Lange angekündigt, viel Schrecken und Neugier verbreitet und seit Dezember 2018 endlich am Start: Gutenberg – Der neue Editor von WordPress 5.0, Ersatz für den vorherigen Tiny-MCE Editor.
In diesem Artikel bekommst du 12 hilfreiche Tipps, die deine Produktivität mit dem neuen Gutenberg enorm steigern werden.
1. Gutenberg Basics – Hier findest du, was du brauchst
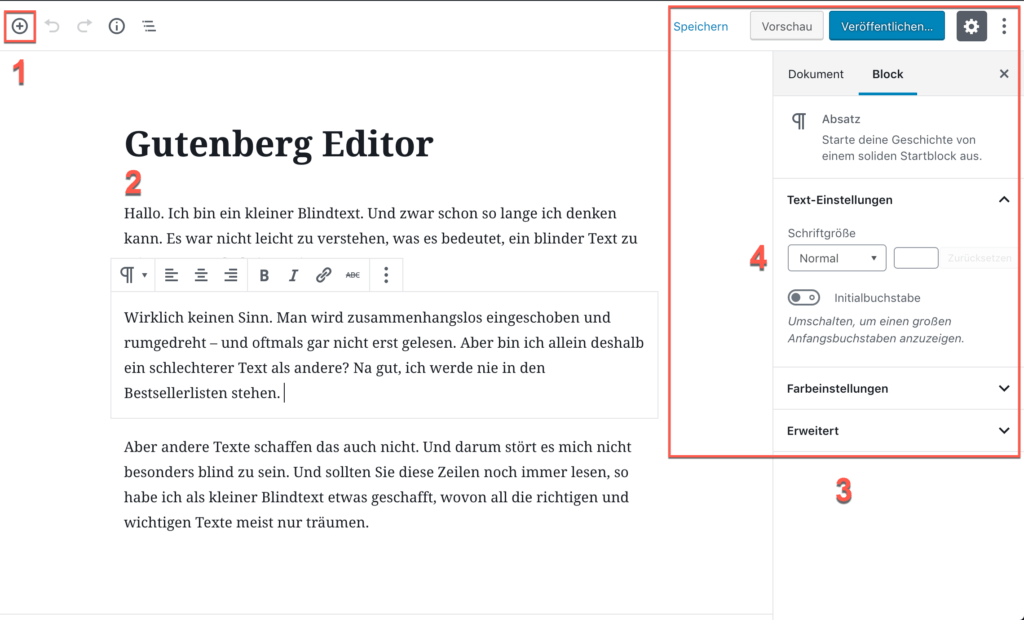
Um wirklich starten zu können, musst du erst mal erfahren, wo sich deine Werkzeuge im Gutenberg-Editor befinden. Zur Erleichterung habe ich dir dazu die folgende Grafik erstellt.
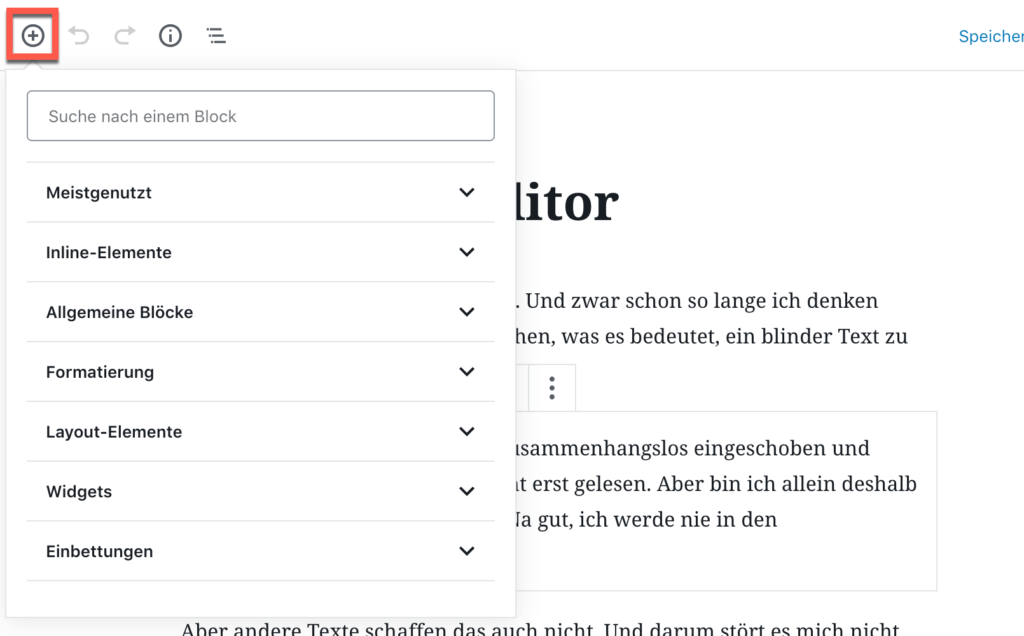
- Diesen Button benötigst du, um in Gutenberg neue Blöcke hinzuzufügen. Zugleich kannst du hier auch auf einem Blick alle verfügbaren Blöcke erkennen. Es gibt aber einen noch schnelleren Weg, wie du Blöcke einfügen kannst.
