Mit unserem Content Blocker kannst du unter anderem Videos von YouTube und Vimeo blockieren. In der Regel sind Content Blocker mit allen bekannten WordPress-Themes und Page-Buildern kompatibel.
Aus technischen Gründen kann es in Ausnahmefällen jedoch dazu kommen, dass Videos nicht direkt oder gar nicht blockiert werden können.
So kann beispielsweise das Einbinden über Video-Player-Module in Page-Buildern oder das direkte Einbinden in Slider-Modulen zu Problemen führen, da der Code durch die Drittanbieter-Tools so modifiziert wird, dass unsere Content Blocker ihn nicht als iFrame erkennen können.
Im folgenden Artikel zeigen wir dir, worauf du bei der Einbindung von Videos achten musst.
Hinweis: Bitte achte darauf, dass dein eingebundenes Video für jeden über YouTube oder Vimeo abrufbar ist und nicht auf “Privat” steht. Sonst kommt es zu fehlerhaften Darstellungen und das Video kann nicht abgespielt werden.
YouTube & Vimeo: Embed Code
Damit der Einsatz von YouTube- sowie Vimeo-Videos korrekt funktioniert, empfehlen wir diese Medien ausschließlich via iFrame einzubinden. Hierzu muss einfach der jeweilige Embed-Code kopiert und auf der entsprechenden Webseite via HTML eingefügt werden.
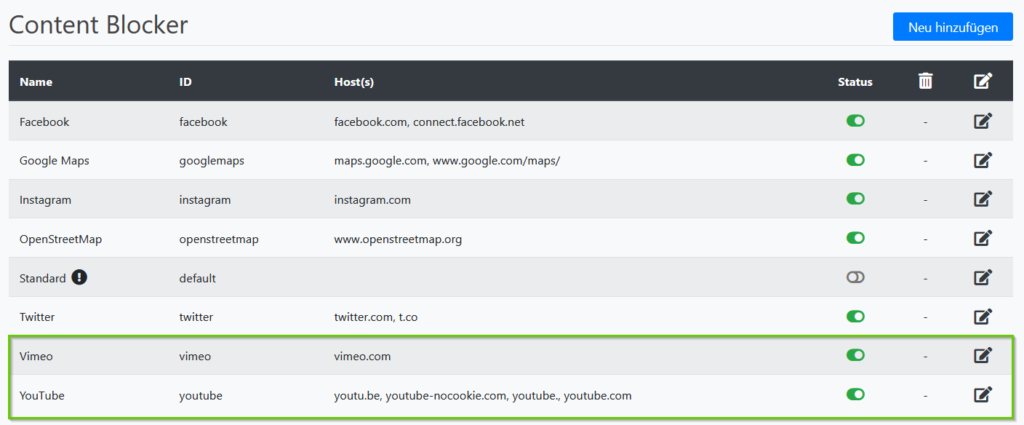
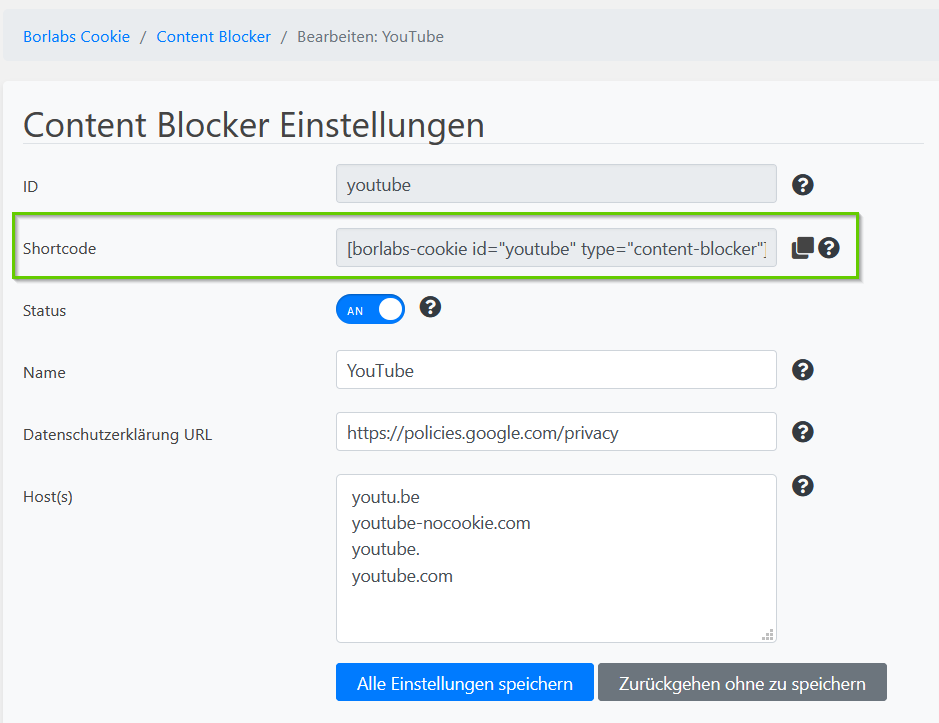
Die Content Blocker für YouTube und Vimeo sind in den Einstellungen bereits mit der Installation unseres Plugins angelegt und konfiguriert. Du musst hier also nichts weiter machen.

