Video blockieren
Eingebundene Videos wie z. B. von YouTube werden von unserem Plugin vollautomatisch erkannt und blockiert.
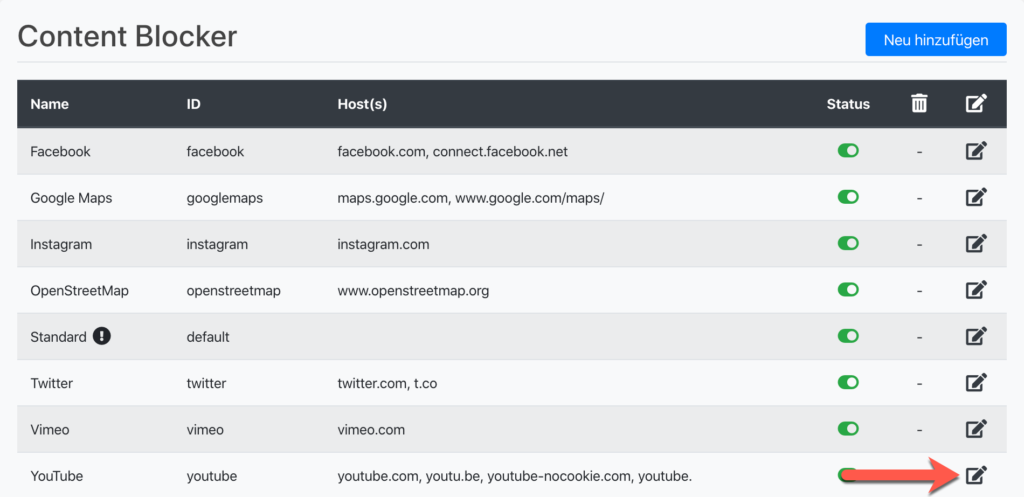
Sollte dies nicht der Fall sein, musst du unseren Shortcode nutzen. Diesen findest du im Menüpunkt Content Blocker und anschließend im entsprechenden Service.

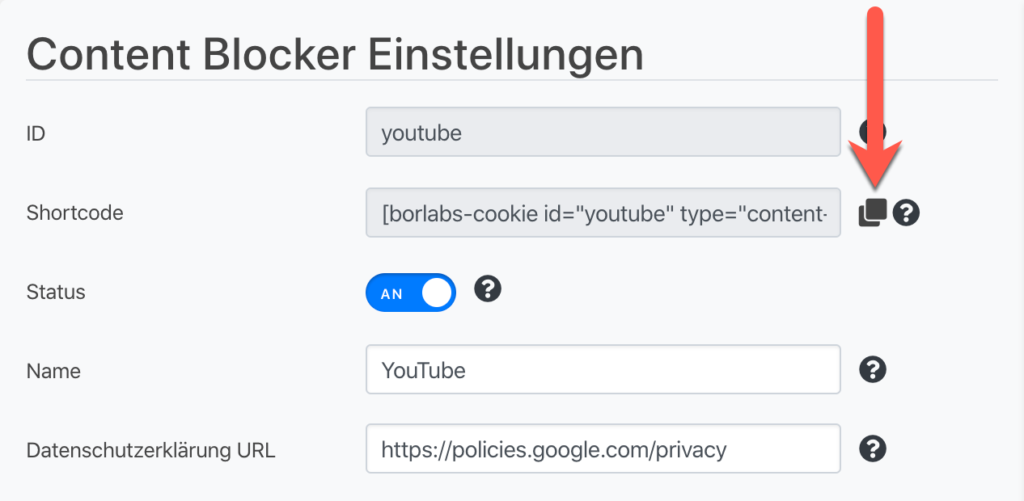
Klicke hier auf das Bearbeiten-Symbol. Im Anschluss gelangst du in die Content Blocker Einstellungen, in welchen du den entsprechenden Shortcode findest, um das Video zu blockieren.

