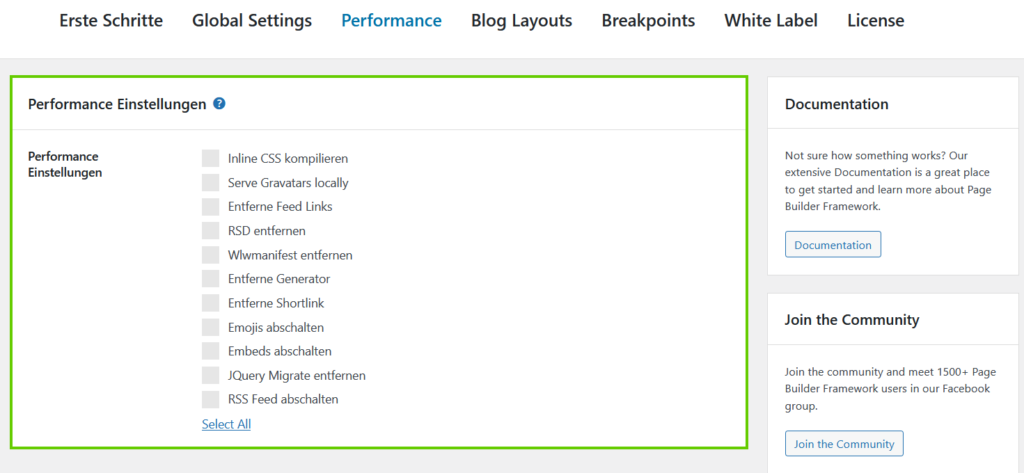
Performance
Innerhalb der “Perfomance Einstellungen” hast du die Möglichkeit, das Theme mit wenigen Klicks weiter zu optimieren. So kannst du hier unter anderem Feed Links entfernen, Inline CSS kompilieren, Emojis abschalten, Embeds abschalten oder Gravatars lokal speichern.

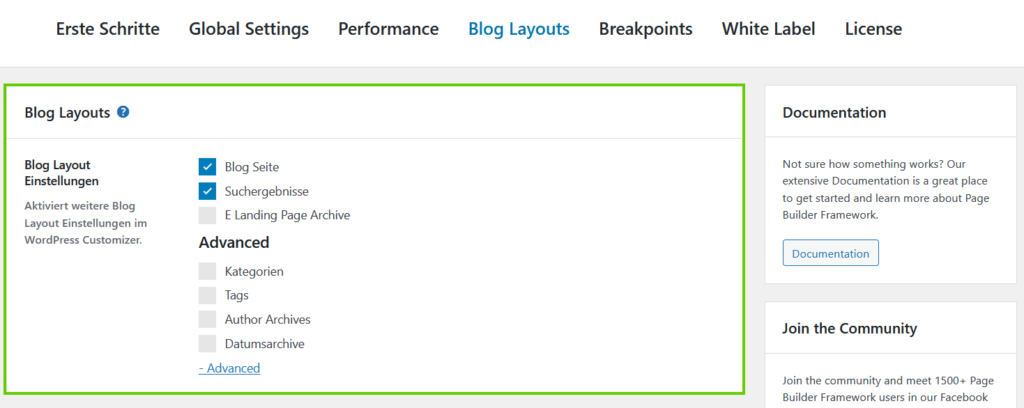
Blog Layouts
In den "Blog Layout" Einstellungen kannst du weitere Customizer Einstellungen "hinzuschalten", falls du gewisse Archive deiner Seite individuell gestalten möchtest. Wird hier ein Archiv ausgewählt, kannst du es im WordPress Customizer komplett individuell anpassen.

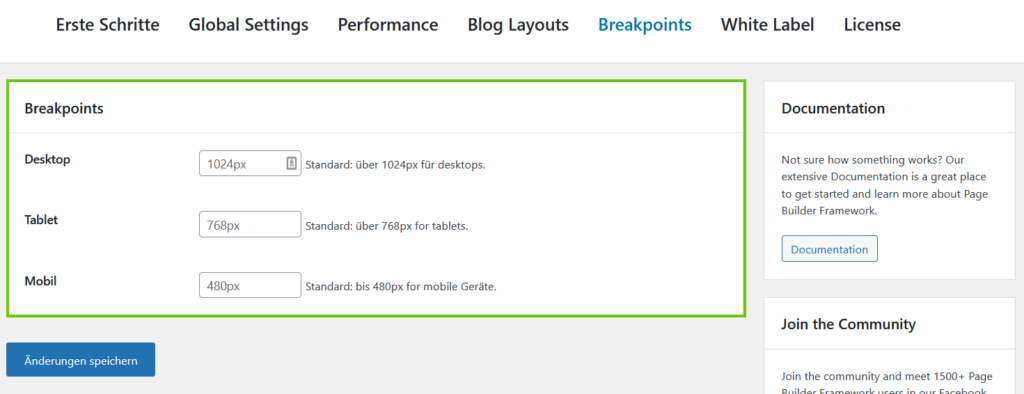
Breakpoints
Bei den sogenannten “Breakpoints” handelt es sich um die Umbrüche der Webseite für die Endgeräte wie Desktop, Tablet sowie natürlich der mobilen Geräte. Du kannst hier also festlegen, ab welcher Breite die Webseite für das “Responsive Design” umgebrochen bzw. auf das jeweilige Endgerät angepasst wird.