- Dies ist der Hauptbereich des Editors. Oben findest du den Titel der Seite oder des Artikels und darunter befindet sich der Inhalt.
- Wie du siehst, kannst du hier viele gleiche Aktionen ausführen, wie im Hauptbereich. Es gibt nur einen wichtigen Unterschied: Wählst du hier einen Block aus, wird direkt gewechselt und du kannst sogleich mit der Bearbeitung beginnen.
Kommen wir zur Veranschaulichung von Punkt 3.
Klickst du auf einen der Absatzblöcke, wird zur Block-Registerkarte gewechselt und du erhältst die Funktionen zur Änderung von Farben, Textgröße (Punkt 4), Dropdown-Menü, etc. Wenn du nun zu den anderen Einstellungen zurückkehren möchtest, kannst du dich einfach aus dem Block herausklicken oder die Dokument-Registerkarte auswählen.
2. Die Vorteile der Content-Blöcke und wie du sie nutzen kannst
Die neuen Content-Blöcke sind einer der großen Vorteile von Gutenberg. Was zuvor nie möglich gewesen wäre mit dem nativen TinyMCE-Editor: Die neuen Auswahlmöglichkeiten von Inhaltsarten.

Es ist auf jeden Fall absolut empfehlenswert, die vollständige Blockliste zu durchsuchen. Hier ein paar der coolen neuen Dinge, die du jetzt einfügen kannst:
- Buttons
- Datei-Downloads
- Coverbilder
- Und vieles mehr
Es kann gut sein, dass einige deiner Lieblings-Plugins ebenso ihre eigenen Blöcke erstellt haben. Es lohnt sich also, danach zu schauen.
Hast Du z.B. ein Galerie-Plugin, könnte es gut sein, dass es auch einen speziellen Galerieblock für dich bereithält.
3. Setze deine Blöcke mit dem Slash "/" schnell ein
Gehen wir nun etwas tiefer. Die +Symbole sind gut, um die verfügbaren Blöcke zu durchsuchen, verlangsamen aber den Weg, neue Blöcke einzufügen. Um die ganzen Mausklicks zu umgehen, die für einen gesamten Beitrag erforderlich wären, gibst Du einfach „/“ ein, erhältst dadurch direkt einen neuen Block und gibst ihm einen Namen.
Während Deiner Eingabe wird Gutenberg Dir automatisch Blöcke vorschlagen, die in Frage kommen könnten. Durch „Enter“ kannst du den Vorschlag annehmen, um den Block sofort einzufügen:
4. Entdecke die Gutenberg Editor Shortcuts
Was gibt es schöneres als Shortcuts? Jeder, der gerne produktiv arbeitet, wird mir sicher zustimmen.
Die meisten, allgemeingültigen Tastenkombinationen funktionieren auch in Gutenberg. Zusätzlich bietet Gutenberg aber auch einen eigenen Schwung spezieller Shortcuts an, die du verwenden kannst, um Zeit zu sparen.
