Mit dem EuGH Urteil wurde die Opt-in Pflicht bestätigt, die bereits seit der Einführung der DSGVO im Mai 2018 gefordert wurde (siehe dazu: Einwilligungspflicht gilt - Cookie Opt-In wird zur Pflicht).
Wie du mit Borlabs Cookie ganz einfach den Facebook-Like-Button in deine Website DSGVO konform integrieren kannst, zeigen wir dir in diesem Artikel.
Inhaltsverzeichnis
Schritt 1: Facebook-Like Button Content Blocker anlegen

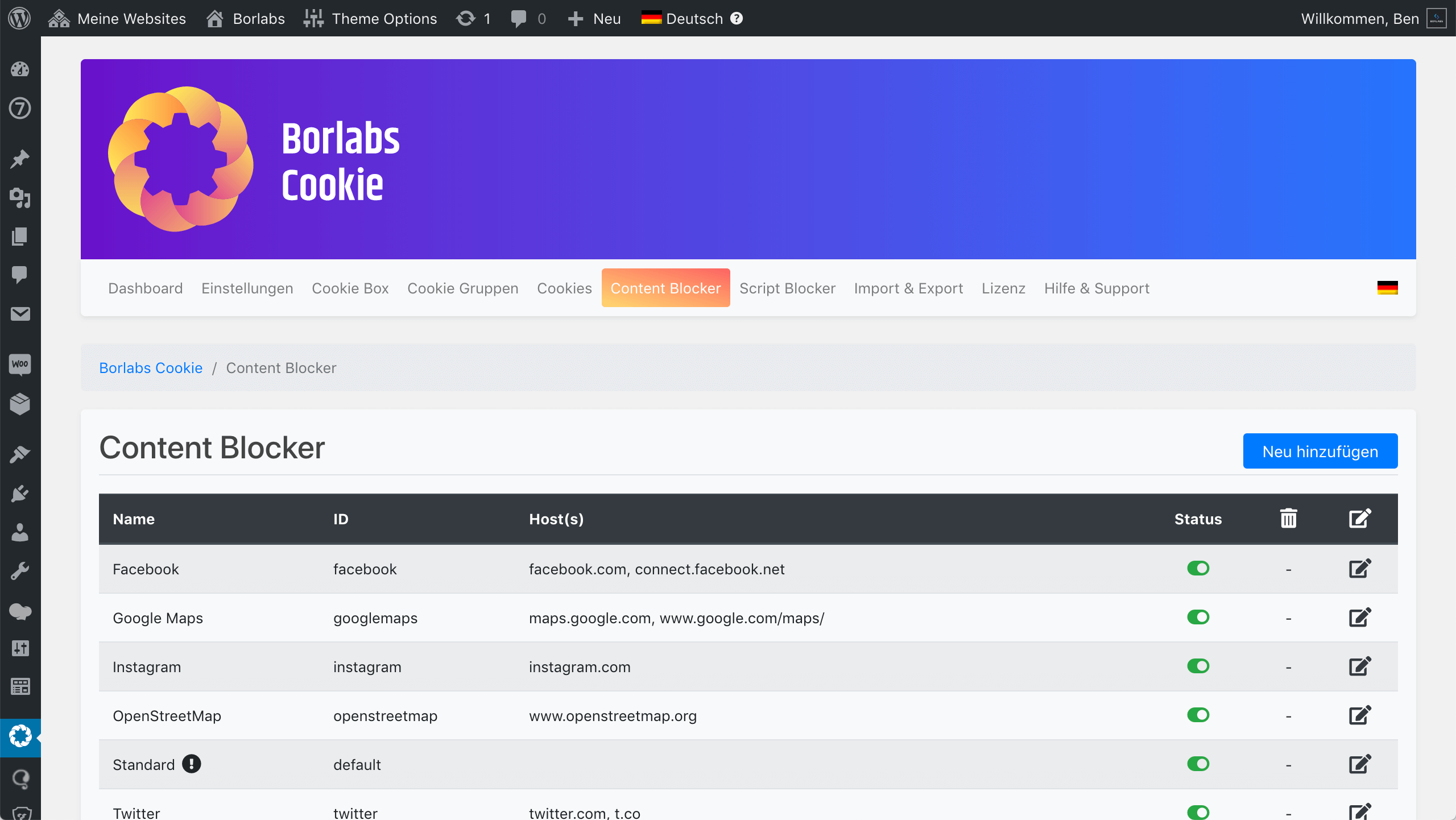
Klicke in Borlabs Cookie auf Content Blocker und anschließend auf den Button Neu hinzufügen.

