Nachfolgend zeigen wir dir, wie du Google Maps innerhalb des WP Gridbuilder DSGVO-konform nutzen kannst und welche Einstellungen hierfür vorgenommen werden müssen.
Schritt 1 - Script Blocker anlegen
Klicke im Menü von Borlabs Cookie auf Script Blocker und anschließend auf Neu hinzufügen.
Seite und Suchphrase festlegen
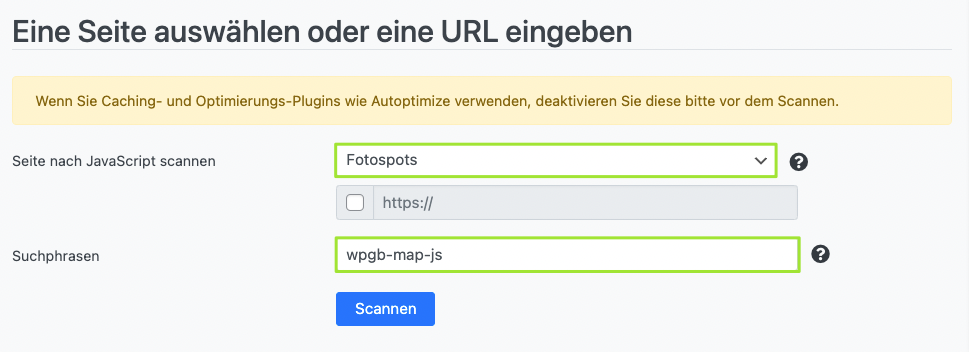
Nun musst du die Seite auswählen, auf der du die Map eingebunden hast. In unserem Beispiel ist das die Seite Fotospots. Gebe bei Suchphrasen das Wort wpgb-map-js ein.
Damit stellst du sicher, dass ausschließlich die von uns gesuchten URLs gefunden werden. Anschließend klicke auf Scannen.

Script Blocker konfigurieren und JavaScript-Handles blockieren
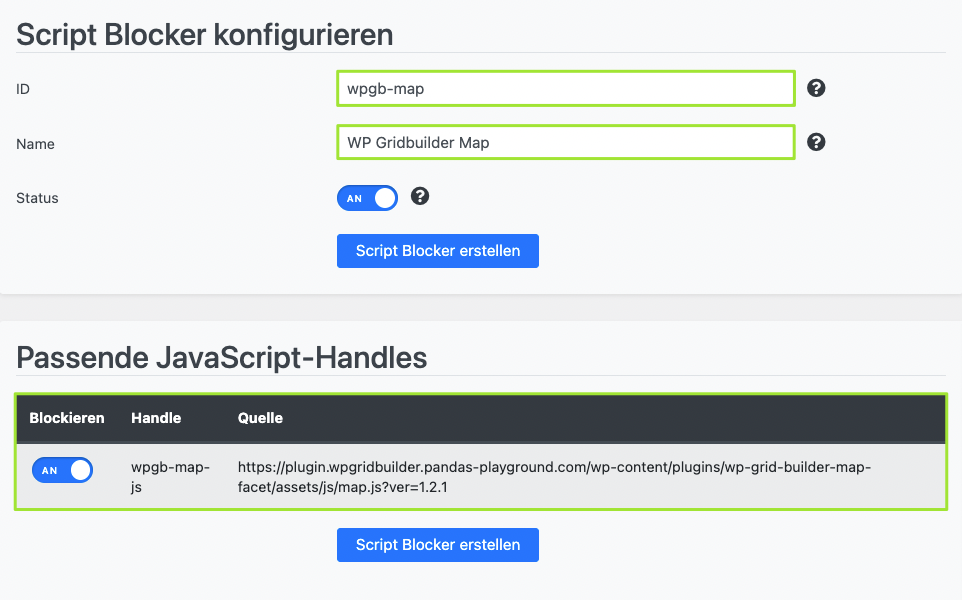
Nachdem deine Seite gescannt wurde und du auf Weiter geklickt hast, musst du eine ID und Namen für deinen Script Blocker festlegen. Für ID gibst du wpgb-map ein und als Namen WP Gridbuilder Map. Den Status setzt du auf AN.