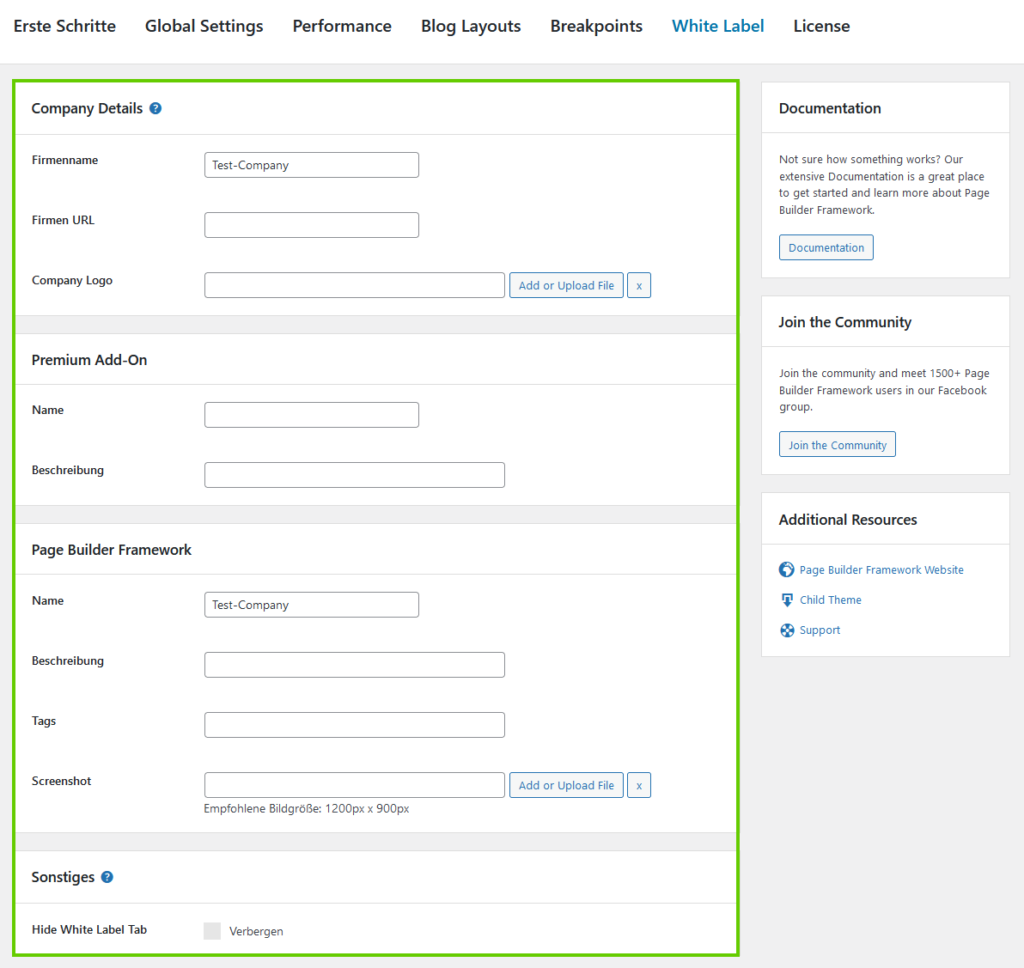
White Label
Mit der “White Label” Funktion hast du als Agentur oder auch Freelancer die einzigartige Möglichkeit, das WP Page Builder Framework Theme in deine Marke bzw. in deinen Firmennamen umzubenennen, sodass beispielsweise ein Kunde nicht sehen kann, dass es sich hierbei um eine Drittanbieter-Software handelt.

Benutzerdefinierte Sektionen
Mit dem Framework Theme ist es dir möglich, sogenannte “Custom Sections” zu erstellen. Mit diesen können Inhalte ganz einfach an ganz bestimmte - im Theme festgelegte Sektionen, ausgegeben werden.

Mit einem Klick auf den Button “Erstellen” gelangst du in den Gutenberg-Editor, wo du die Sektion benennen sowie die Position, Hooks, Priorität, Anzeigeregeln sowie die Responsive-Ausgabe bestimmen kannst. Das eignet sich wunderbar um Inhalte dynamisch in deine Webseite einzubinden.

