HTTP Security Header sind für den Schutz von Webseiten und Anwendungen besonders wichtig. Sie verbessern die Sicherheit eines Web-Servers, indem sie Angriffe von außen verhindern oder erschweren. Zudem können sie die Weitergabe sensibler Daten an unautorisierte Personen unterbinden. Alle modernen Browser, etwa Google Chrome, Mozilla Firefox, Apple Safari, Microsoft Edge oder Opera unterstützen HTTP Security Header.
Diese HTTP Security Header solltest du kennen
Der Begriff HTTP Security Header fasst eine Reihe von HTTP-Antwort-Headern zusammen, die dem Webserver die Kommunikation mit dem Browser über Sicherheitsfunktionen ermöglichen. Dazu gehören unter anderem:
- Content Security Policy (CSP): Mit diesem Header gibt der Server an, welche Ressourcen auf die Seite geladen werden dürfen. Er kann darüber auch verhindern, dass Cross-Site-Scripting-Angriffe und anderer bösartiger Code ausgeführt werden. Welche Parameter hier einzustellen sind, erklären wir gleich.
- X-Frame-Optionen: ist veraltet. Bitte verwende CSP (https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-Frame-Options).
Beispiel:
X-Frame-Options: DENY
- X-XSS-Schutz: ist veraltet. Bitte prüfe, ob du CSP auch hier verwendet kannst (https://owasp.org/www-project-secure-headers/#x-xss-protection).
Beispiel:
X-XSS-Protection: 1; mode=block
- X-Content-Type-Options: Damit ein Browser eine Webseite korrekt darstellen kann, muss er wissen, mit welchen Dateitypen er es zu tun hat. Wird diese Angabe nicht mitgeliefert, versucht er den richtigen Dateityp zu „erraten“ – und diese Schwachstelle können Angreifer ausnutzen. Dieser Befehl im HTTP Security Header verbietet das sogenannte „Sniffing“.
Beispiel:
X-Content-Type-Options: nosniff
- Referrer-Policy: Dieser Header ist für den Datenschutz relevant. Über die Referrer-Policy steuert der Server, ob beim Verlinken auf andere Webseiten die Link-Quelle übertragen werden soll.
Beispiel:
Referrer-Policy: no-referrer
- Permissions-Policy: Mit dieser Richtlinie – früher Feature-Policy genannt – untersagen Webseiten den Zugriff auf sensible Nutzerdaten wie Webcam, Mikrofon, Standort oder Bezahlschnittstelle, was potenzielle Angriffe erschwert.
Beispiel: Permissions-Policy: <directive>=(<allowlist>), <directive>=(<allowlist>)
- HTTP Strict Transport Security (HSTS): Mit diesem Header kann der Server den Browser zwingen, alle Seiten über HTTPS zu übertragen. Das sichert die Verschlüsselung aller Daten während der Übertragung.
Achtung: Das ist kein Ersatz für die Einrichtung einer korrekt eingerichteten serverseitigen HTTPS-Verschlüsselung, sondern nur eine zusätzliche Absicherung.
Beispiel:
Strict-Transport-Security: max-age=<expire-time>; includeSubdomains
So richtest du HTTP Security Header unter WordPress ein
Unter WordPress gibt es verschiedene Wege, um HTTP Security Header einzurichten. Unabhängig vom verwendeten CMS (wie WordPress) gilt der Weg über die .htaccess-Datei als Standard.