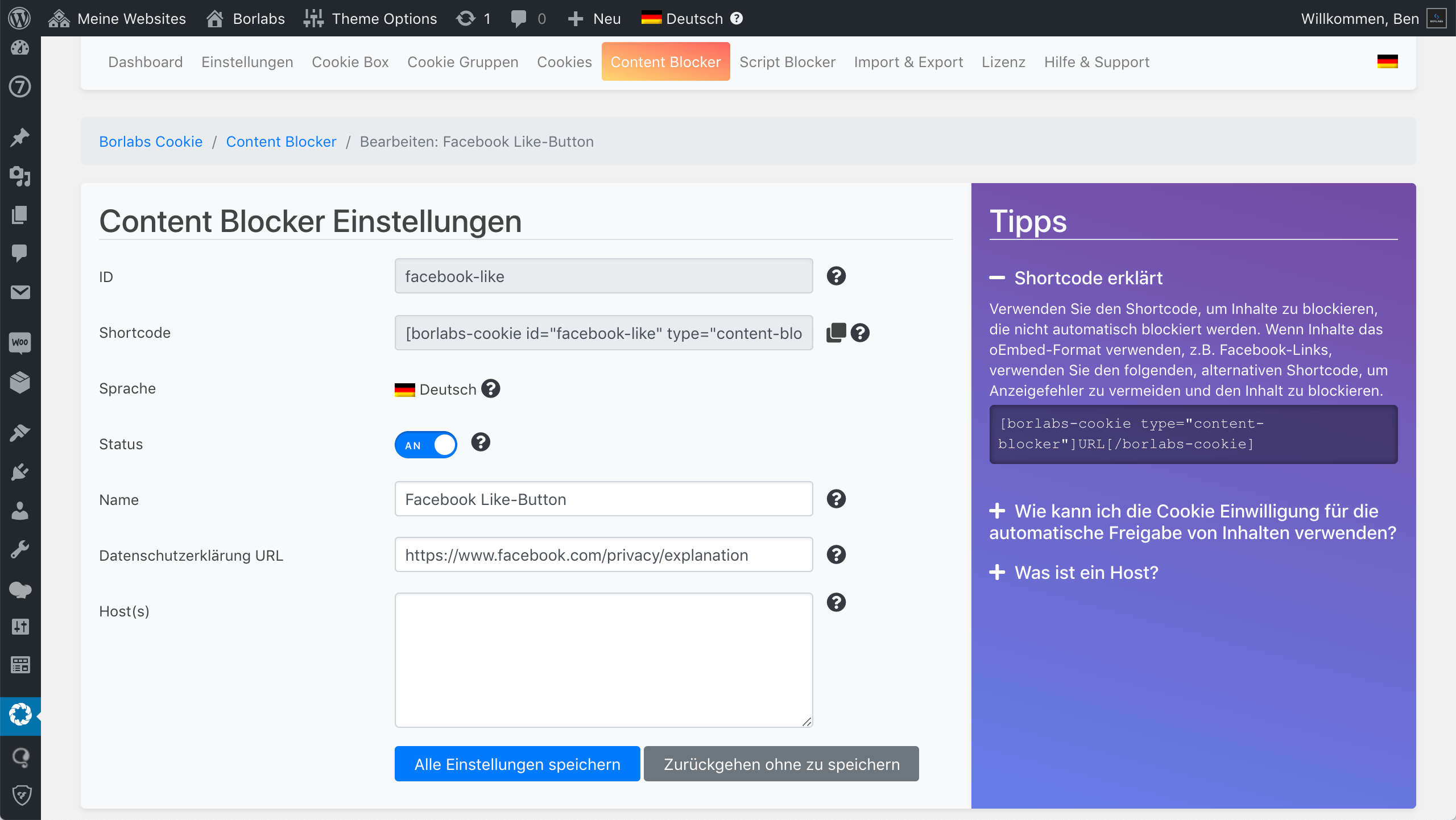
Fülle die Felder wie im Bild angezeigt mit den folgenden Daten aus:
| Feld | Inhalt |
|---|---|
| ID | facebook-like |
| Name | Facebook Like-Button |
| Datenschutzerklärung URL | https://www.facebook.com/privacy/explanation |

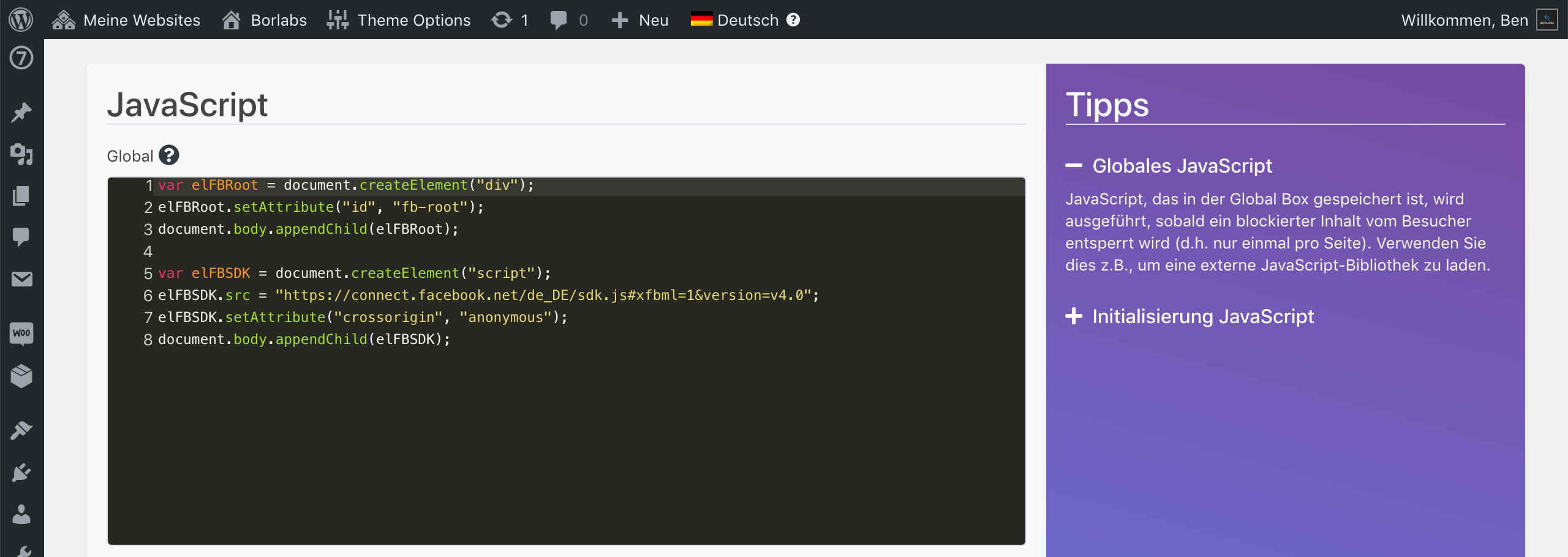
Weiter unten unter JavaScript füge wie im Bild gezeigt den folgenden Code in das Feld Global ein.
var elFBRoot = document.createElement("div");
elFBRoot.setAttribute("id", "fb-root");
document.body.appendChild(elFBRoot);
var elFBSDK = document.createElement("script");
elFBSDK.src = "https://connect.facebook.net/de_DE/sdk.js#xfbml=1&version=v4.0";
elFBSDK.setAttribute("crossorigin", "anonymous");
document.body.appendChild(elFBSDK);Dieser Code wird nachher das notwendige JavaScript von Facebook laden, nachdem der Besucher dem Laden des "Gefällt mir" Buttons eingewilligt hat.
Klicke anschließend auf Alle Einstellungen speichern.