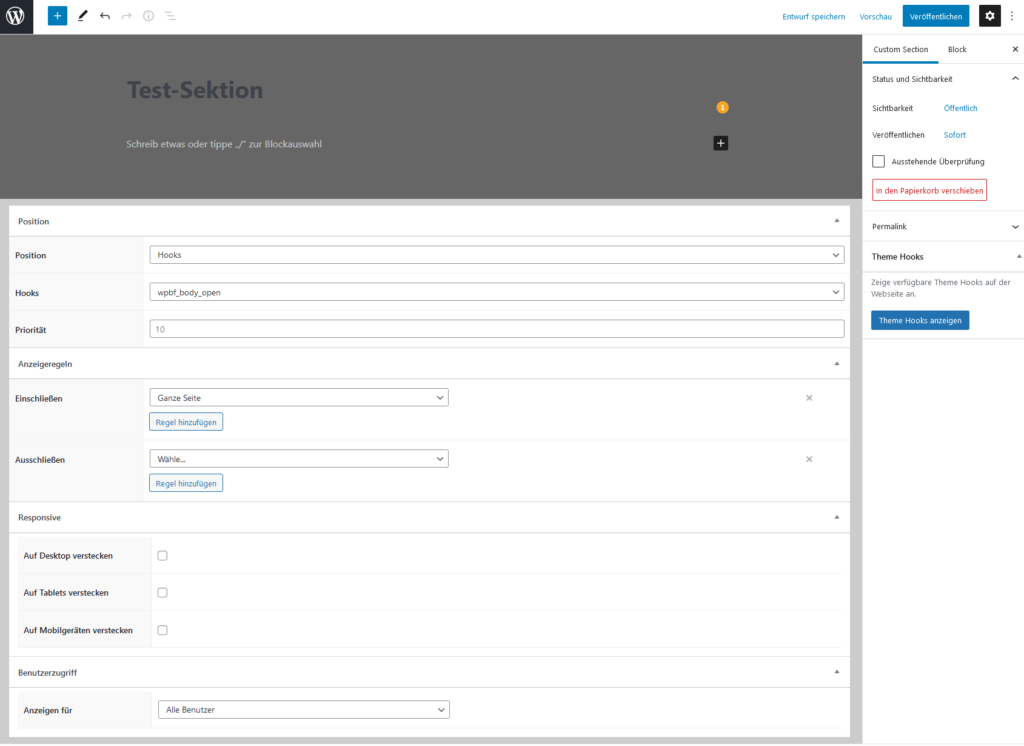
Content / Inhalt
Im Gutenberg-Editor hinterlegst du wie gewohnt Content / Inhalt, welchen du an einer entsprechenden Sektion auf deiner Webseite ausgeben lassen willst. Custom Sections unterstützt unter anderem noch Beaver Builder, Elementor, Divi & Brizy.

In den nachfolgenden Feldern legst du dann fest, wo und wie der Content / Inhalt ausgegeben wird.
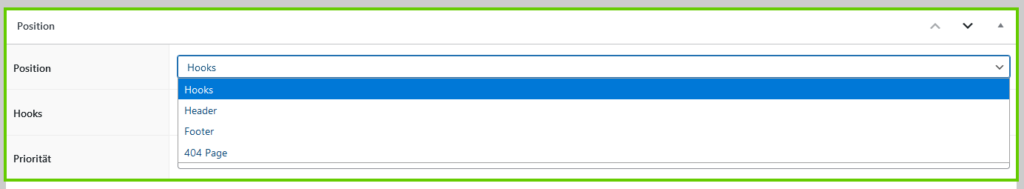
Position
Im Feld “Position” kannst du auswählen, an welcher Position der Content / Inhalt ausgegeben werden soll. So hast du hier die Auswahl zwischen “Hooks”, “Header”, “Footer” und auch “404 Page”.

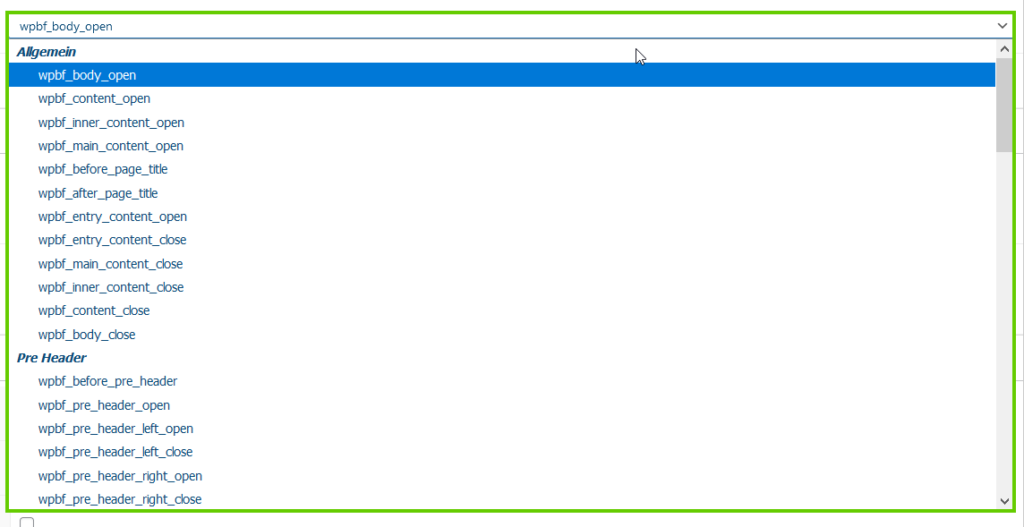
Entscheidest du dich für “Hooks”, stehen dir eine Vielzahl von Hooks zur Auswahl. Außerdem kannst du hierfür eine Prioriät festlegen.