Beispiel
[borlabs-cookie id="youtube" type="content-blocker"]<iframe width="560" height="315" src="https://www.youtube-nocookie.com/embed/LKyY_sDA7ag" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>[/borlabs-cookie]Ergebnis
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenHäufige Probleme
Hin und wieder kann es vorkommen, dass etwa YouTube-Videos fehlerhaft dargestellt werden, kein Vorschaubild angezeigt oder das Video nicht blockiert wird.
Video Darstellung fehlerhaft
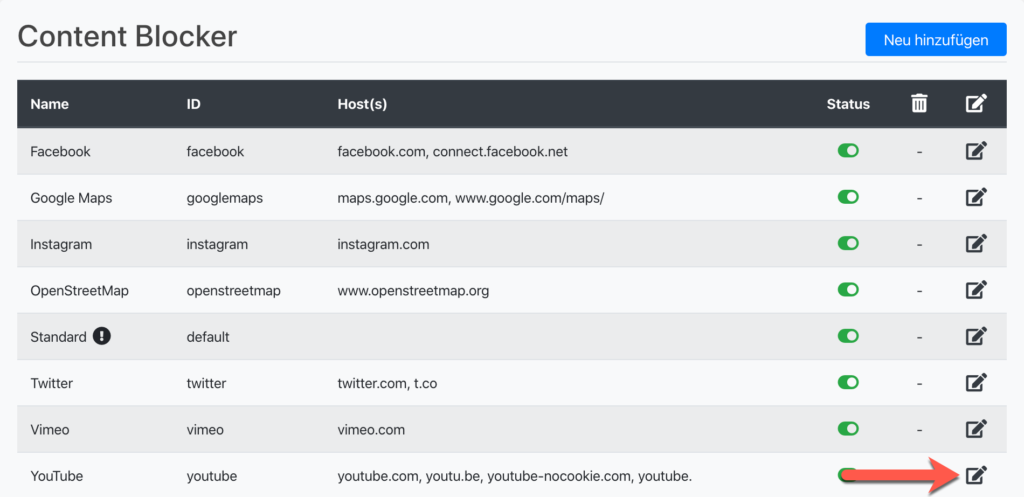
Kommt es zu Darstellungsfehlern bei etwa bei YouTube-Videos, gehe in das Menü Content Blocker und wähle den entsprechenden Content Blocker aus (z. B. YouTube).

Klicke auf das Bearbeiten-Symbol um in die Content Blocker Einstellungen zu gelangen.
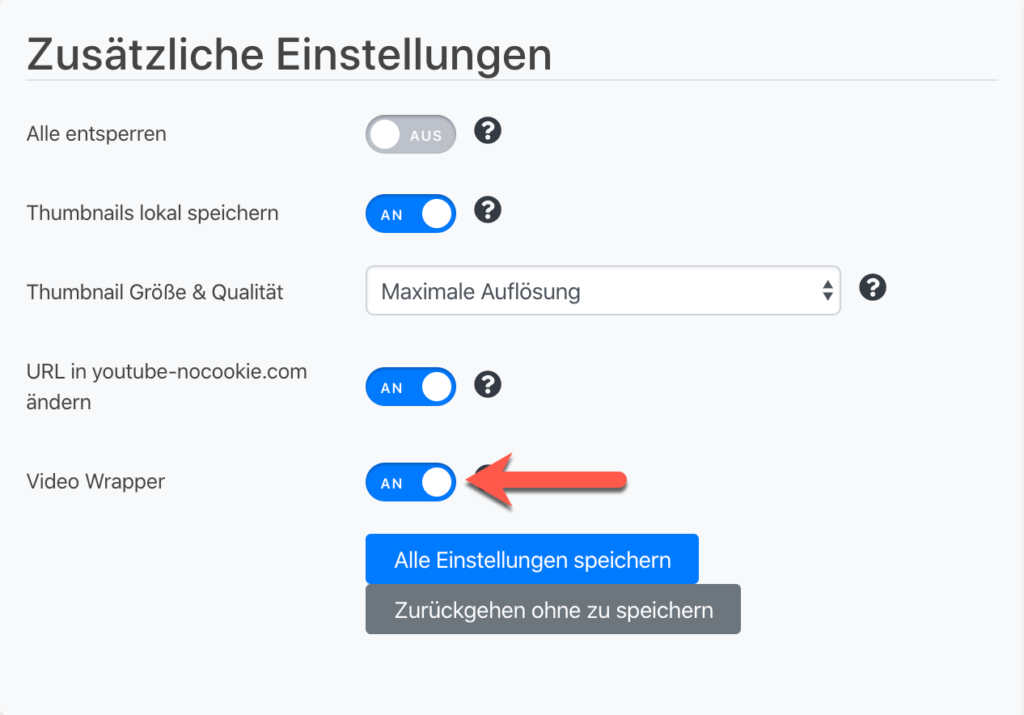
Aktiviere nun in den Einstellungen den Video-Wrapper, indem du den Switch-Button auf AN stellst.