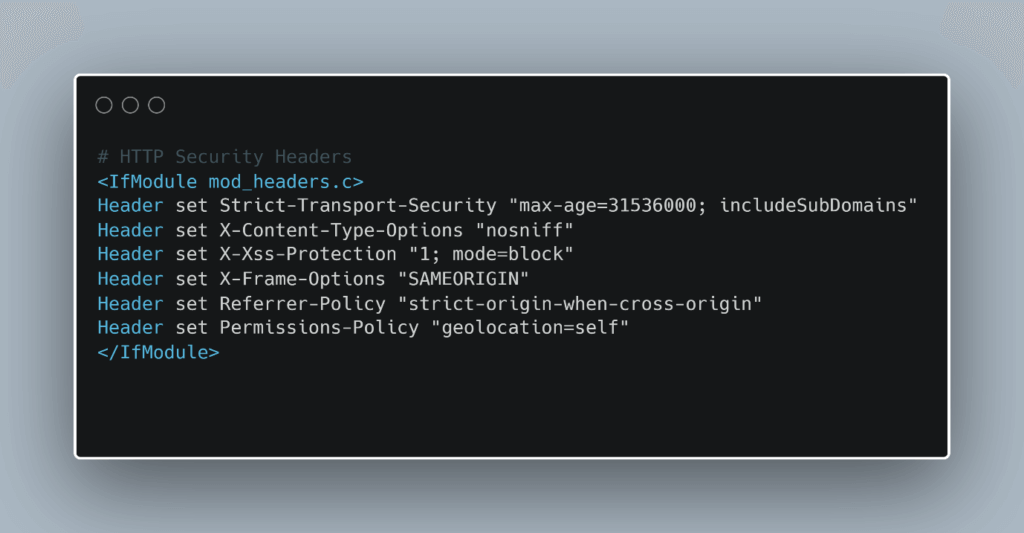
Diese Datei befindet sich im Root-Verzeichnis der Webseite und kann beispielsweise regeln, dass ein bestimmter Teil einer Webseite nur per Passwort zugänglich ist. Hier trägst du zwischen den Tags <IfModule mod_headers.c> und </IfModule> die gewünschten HTTP Security Headers ein. Im folgenden Screenshot zeigen wir, wie das aussehen kann.
Achtung: Diese Methode wirkt sich auf alle Unterseiten der Webseite aus.

Eine weitere Möglichkeit ist unter WordPress die Integration der HTTP Security Header über die Datei functions.php. Diesen Weg empfehlen wir aber nicht, da die Datei und demnach auch die Security Header durch Updates von WordPress oder des verwendeten Themes überschrieben werden und sich so unbemerkt Sicherheitslücken auftun könnten.
HTTP Security Header auf eigenen und fremden Webseiten überprüfen
Zur Überprüfung der korrekten Einrichtung der Security Header auf deiner oder einer fremden Webseite kannst du auf verschiedene kostenlose Tools zurückgreifen, zum Beispiel webbkoll.dataskydd.net/de/.
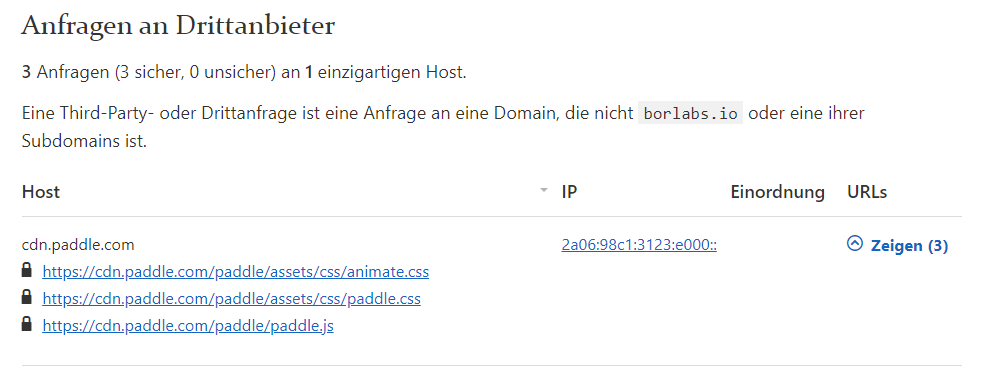
Nachdem du die entsprechende URL eingegeben hast, wird eine komplette Liste erstellt, welche Header verwendet werden und welche nicht. Für den nächsten Schritt ist es außerdem wichtig zu wissen, auf welche externen Hoster deine Webseite zurückgreift. Das kannst du entweder über die Entwicklerwerkzeuge deines Browsers oder über das das verlinkte Tool herausfinden: Auf Knopfdruck gibt es eine ganze Liste externer Hosts aus.