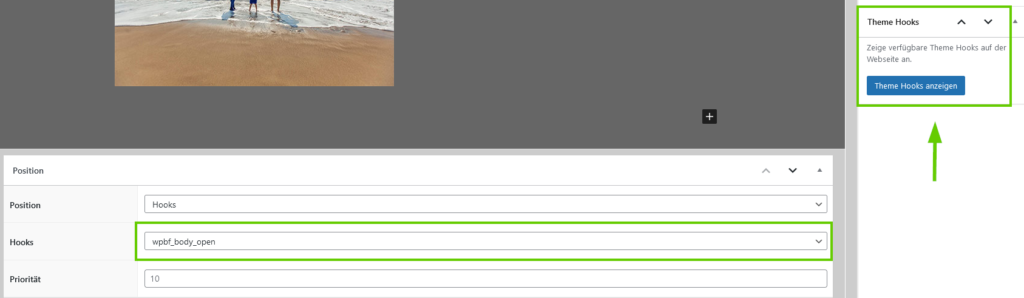
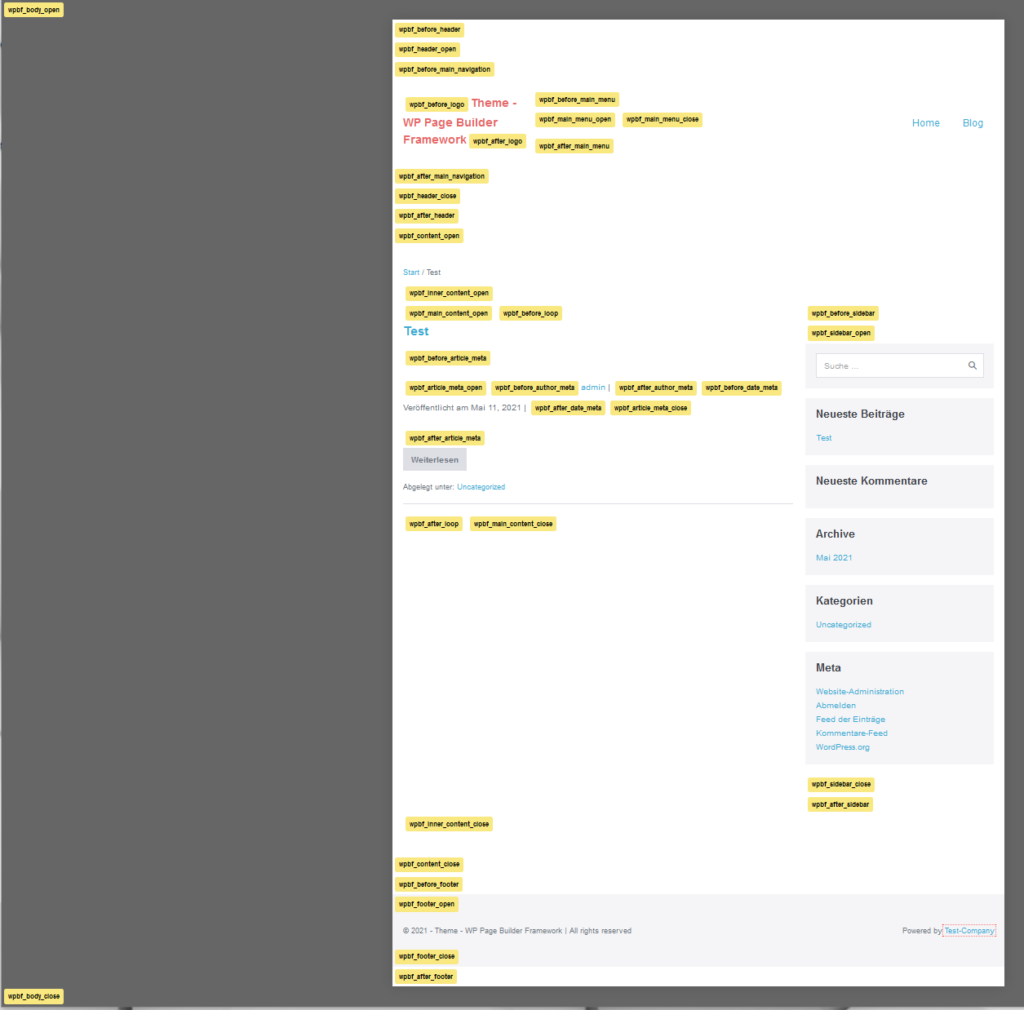
Wenn du nun wissen möchtest, wo im WP Pagebuilder Framework Theme sich diese Hooks befinden, kannst du dir diese einfach mit einem Klick auf den Button “Theme Hooks anzeigen” anzeigen lassen.

So weißt du also genau, welchen Hook du brauchst, um Content/Inhalt genau dort einzufügen, wo du es brauchst. Das ganze sieht dann wie folgt aus:

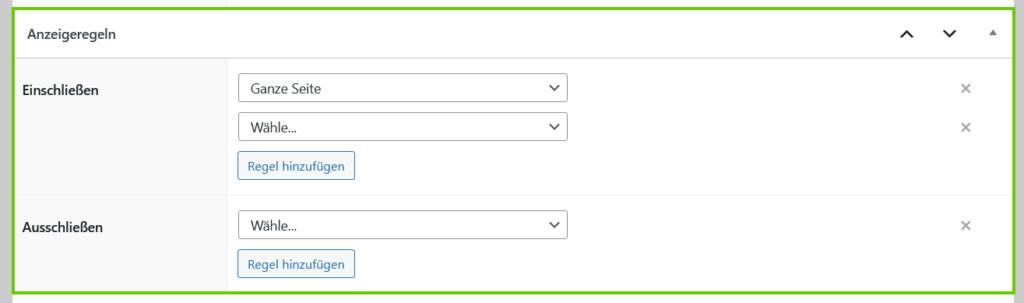
Anzeigeregeln
Bei den Anzeigeregeln kannst du festlegen, an welcher Stelle die benutzerdefinierte Sektion von dir ausgegeben werden darf. Du kannst hier ganz bestimmte Seiten ein- oder ausschließen.