Sollten die Darstellungsprobleme dadurch nicht gelöst werden, musst du versuchen das Problem per CSS zu lösen.
Vorschau-Bilder fehlen
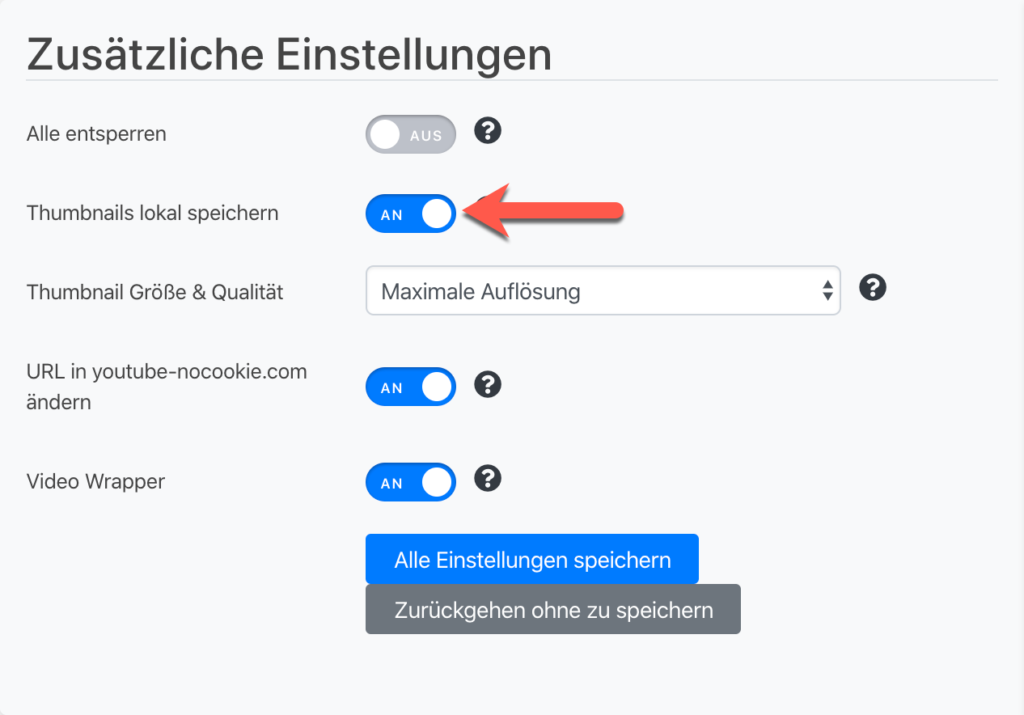
Um die Anzeige von Vorschaubildern zu ermöglichen, stelle in den Einstellungen des entsprechenden Content Blockers (z.B. YouTube) den Switch-Button für Thumbnails lokal speichern auf AN.

Video wird nicht blockiert
Wenn etwa ein YouTube-Video nicht automatisch blockiert wird, liegt das häufig an einem Page Builder wie etwa WPBakery oder Elementor.
Wenn du einen solchen nutzt, überprüfe ob dein Video per Lightbox eingebunden ist oder der Page Builder ein eigenes Vorschaubild setzt. Ist das der Fall, musst du auf diese Features verzichten. Borlabs Cookie sollte das Video jetzt blockieren.
Sollte das nicht der Fall sein, musst du das Video per Text-Element (per YouTube-URL) oder Code-/HTML-Element (per "Video einbetten"-Code) einbinden. Den "Video einbetten"-Code erhälst du, wenn du unter einem YouTube-Video auf Teilen klickst und anschließend auf den Button Einbetten klickst. Der Code ist im sich nun öffnenden Fenster auf der rechten Seite zu finden.
Wird das Video auch so nicht blockiert, nutze den Shortcode des YouTube Content Blocker. Kopiere dafür die YouTube-URL bzw. den "Video einbetten"-Code zwischen den Shortcode.
Video wird nicht entsperrt
Wird ein Video auf deiner Webseite zwar blockiert, aber lässt sich nicht entsperren, versuche die Art der Integration zu ändern. Ändere dafür unter Cookie Box die Einstellung Integration von JavaScript auf HTML.