Schritt 2: Facebook Konfigurator für Gefällt mir-Button

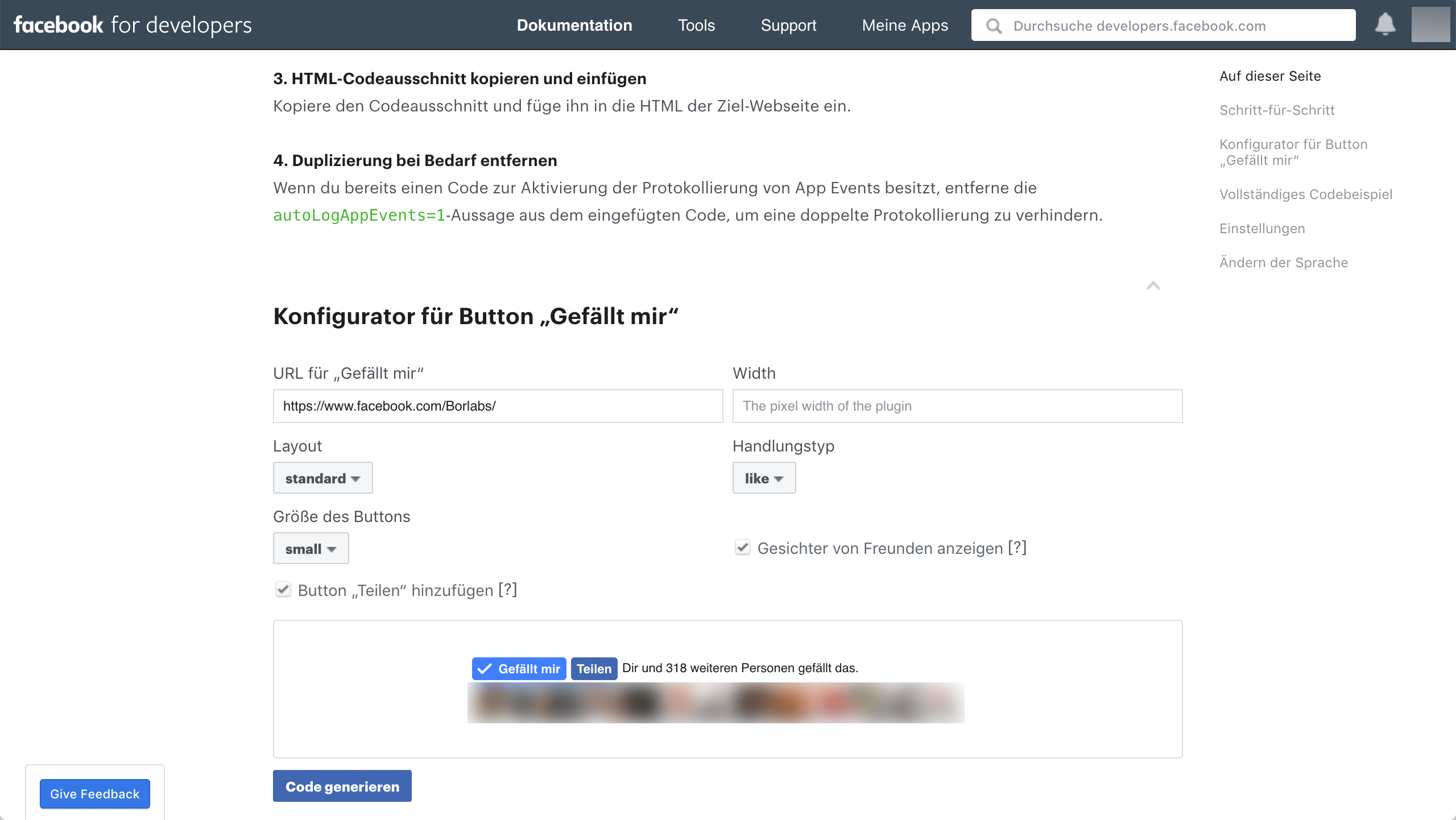
Auf der Website von Facebook kannst du ganz einfach den Code für den "Gefällt mir" Button erstellen lassen, klicke dazu hier: https://developers.facebook.com/docs/plugins/like-button/?locale=de_DE
Im Feld URL für "Gefällt mir" kannst du die URL deiner Facebook-Seite angeben, in unserem Fall lautet diese https://www.facebook.com/Borlabs/
Wenn du Änderungen an der Option Layout oder Größe des Buttons vornimmst, siehst du deren Auswirkung im Vorschaufeld darunter.