Optional kannst du hier sogar eigene Regeln definieren.
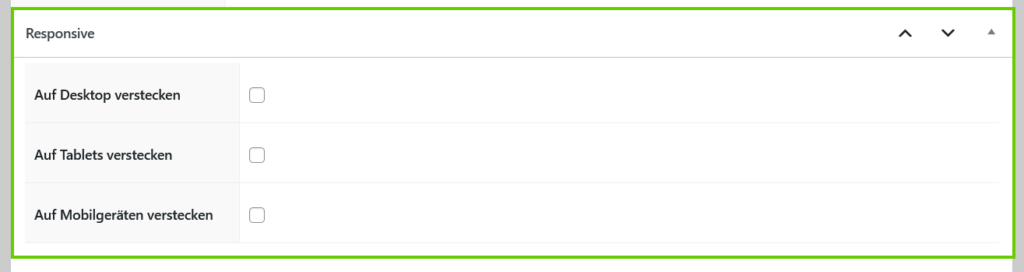
Responsive
In den “Responsive”-Einstellungen kannst du zusätzlich zur Anzeigeregel festlegen, auf welchen Endgeräten die benutzerdefinierte Sektion ausgegeben bzw. versteckt werden soll.

Theme Einstellungen im WordPress Customizer
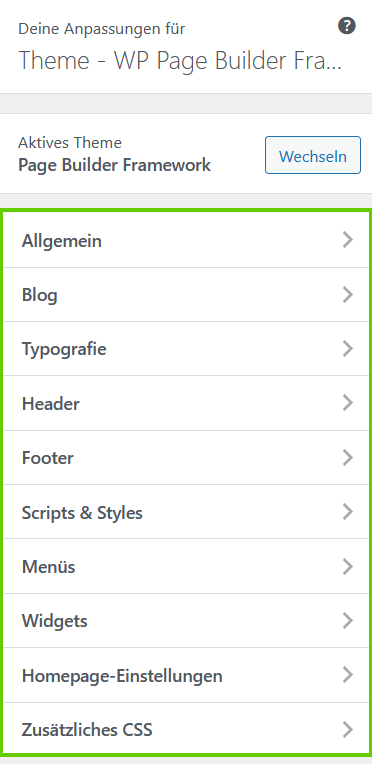
Über den Customizer nimmst du grundsätzlich den überwiegenden Teil aller Einstellungen für das WP Page Builder Framework vor.

Allgemein
Hier können Einstellungen zum Layout, dem Hintergrund, den Farben oder auch zur Anzeige der Breadcrumbs vorgenommen werden. Außerdem kannst du hier Farben und das Aussehen der Theme-Buttons bestimmen sowie natürlich auch Social-Media-Icons hinzufügen.
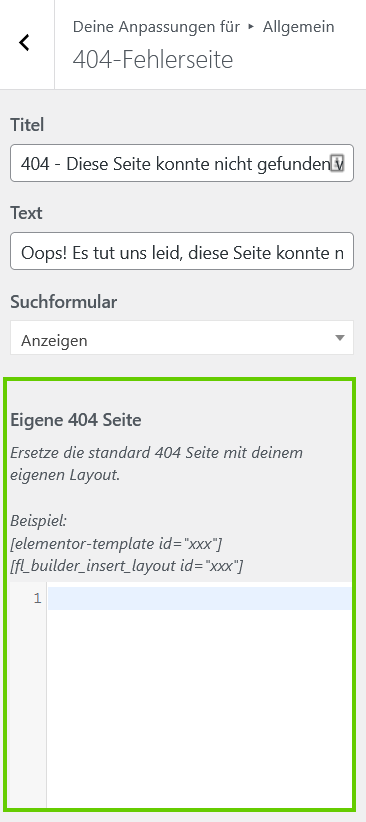
Auch kannst du hier unter anderem den Titel sowie Text für die 404-Fehlerseite festlegen.
Das besondere hierbei ist:
Solltest du einen Page Builder wie z. B. Elementor nutzen, kannst du hier ganz einfach eine eigene 404 Seite via Shortcode hinterlegen, welche du zuvor in Elementor angelegt hast. Auch native Theme-Building-Eigenschaften der jeweiligen Page Builder werden unterstützt.

