In diesem Artikel zeigen wir dir, wie du deine Website auf Cookies überprüfen kannst. Wir nutzen hierfür den Google Chrome Browser, die Vorgehensweise ist aber für Firefox sehr ähnlich. Solltest du Firefox nutzen und die Schritte aus diesem Artikel dort nicht nachvollziehen können, lade dir bitte Google Chrome herunter.
Schritt 1: Entwicklertools öffnen
macOS Tastenkombination
Chrome: ⎇ + ⌘ + I
Firefox: ⎇ + ⌘ + I
Windows Tastenkombination
Chrome: STRG + ⇧ + I
Firefox: STRG + ⇧ + I
Schritt 2: Vorhandene Cookies löschen
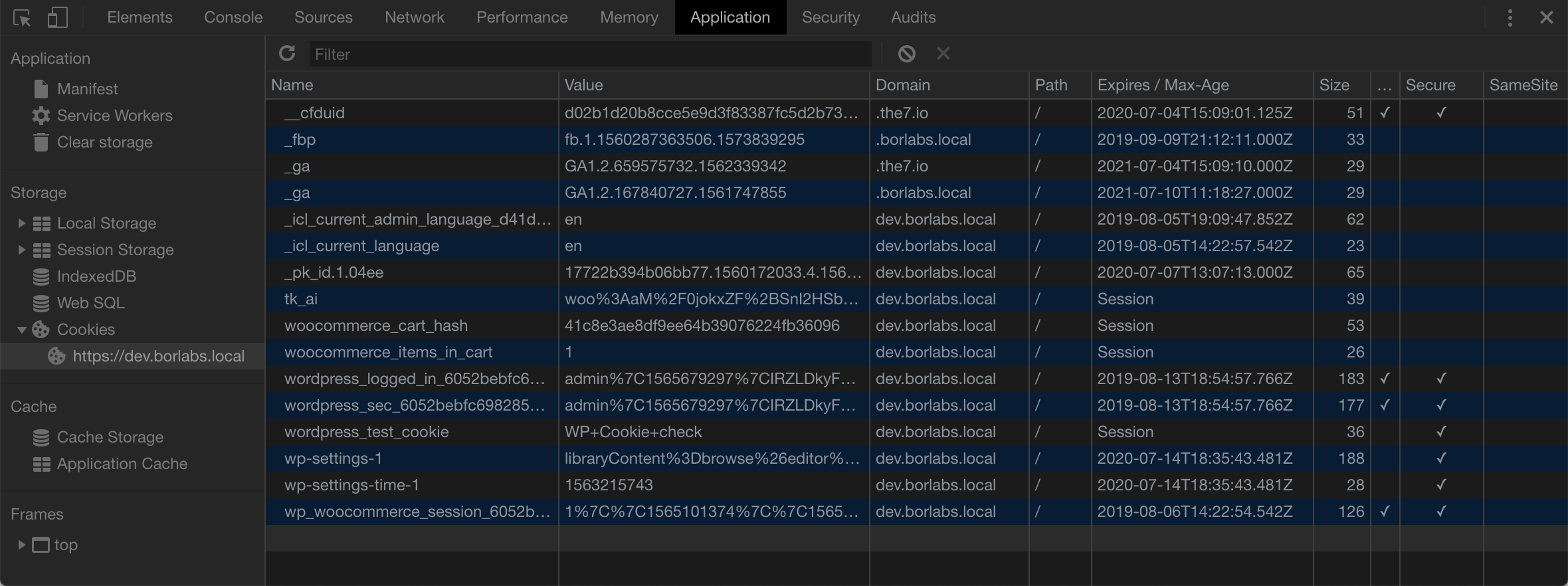
Nachdem du Schritt 1 erfolgreich ausgeführt hast, sollte das Fenster der Entwicklertools offen sein. Klicke oben bei den Tabs auf Application und anschließend links in der Liste auf Storage > Cookies > URL deiner Website.

In deinem Fenster werden wahrscheinlich weniger Cookies und auch Cookies mit komplett anderer Bezeichnung angezeigt werden. Damit wir nun sicher stellen können, welche Cookies tatsächlich von deiner Seite bei einem Besuch gesetzt werden, löschen wir zunächst alle Cookies. Solltest du gerade in WordPress angemeldet sein, wirst du automatisch ausgeloggt, da wir das Cookie von WordPress dabei mit löschen.