Nun musst du noch die passenden JavaScript-Handles auswählen, die vom Script Blocker blockiert werden sollen. Jetzt kannst du den Script Blocker erstellen.
Code für Content Blocker kopieren
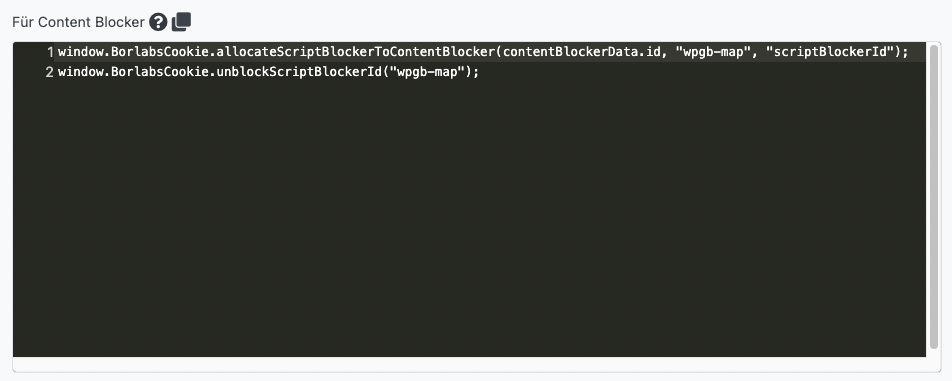
Nachdem der Script Blocker angelegt ist, musst du jetzt noch den Code für den Content Blocker in die Zwischenablage kopieren. Den brauchen wir gleich, um im zweiten Schritt einen funktionierenden Content Blocker einzurichten.

Schritt 2 - Google Maps Content Blocker
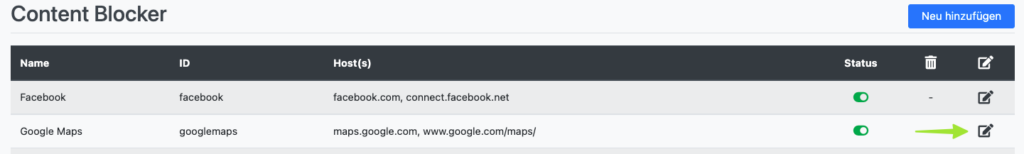
Wähle den bereits vorhandenen Google Maps Content Blocker aus und klicke auf das “Stift-Symbol”, um diesen bearbeiten zu können.

Content Blocker konfigurieren
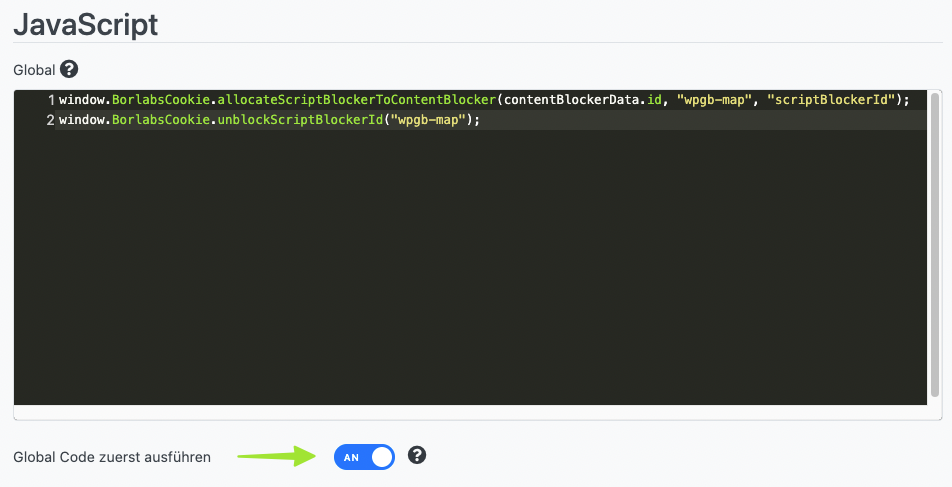
Nun kannst du zunächst den bereits kopierten Coden für den Content Blocker unter JavaScript - Global hinterlegen (welchen du bereits in die Zwischenablage kopiert hast) einfügen.
Wichtig: Aktiviere hier auch die Option: Global Code zuerst ausführen!