Diese Möglichkeit hast du auch für den Header sowie Footer.
Blog
In den “Blog”-Einstellungen können allgemeine Einstellungen zur Ausgabe der Blogbeiträge wie z. B. die Meta-Daten, Auszugslänge etc. festgelegt werden.
Typografie
Unter “Typografie” bestimmst du die Schriftart sowie Größen für den Website-Titel / Slogan, das Menü, den Text und die Überschriften. Zudem kannst du hier bei Bedarf Adobe Fonts aktivieren oder eigene Schriftarten ansteuern. Dieser Bereich eignet sich wunderbar um globale Typografie-Einstellungen vorzunehmen.
Header
In den “Header”-Einstellungen kannst du Einstellungen zur Ausgabe der einzelnen Header-Elemente machen sowie weitere Header-Elemente hinzufügen. Du kannst hier ein Logo hinzufügen, die Navigation sowie das Untermenü einstellen und auch gesonderte Einstellungen für die Ausgabe auf mobilen Geräten definieren.
Einige besondere Features in den Header-Einstellungen sind transparente Header, Sticky Navigation sowie Call to Action Buttons.
Footer
In den Einstellungen für den Footer kannst du nicht nur den Footer selbst konfigurieren, sondern auch festlegen, ob und wie viele Widget-Bereiche du nutzen möchtest.
Wie im Header, hast du die Möglichkeit, einen eigenen Footer z. B. über den Page Builder Elementor ausgeben zu lassen. Alternativ bietet sich das oben genannte Custom Sections Feature Erstellung des Footers an.
Scripts / Styles
Hier hast du die Möglichkeit, Scripte oder Styles direkt im Header oder Footer laden zu lassen.
Menüs, Widgets, Homepage-Einstellungen, Zusätzliches CSS
Den Rest kennst du vermutlich bereits aus anderen Themes. Hierbei handelt es sich um die Standard-Konfigurationen für das Menü, Widget und auch Homepage-Einstellungen (statische Seite, Blogseite). Zusätzlich kannst du unter “Zusätzliches CSS” eigenen CSS Code hinzufügen.