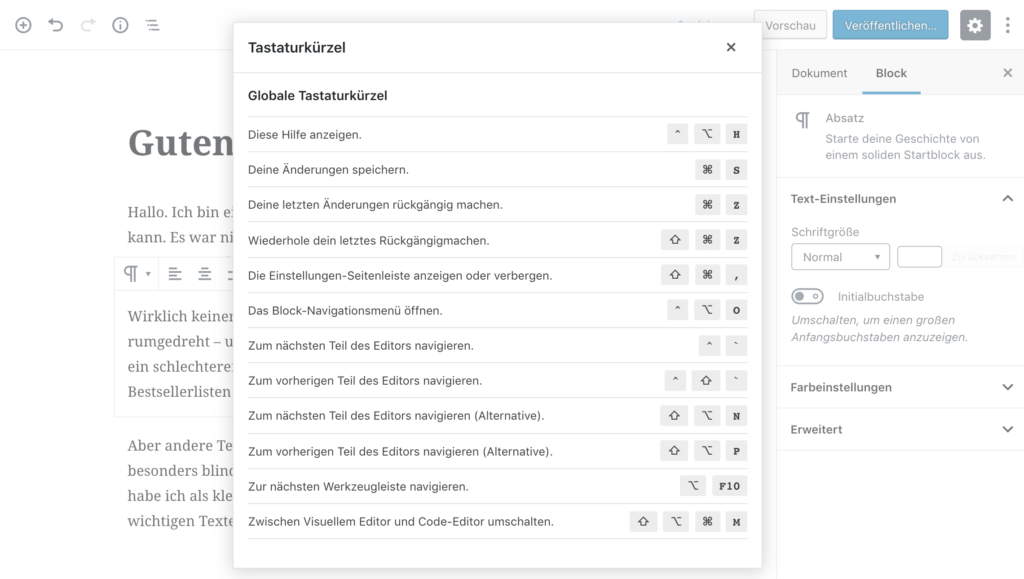
Verwende die Tastenkombination Shift + Alt + H (Windows) / Ctrl + Alt + H (Mac) um eine vollständige Liste anzuzeigen:
 Auch wenn ich empfehle, die vollständige Liste zu durchsuchen, zeige ich dir meine Top Gutenberg-Shortcuts:
Auch wenn ich empfehle, die vollständige Liste zu durchsuchen, zeige ich dir meine Top Gutenberg-Shortcuts:
Strg + Alt + Rücktaste - Den ausgewählten Block löschen (Super hilfreich, weil du sonst mehrfach klicken müsstest, um einen Block zu löschen).
Strg + Alt + T - Ein neuer Satz wird vor dem ausgewählten Satz eingesetzt.
Strg + Alt + Y - Ein neuen Satz wird nach dem ausgewählten Satz eingesetzt.
Strg + A + A - Der komplette Inhalt wird markiert.
Neben den Shortcuts kannst Du auch eine Markdown-Syntax verwenden. Im folgenden liste ich dir einige der Markdown-Syntax-Eingaben auf, die in Gutenberg funktionieren:
- ## Überschrift erstellen
- eine geordnete Liste erstellen.
- * eine ungeordnete Liste erstellen.
- > ein Zitat erstellen
Möchtest Du z.B. eine H2 erstellen, tippst Du „##“ und drückst dann die Leertaste. Jetzt erstellt Gutenberg automatisch den Überschriftenblock.
Hier ein Beispiel:
5. Verwandle Blöcke in verschiedene Blöcke
Um Zeit zu sparen, kannst du einen Block auch nachträglich in eine andere Block-Art konvertieren, anstatt einen Block für jede Inhaltsart einzufügen.
Insbesondere bei Texten ist diese Funktion sehr nützlich. Du könntest reguläre Absatzblöcke beispielsweise in folgende Blocktypen konvertieren:
- Überschriften
- Zitate
- Listen
- Vor-formatierter Vers
Andere Blocktypen lassen sich ebenso konvertieren, wie z.B. die Umwandlung eines Titelbilds in ein normales Bild.
Um auf die Konvertierungsoptionen zuzugreifen, verwendest du die Werkzeugleiste:
6. Füge eine feste Werkzeugleiste für eine leichtere Formatierung hinzu
Einige schätzen es nicht, wie die Gutenberg-Werkzeugleiste ein- und ausblendet, wenn man zwischen den Blöcken wechselt.