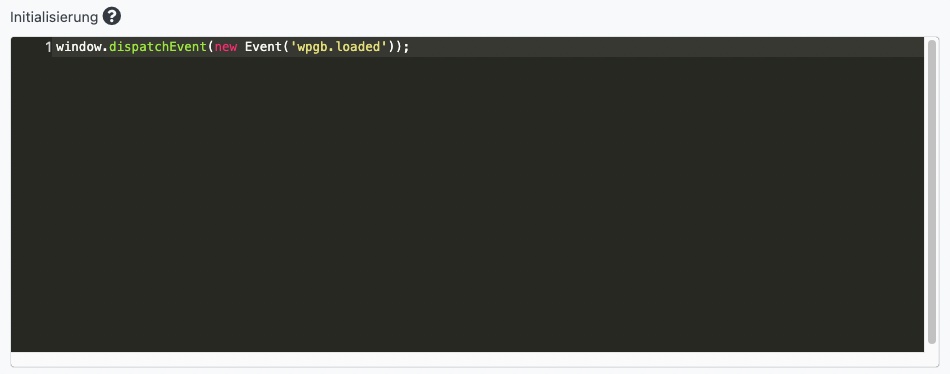
Im Anschluss musst du ebenfalls unter JavaScript - Initialisierung zusätzlich folgenden Code hinterlegen:
window.dispatchEvent(new Event('wpgb.loaded'));

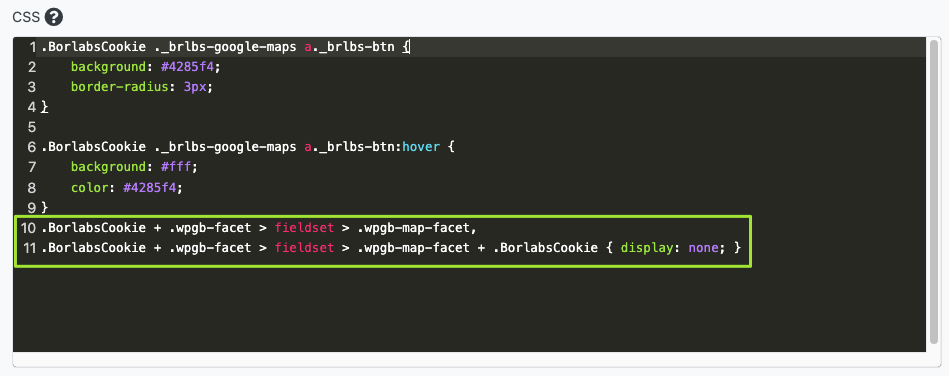
Scrolle im jetzt in den Einstellungen nach oben bis zur Option CSS und füge dort nach der Zeile 9 noch folgenden CSS-Code hinzu:
.BorlabsCookie + .wpgb-facet > fieldset > .wpgb-map-facet { display: none; }

Schritt 3 - WP Gridbuilder und Google Maps im Gutenberg Editor
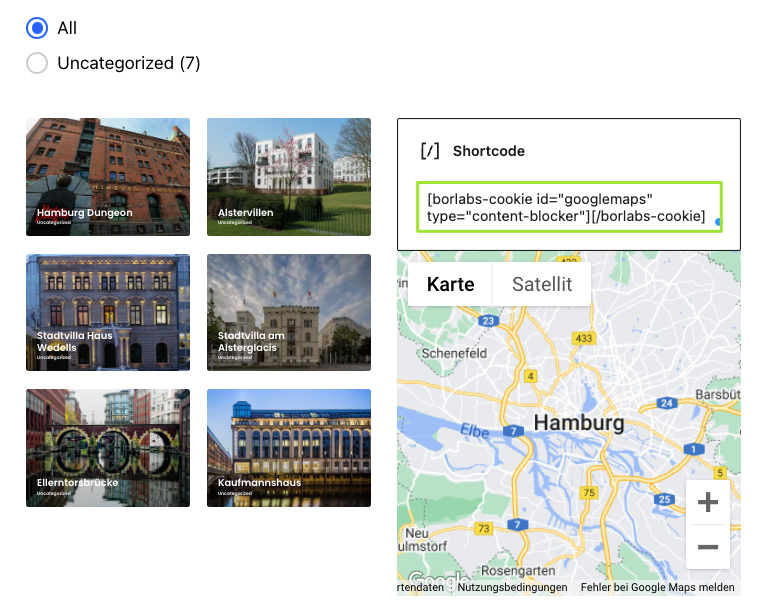
Damit Google Maps mit der Ausgabe des WP Gridbuilder blockiert wird, musst du zunächst den Shortcode im Content Blocker kopieren.

Wechsel dann zur Seite, auf der das Grid ausgegeben wird und füge den Content Blocker Shortcode überhalb von Google Maps ein.
Den Hinweis ...blockiere das... kannst du löschen.