Unsere Erfahrung - WP Page Builder Framework Themes
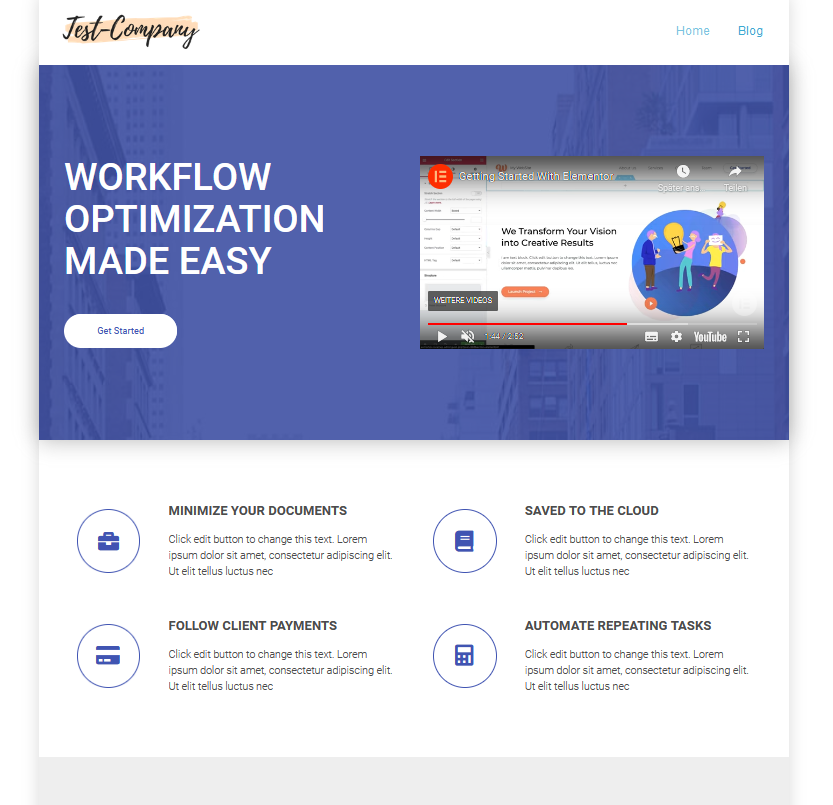
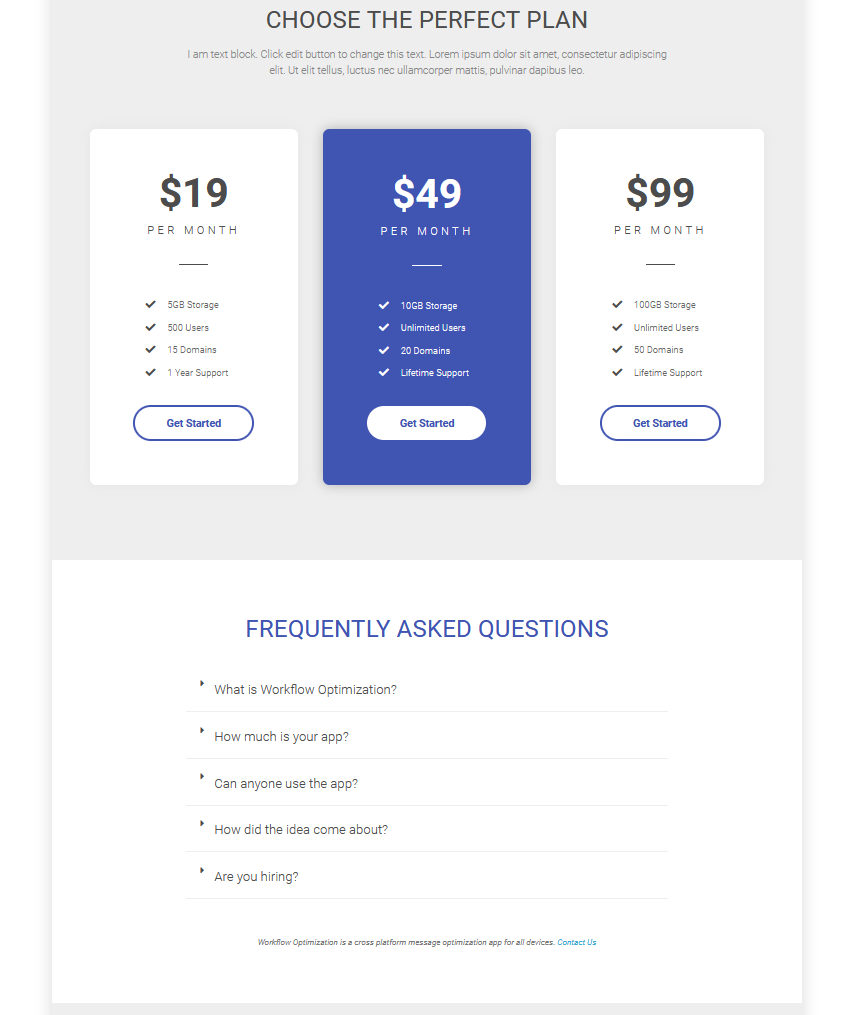
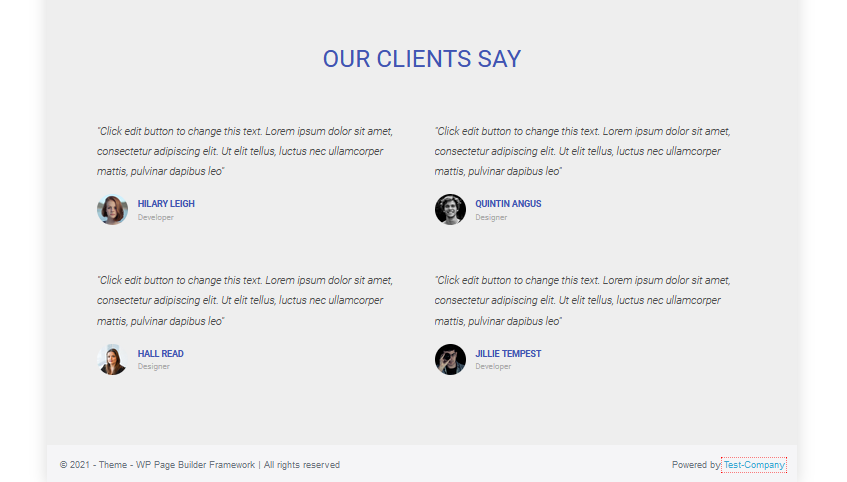
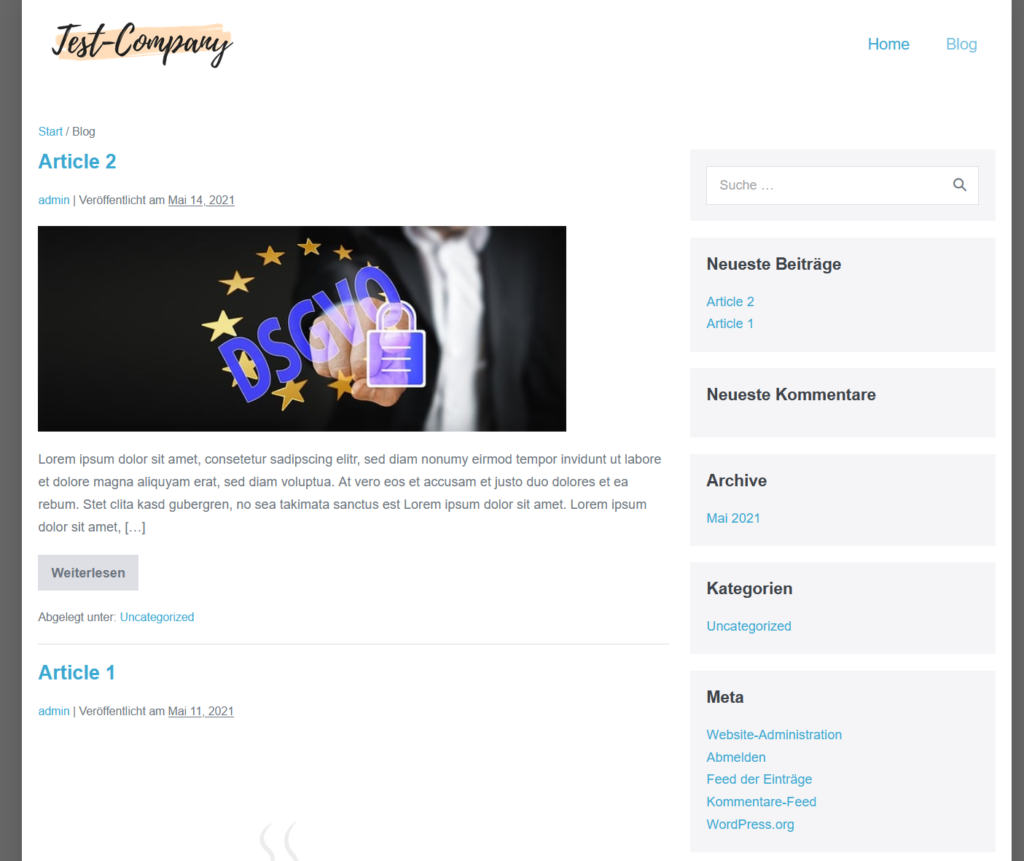
Wir haben uns die Funktionen des WP Page Builder Framework Themes einmal genauer angeschaut und haben eine ganz simple Testseite erstellt “Test-Company”.
Dazu haben wir das Grundgerüst des WP Page Builder Frameworks übernommen (Header, Footer, Box-Layout) und dort mit nur wenigen Klicks ein Template des Elementor Page Builiders integriert.