Embed Code
Mit dem sogenannten Embed Code - auf deutsch “Einbettungs-Code”, wird das Video direkt auf deiner Webseite eingebettet.
YouTube

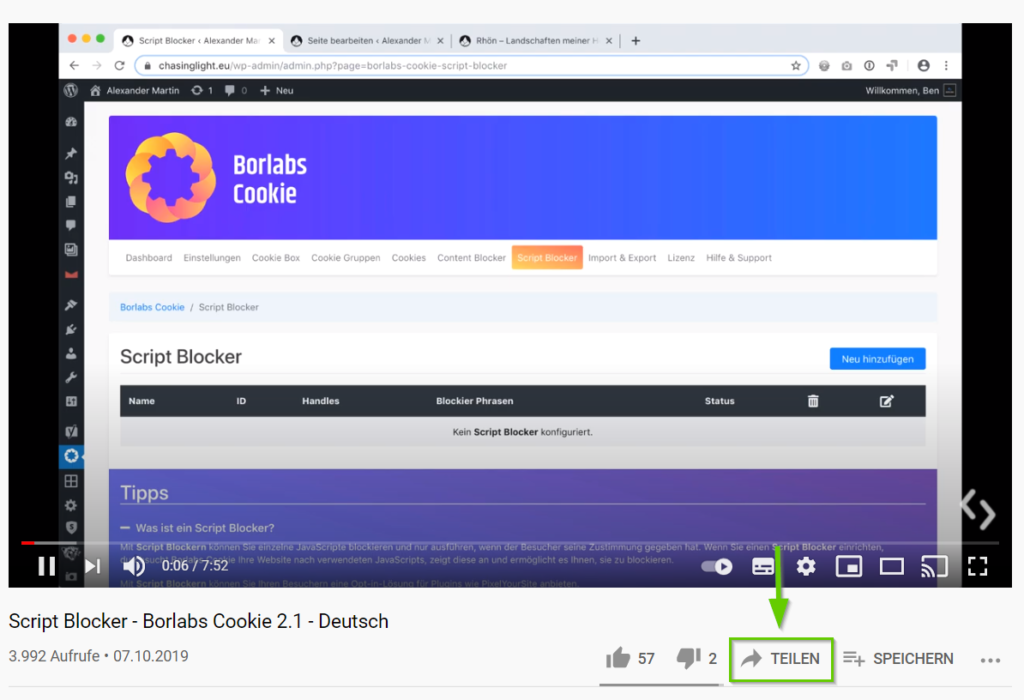
Rufe das Video auf, das du in deiner Seite einbetten willst. Unter dem Video findest du die Option “Teilen”. Um den Embed Code zu erhalten, musst du einmal auf “Teilen” klicken.

Vimeo

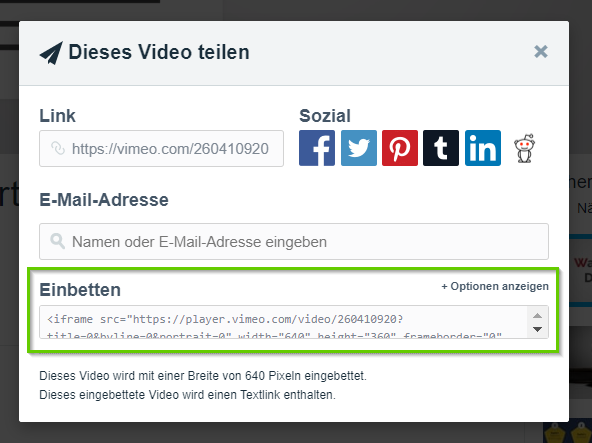
Ähnlich wie auf YouTube, findest du auch hier unter dem Video eine Option “Teilen”. Um den Embed Code angezeigt zu bekommen, musst du auch hier einmal auf “Teilen” klicken, damit sich das gewünschte Fenster öffnet.