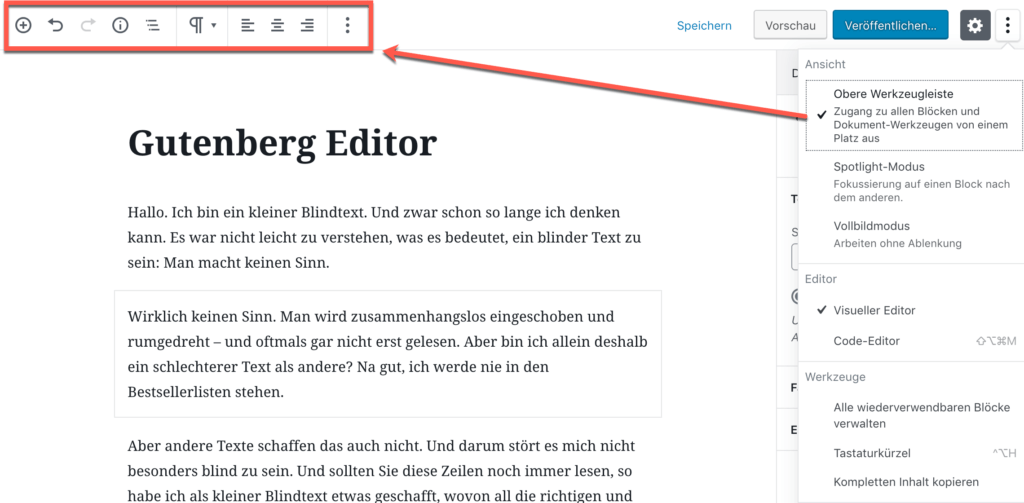
Falls es dich auch stört, kannst du in Gutenberg eine feste Werkzeugleiste aktivieren, der deine Werkzeugleiste jederzeit oben im Editor zugänglich macht.
Diesen Modus kannst du aktivieren, indem du die drei Punkte in der rechten, oberen Ecke anklickst und Obere Werkzeugleiste auswählst.

7. Nutze Drag-and-Drop, um deine Blöcke neu anzuordnen
Wir alle kennen noch die „Cut and Paste“-Funktion, um unsere Inhalte neu anzuordnen. Diese Funktion bleibt nach wie vor bestehen. Ein bequemerer Weg ist es jedoch, die integrierten Drag-and-Drop Layout-Steuerelemente von Gutenberg zu nutzen.
Um deine Blöcke per Drang-and-Drop an eine neue Position ziehen zu können, musst du diesen Modus zuvor einschalten. Fahre dazu mit deiner Maus über den Block und anschließend über das Sechs-Punkte-Symbol auf der linken Seite.
Du kannst auch die oben und unten-Pfeiltasten verwenden, um Blöcke in die jeweilige Richtung zu verschieben.
Nun einfach klicken und ziehen:
8. Nutze Shift+Enter für Zeilenumbrüche, ohne einen neuen Block zu verwenden
Du möchtest eine neue Textzeile beginnen, ohne einen neuen Absatzblock zu verwenden? Nichts leichter als das. Verwende einfach Shift+Enter, anstelle der üblichen Eingabe:
9. Erstelle Spalten (Columns) mit dem Columns-Block
Gutenberg bietet dir neben den neuen Inhaltsblöcken auch die Möglichkeit, innerhalb der Columns kreativer zu werden.
Sobald du ein Columns hinzugefügt hast, kannst du innerhalb dessen weitere Blöcke hinzufügen. Es ist auch möglich, die Columns weiter zu verschachteln, um dadurch mehr Abstand zu schaffen.
Hier folgendes Layout-Beispiel „25% - 25% - 50%“:
Um das zu erstellen, habe ich einfach einen weiteren Block innerhalb des linken Columns des bestehenden Columns-Blocks hinzugefügt.
10. Spare Zeit durch die Erstellung wiederverwendbarer Blockvorlagen
Auch hier haben wir eine sehr coole Gutenberg-Funktion erhalten, um Zeit zu sparen.
Sobald Du eine bestimmte Block-Konfiguration erstellt hast, die du zukünftig erneut verwenden musst, kannst du mit Gutenberg jeden Satz zusammengestellter Blöcke als wiederverwendbare Blockvorlage speichern.
Hierdurch sparst du enorm viel Zeit, da du nicht gezwungen bist, alles jedes Mal neu zusammenstellen zu müssen.
Hierzu wählst du zunächst alle betreffenden Blöcke aus, indem du wie zuvor einfach klickst und ziehst.
Nun klickst du auf das Drei-Punkte-Symbol. (Solltest du die Unified Toolbar verwenden, wird dieses Symbol stattdessen dort oben angezeigt.) Jetzt wählst du in der Dropdown-Liste die Option „Zu wiederverwendbaren Blöcken hinzufügen“:
Jetzt hast du dein Block-Template angelegt und kannst ihm einen Namen geben.