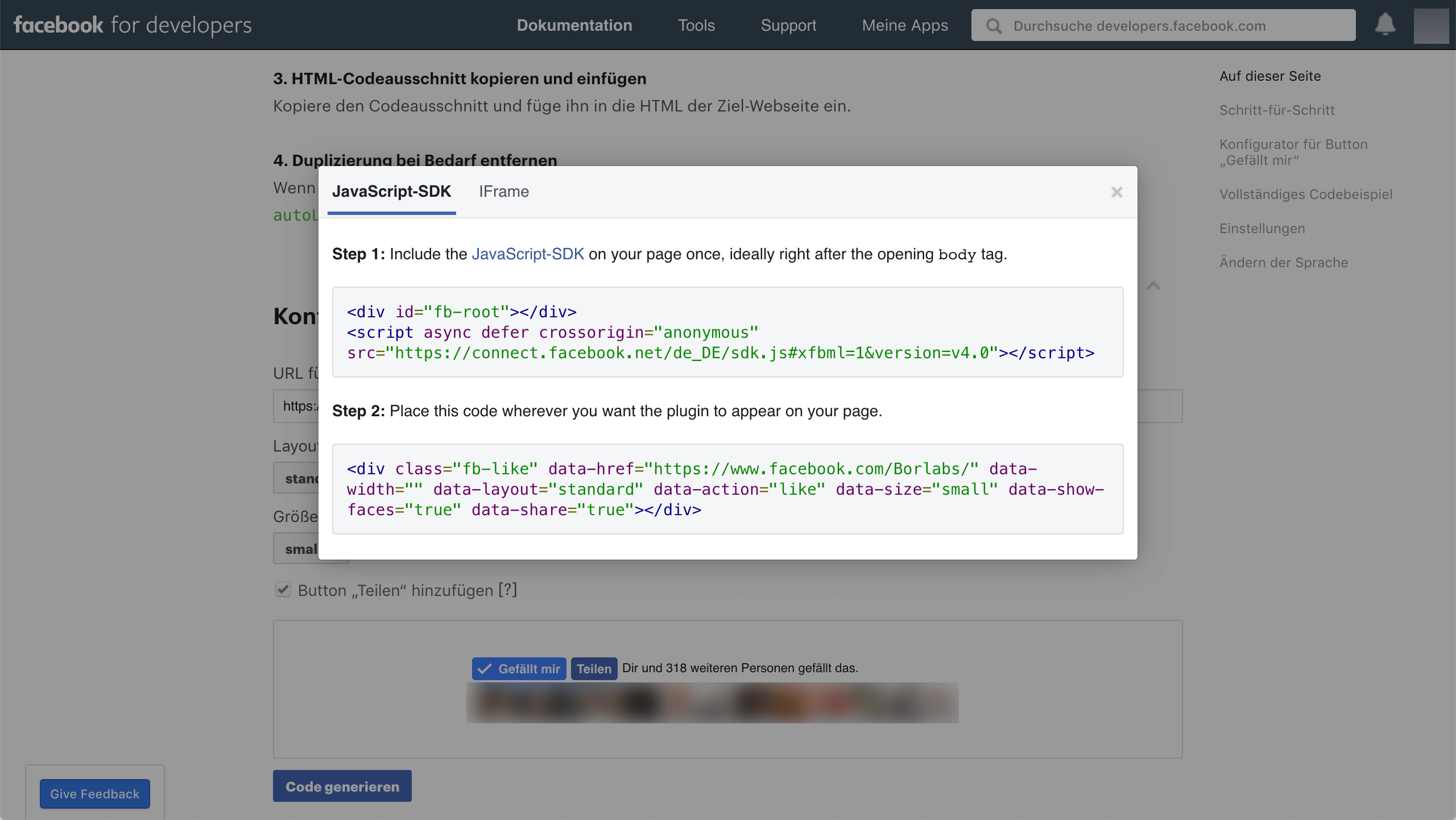
Klicke anschließend auf den Button Code generieren und dir werden 2 Code-Schnipsel wie im folgenden Bild angezeigt.

Lass das Fenster von Facebook zunächst offen und gehe weiter zu Schritt 3.