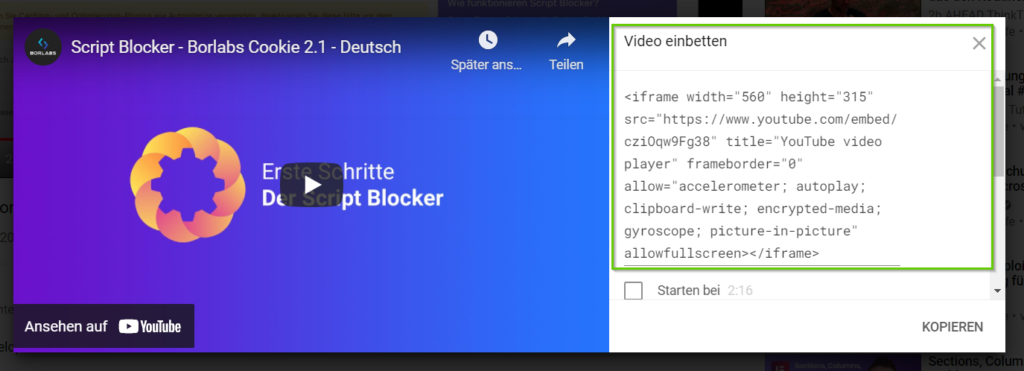
Markiere und kopiere den Einbettungs-Code. Nun kannst du ihn und auf deiner Seite einfügen.
Iframe einbetten: Möglichkeiten
Wenn möglich solltest du Videos von Plattformen wie YouTube und Vimeo via Iframe einbetten. In manchen Fällen z. B. etwa, wenn du einen Page-Builder nutzt, musst du zusätzlich unsere Shortcodes für die Content Blocker nutzen.
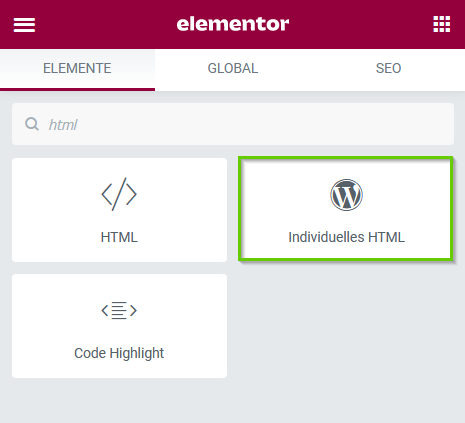
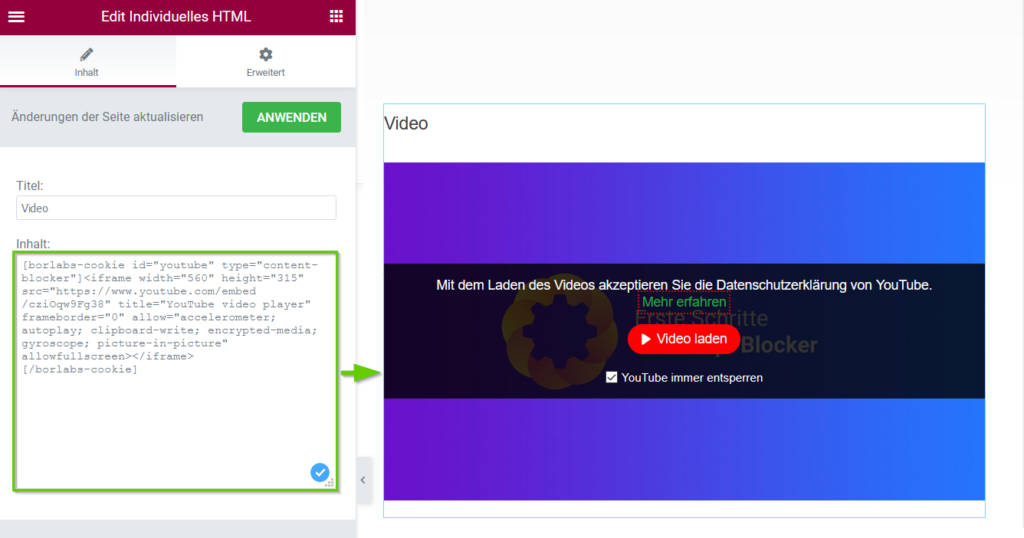
Wähle im Page-Builder daher ein HTML-Widget / HTML-Element statt vorhandenen Video-Player-Elemente aus. Letztere führen häufig zu Problemen mit Content Blockern, da sie Code modifizieren und so die Erkennung als iFrame verhindern.
Gutenberg-Editor
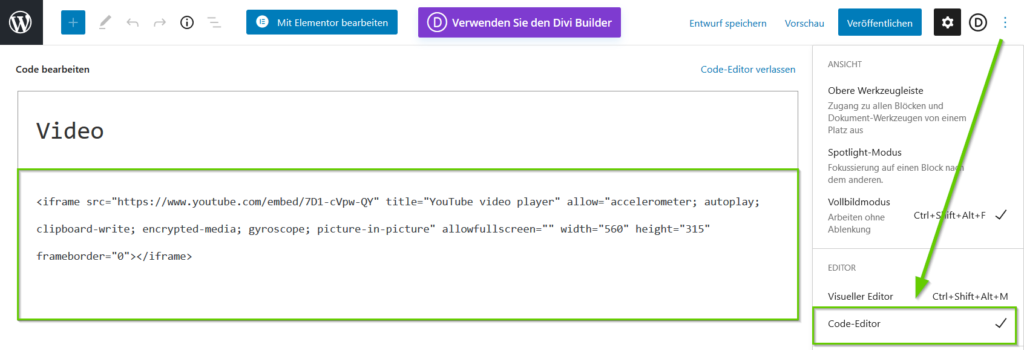
Bei dem Gutenberg-Editor handelt es sich um den Standard-Editor von WordPress. Das iFrame muss hier über den Code-Editor (HTML) eingebunden werden. Der Gutenberg-Editor erkennt automatisch, dass es sich um ein YouTube- oder Vimeo-Video handelt und unsere Content Blocker greifen.