Content Security Policy (CSP) für WordPress richtig festlegen
Die korrekte Einrichtung der Content Security Policy ist komplex. Das Sperren externer Hosts kann schnell dazu führen, dass die Webseite nicht mehr alle notwendigen Inhalte lädt. Zunächst musst du feststellen, wohin der Server Verbindungen herstellt, um diese systematisch in der CSP anzupassen. Inhalte aus externen Quellen sind dabei nicht per se bedenklich, beispielsweise bei der Nutzung von Content Delivery Networks (CDN).
Dieser Header bietet umfangreiche Konfigurationsoptionen, die an die spezifischen Bezugsorte von Dateien wie Bilder, Schriftarten und Skripte deiner Webseite angepasst werden müssen. Wenn die Header-Konfiguration nicht mit den Anforderungen deiner Webseite übereinstimmt, werden einige Ressourcen möglicherweise nicht richtig geladen oder funktionieren überhaupt nicht.
Mit allen Parametern, die auf -src enden, kannst du die erlaubten Quellen für Inhalte verschiedener Arten bestimmen, etwa für Bilder (img-src), Schriftarten (font-src) oder JavaScript (script-src). Als Wert wird an der Stelle häufig self für die eigene Webseite oder eine URL für den jeweiligen externen Hoster gesetzt. Eine vollständige Übersicht aller CSP-Argumente findest du auf content-security-policy.com.
Parameter
- default-src
- script-src
- style-src
- img-src
- connect-src
- font-src
- object-src
- media-src
- child-src
Beispiel
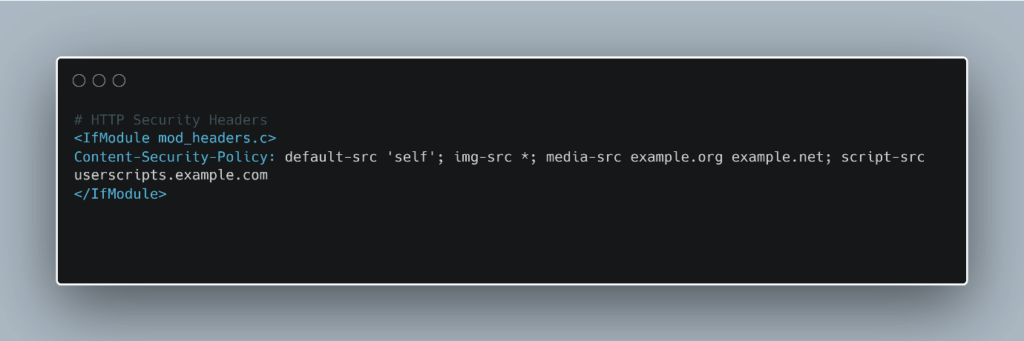
In unserem Beispiel möchte der Administrator den Nutzern der Webseite erlauben, Bilder beliebiger Herkunft in ihre eigenen Inhalte einzubinden. Audio- oder Videomedien sind hingegen auf die beiden vertrauenswürdigen Hoster example.org und example.net beschränkt. Skripte dürfen nur von userscripts.example.com kommen.
Im Einsatz könnte die CSP in der .htaccess-Datei also wie folgt aussehen:

Neben den erlaubten Speicherorten für zu ladende Dateien kann die CSP weitere Einstellungen vornehmen, um die Sicherheit der eigenen Webseite zu erhöhen. Mit plugin-types werden etwa die erlaubten MIME-Typen (Multipurpose Internet Mail Extensions, gibt an, um welche Art von Datei es sich handelt) für Plugins, die per <object> oder <embed> gestartet werden können, definiert.
- sandbox
- Die Sandbox wendet eine Richtlinie zur gleichen Herkunft an, verhindert aber Popups, Plugins und die Ausführung von Skripten.
- report-uri
- Weist den Browser an, einen Bericht über Richtlinienfehler an eine bestimmte URI (Uniform Resource Identifier) zu senden.
- form-action
- Definiert gültige Quellen, die für die <form>-Aktion in einem HTML-Dokument verwendet werden können.
- frame-ancestors
- Definiert gültige Quellen für die Einbettung mit <frame>, <iframe>, <object>, <embed> und <applet>.