Auch der Blog bzw. das Blog-Layout kann ganz unabhängig von den restlichen Seiten eingerichtet werden, was auf dem nachfolgenden Screenshot sehr schön zu sehen ist.

Lizenzen & Preise
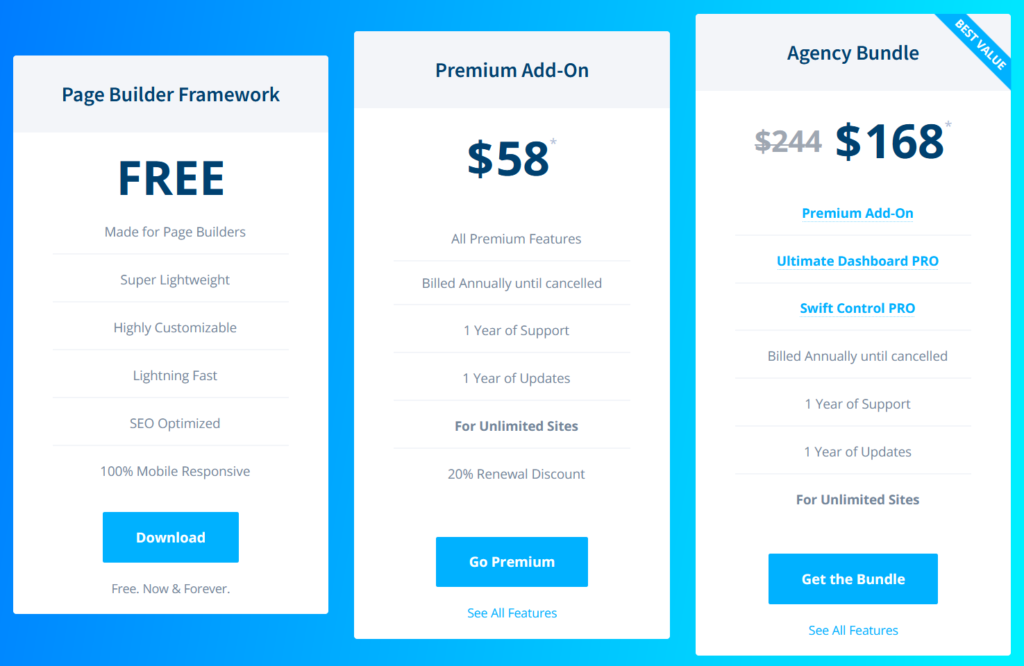
Für das Page Builder Framework sind neben einer kostenlosen Variante unterschiedliche Lizenzen erhältlich. Im sogenannten Free-Paket erhältst du das super schnelle Standard-Theme mit zahlreichen Anpassungsmöglichkeiten über den Customizer.

Premium Features wie “Sticky Navigation”, “Advanced Typograhy”, “Transparent Headers”, “White Label Settings” oder “Mega Menus” sind in der kostenlosen Variante nicht enthalten.
Wer alle Features möchte, bekommt die Premium-Version ab 58 US-Dollar.

Darüber hinaus gibt es noch die “Agency Bundle” - Lizenz, in der du neben den Premium Add-Ons zusätzlich noch zwei weitere nützliche Plugins erhältst - Ultimate-Dashboard PRO und Swift Control PRO.
Alternativ kannst du die Premium Add-On Lizenz auch als Lifetime Lizenz erwerben.
Fazit - WP Page Builder Framework Theme
Das Page Builder Framework eignet sich hervorragend für Webdesigner / Freelancer oder Agenturen, die Webseiten erstellen und auf der Suche nach einem schnellen und vielfältig einsetbaren Framework sind.
Mit WP Page Builder Framework sparst du viel Zeit, da du weniger Code schreiben musst. Du erhältst außerdem ein Theme, das schnell und flexibel ist. Die Möglichkeit, Elemente aus Page Buildern wie z. B. Elementor, Divi oder Beaver Builder mit einzubinden, sowie die verfügbaren Premium Features, runden das Gesamtpaket ab.

Du hast Interesse am Theme? Hier kannst du WP Page Builder Framwork testen.*
*Affiliate Link