PageBuilder
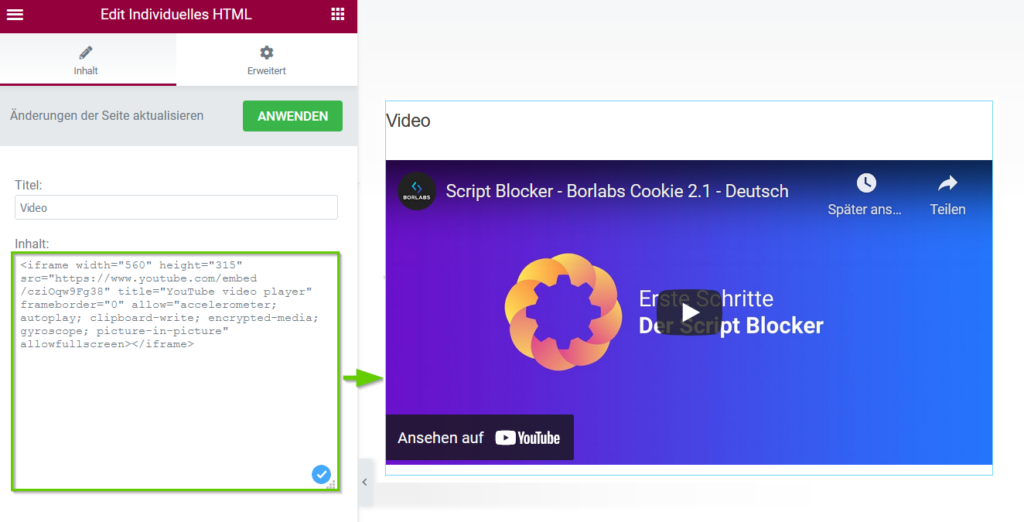
Beispielhaft für alle PageBuilder, sollte wie bereits angesprochen, in Elementor und Co. immer ein HTML-Widget für das Einbinden von YouTube- und Vimeo-Videos genutzt werden.


In einigen Ausnahmefällen funktioniert die Einbindung auch über ein Video-Player-Widget, jedoch können wir hier die ordnungsgemäße Funktion der Content Blocker nicht gewährleisten.
Sonstige (Shortcode)
Sollte die Einbindung innerhalb eines Themes oder PageBuilders via iFrame einmal nicht funktionieren, nutze bitte zusätzlich unseren Shortcode, welchen du direkt innerhalb des jeweiligen Content Blockers (YouTube & Vimeo) findest.


Video zu klein, falsches Seitenverhältnis oder zu großer Abstand
In einigen Fällen kann es vorkommen, dass Videos nicht korrekt ausgegeben werden. Sie also zu klein sind, ein falsches Seitenverhältnis haben oder ein zu großer Abstand besteht.
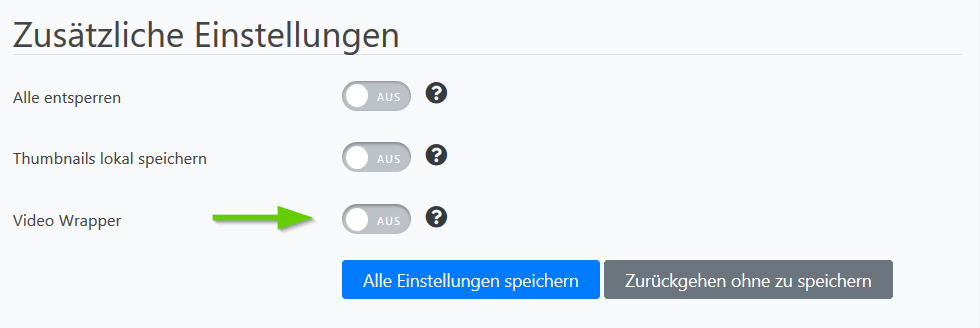
Um das Problem zu beheben, musst du einfach innerhalb des jeweiligen Content Blockers (YouTube & Vimeo) die Funktion “Video Wrapper” aktivieren.