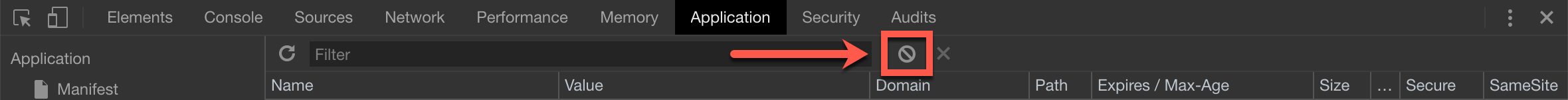
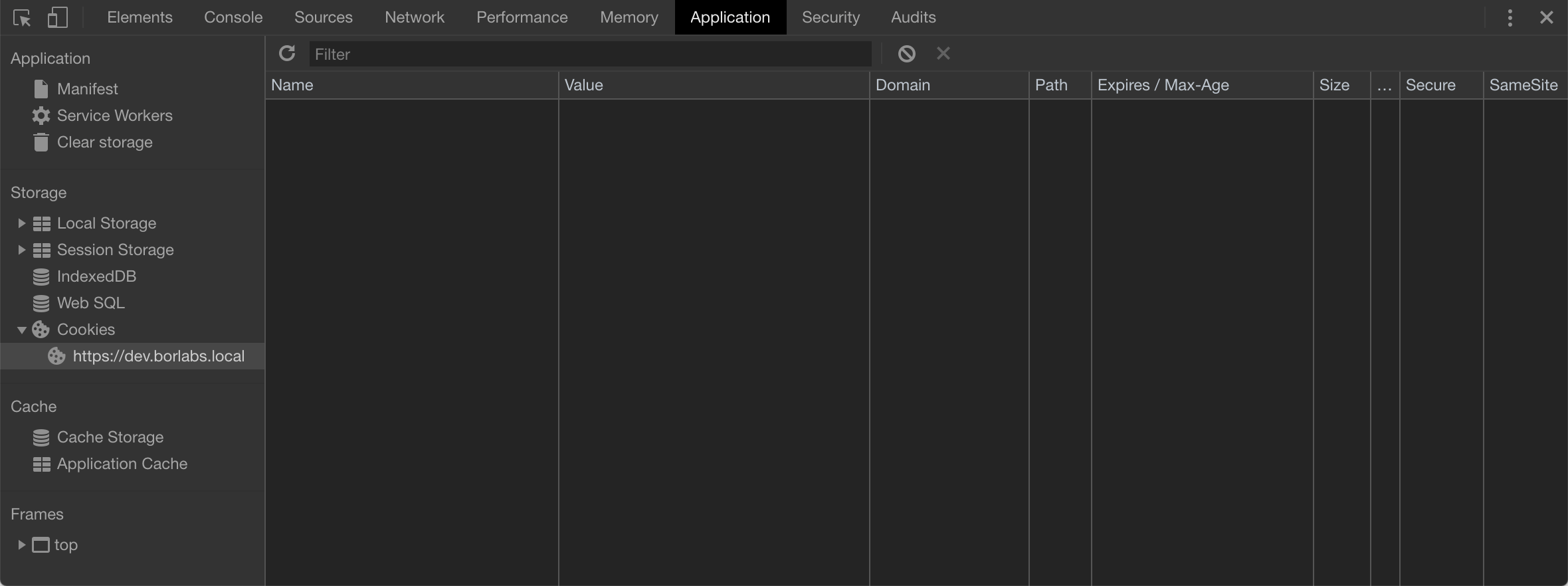
Klicke auf das markierte Symbol um alle Cookies zu löschen. Deine Liste sollte anschließend so leer wie im folgenden Bild sein.

Schritt 3: Seite neu laden
Lade deine Website neu und lasse weiterhin die Entwicklertools offen.
macOS Tastenkombination
Chrome: ⌘ + R
Firefox: ⌘ + R
Windows Tastenkombination
Chrome: STRG + R
Firefox: STRG + R
Im besten Fall ist die Liste deiner Cookies nach dem Neuladen weiterhin leer. Sollte das nicht der Fall sein, wie in unserem Beispiel, muss überprüft werden, woher das Cookie kommt.
Schritt 4: Cookies untersuchen
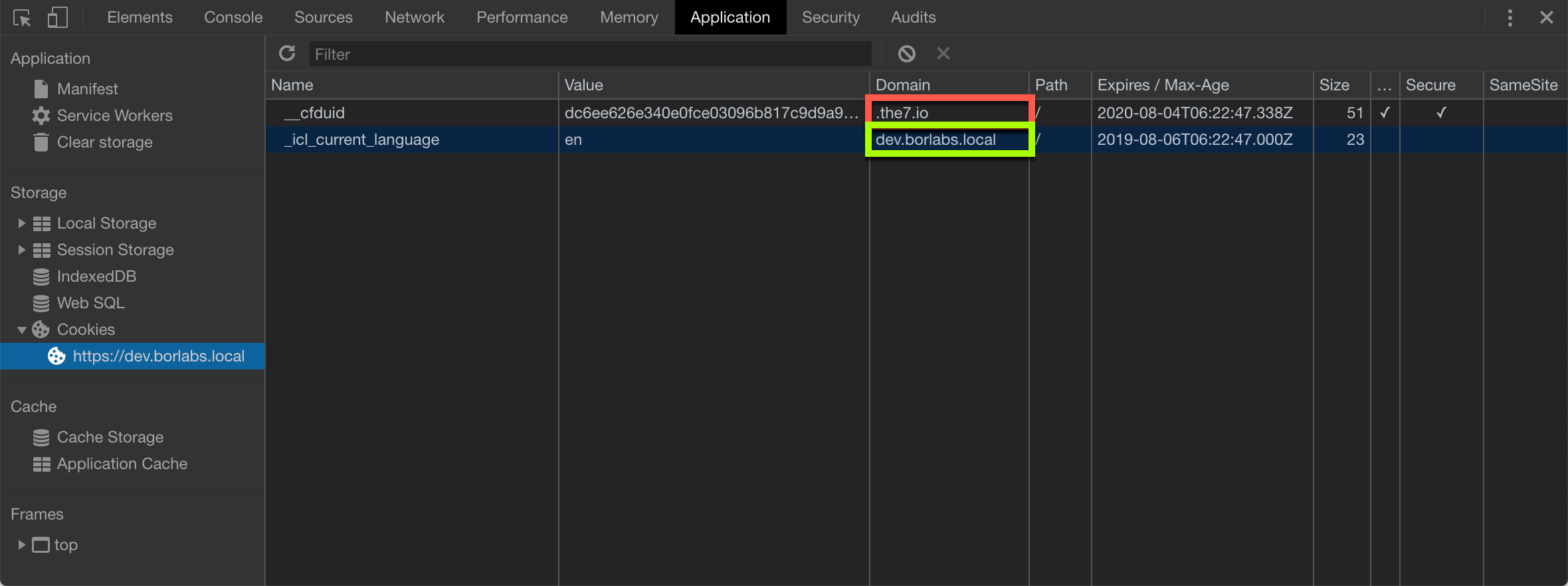
Wenn nach dem Neuladen neue Cookies gesetzt werden, muss überprüft werden, um welche Cookies es sich handelt.

In unserem Beispiel werden nach dem Neuladen zwei Cookies gesetzt. Das erste Cookie (rote Umrandung) stammt aus einer externen Quelle (siehe Spalte Domain), in diesem Fall von the7.io. Cookies aus externer Quelle sind in den meisten Fällen ein Problem und sollten unterbunden werden.
Das zweite Cookie (grüne Umrandung) stammt von unserer Website dev.borlabs.local. Anhand der Bezeichnung _icl_current_language können wir bereits erahnen, um was für ein Cookie es sich handelt. In diesem Fall (und durch Erfahrung) wissen wir, dass es sich dabei um das Cookie unseres Plugins WPML handelt, in dem die gewählte Sprache des Besuchers gespeichert wird (siehe auch Value > en). Dabei handelt es sich um ein technisch notwendiges Cookie für das wir keine Einwilligung des Besuchers benötigen.
Technisch notwendige Cookies (in Borlabs Cookie Essenzielle Cookies genannt) sind alle Cookies, die keinen Analytischen- oder Marketing-Zweck verfolgen, sondern notwendig für eine Funktion der Website sind. Ein Cookie zum Speichern des Warenkorbes ist ebenfalls ein technisch notwendiges Cookie.
Schritt 5: Cookie Herkunft ermitteln
Es ist durchaus schwierig die Herkunft eines Cookies zu ermitteln, vor allem wenn dessen Bezeichnung (Cookie Name) keinen Anhaltspunkt bietet und die angezeigte Domain mit der eigenen Website identisch ist. In solchen Fällen empfiehlt es sich, sämtliche Plugins zu deaktivieren und danach alle Cookies zu löschen wie in Schritt 2 beschrieben. Anschließend aktivieren wir ein Plugin nach dem anderen - Neuladen der Website nicht vergessen - und überprüfen die Entwicklertools auf neue Cookies.
Sollte das Cookie aus einer anderen Domain stammen als unsere eigenen, kannst du wie im Video vorgehen.
In unserem Beispiel wurde ein Cookie von der Domain the7.io gesetzt. Um dessen Herkunft zu ermitteln, klicke in den Tabs auf Network und gib oben im Feld Filter die Domain ein. Wie im Video zu sehen, wurde ein Bild von the7.io eingebunden, dass ein Cookie setzt. In der Regel wirst du jedoch JavaScript- oder CSS-Dateien finden, die aus einer externen Quelle (Domain) geladen werden und ein Cookie setzen. Du musst dann das JavaScript ausbauen bzw. das Plugin deaktivieren, dass die Einbindung vornimmt.