Schritt 3: Facebook Gefällt mir-Button einbinden
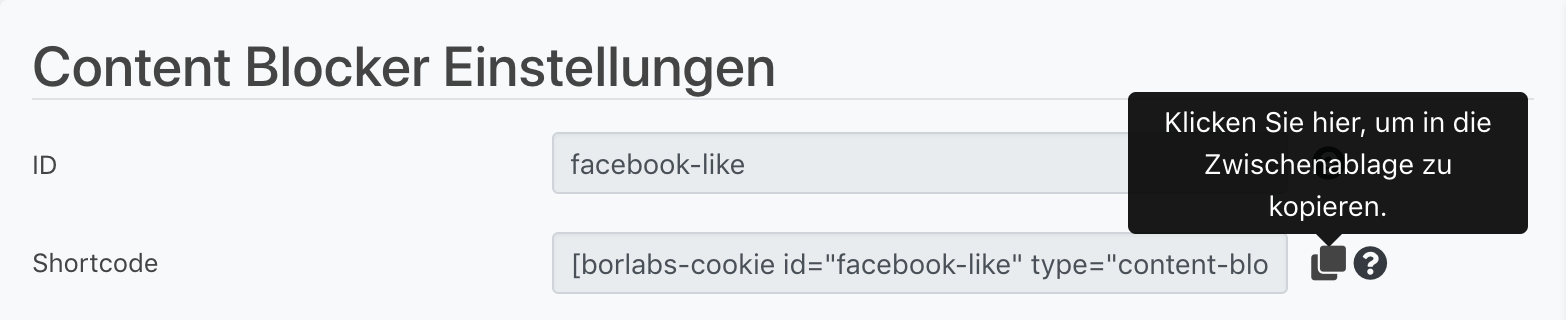
Klicke in Borlabs Cookie auf den eben angelegten Content Blocker Facebook Like-Button und anschließend beim Feld Shortcode auf das Symbol, um den Shortcode in die Zwischenablage zu kopieren.

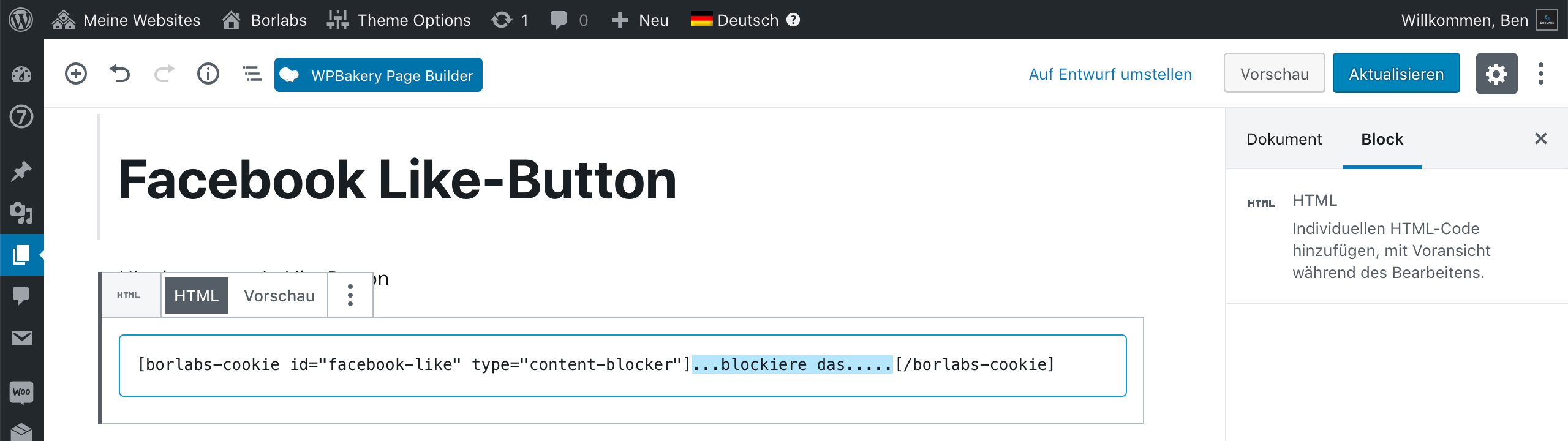
Als nächstes öffne die Seite oder die Stelle, an der du den Facebook "Gefällt mir" Button einbinden möchtest. Wie im Bild unten zu sehen, erstelle einen HTML-Block und füge dort den Shortcode aus der Zwischenablage ein.

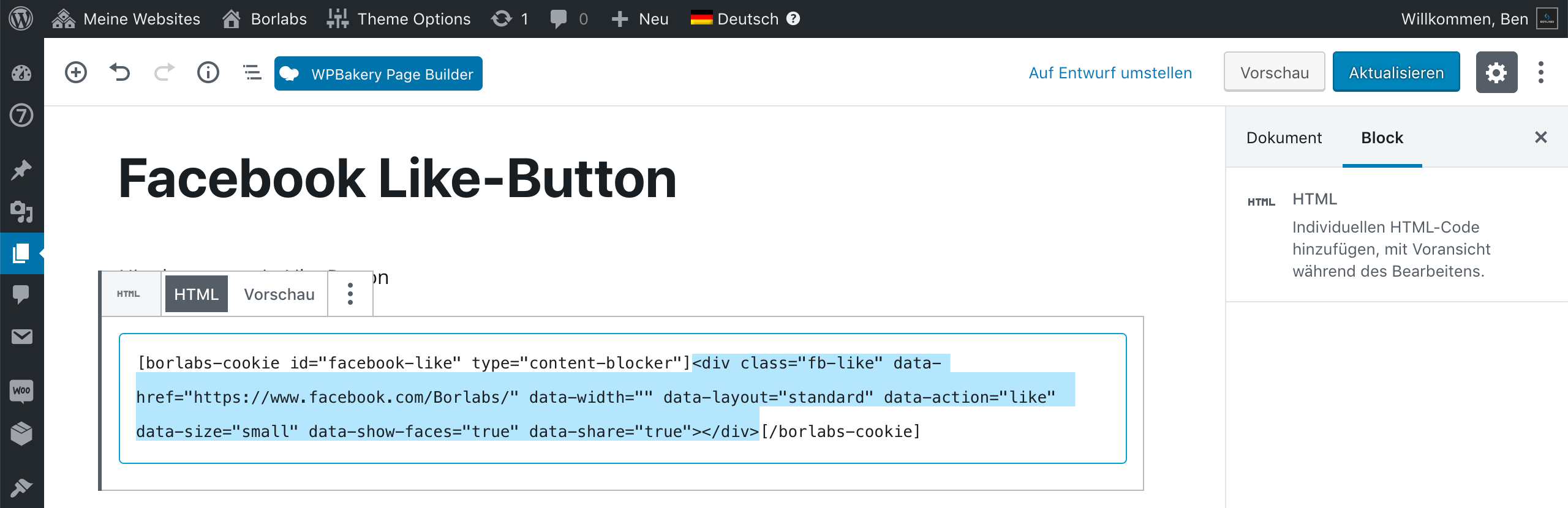
Gehe zurück in deinen Facebook-Tab, wo du das Fenster mit den zwei Code-Schnipseln siehst. Kopiere den Code der dir unter Step 2 angezeigt wird. Klicke zurück in den Tab, wo du gerade den Shortcode eingefügt hast und markiere den Text ...blockiere das... und ersetze ihn mit dem Code aus Step 2 wie im Bild unten gezeigt.

Speichere deine Seite und klicke anschließend auf Vorschau. Wenn du alles richtig gemacht hast, sollte der "Gefällt mir" Button wie unten im Video gezeigt nach dem Klick auf Inhalt laden angezeigt werden.
Ergebnis
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenÜber ein Gefällt mir würden wir uns sehr freuen 😉
Tipp: Mit Cookie-Einwilligung entsperren
Möchtest du bereits bei der Cookie-Box die Einwilligung für den "Gefällt mir" Button einholen, lege unter Cookies ein neues Cookie unter der Verwendung des Service Benutzerdefiniert an. Unter HTML / JavaScript füge in das Feld Opt-in Code folgenden Code ein:
<script>window.BorlabsCookie.unblockContentId("facebook-like");</script>Dadurch wird automatisch der blockierte Inhalt entsperrt, wenn der Besucher dem Cookie einwilligt.