Von nun an kannst du diese gesamte Blockvorlage, wie bei jedem anderen Gutenberg-Block, einfach einfügen.
Genial ist auch, dass du Blockvorlagen als JSON-Dateien importieren/exportieren kannst, um sie auf anderen Seiten zu verwenden.
Klicke dazu auf das drei-Punkte-Symbol in der rechten oberen Ecke, um auf deine Blöcke zuzugreifen.
Hierdurch kommst Du in einen Bereich, an dem du folgendes ausführen kannst:
- Blockvorlagen aus einer JSON-Datei importieren
- Blockvorlagen löschen
- Blockvorlagen als JSON-Datei exportieren
11. Bearbeite deinen Slug (schwer zu finden)
Da die Gutenberg-Sidebar dem WordPress-Editor sehr ähnlich ist, gestaltet sich die Backend-Beitragsbearbeitung ziemlich einfach.
Was allerdings gar nicht intuitiv funktioniert, ist die Wahl des URL Slugs für deinen Beitrag. Das ist tatsächlich nicht leicht zu finden, daher hier mein Tipp:
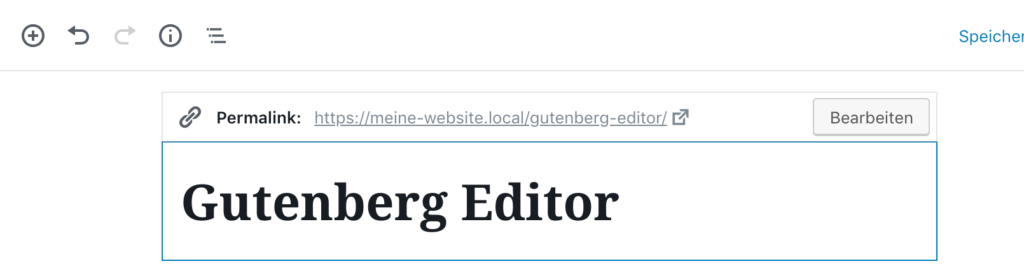
Wie im nachfolgenden Beispiel dargestellt, klickst du zur URL Slug-Bearbeitung in Gutenberg zunächst auf den Titel. Hier kannst du es nun bearbeiten:

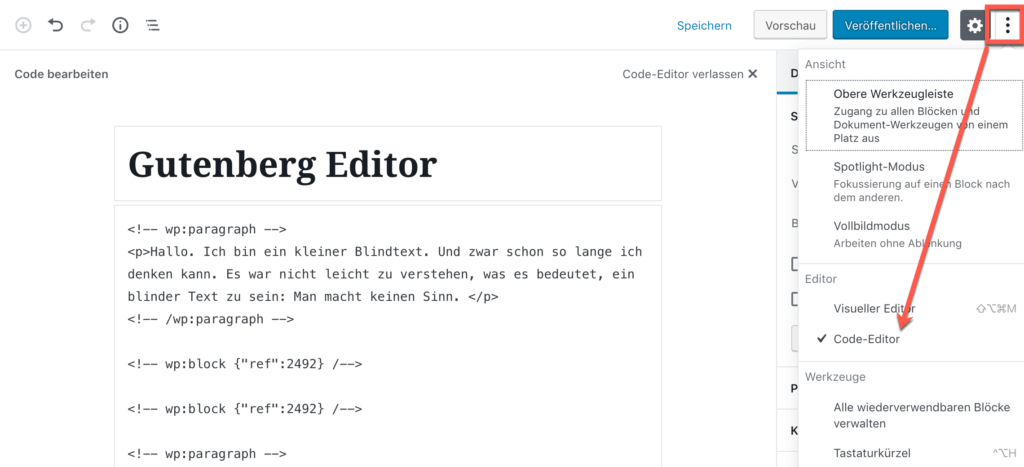
12. Zum Code Editor (HTML) wechseln
BRAUCHT BEARBEITUNG Mit dem aktuellen TinyMCE-Editor bist du es wahrscheinlich gewohnt, auf die Registerkarte Text zu springen, um direkte HTML-Editierungen vorzunehmen.
Gutenberg lässt dich das immer noch tun, du musst nur durch die Block-Tags waten.
Um den HTML-Editor aufzurufen, können Sie entweder das Drei-Punkte-Symbol in der rechten oberen Ecke oder die Tastenkombination Strg + Umschalt + Alt + M verwenden: