Mit dem kostenlosen Pixel Caffeine WordPress Plugin kannst du deinen Facebook-Pixel auf einfache Weise integrieren, dynamische Facebook Ads mit WooCommerce tracken und einen Produktkatalog (Kategorien) für deinen Shop erstellen und verwalten.
Damit du das Plugin in Verbindung mit unserem Cookie-Plugin nutzen kannst, ist die Einrichtung mit Hilfe unseres Script-Blockers notwendig.
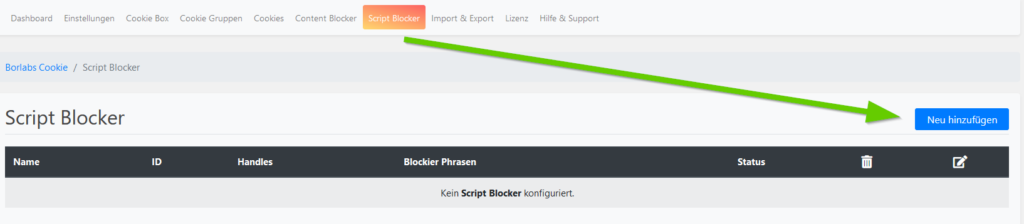
Schritt 1: Script Blocker hinzufügen
Klicke innerhalb der Menüleiste des Backends auf "Script Blocker" und im Anschluss auf den Button "Neu hinzufügen".

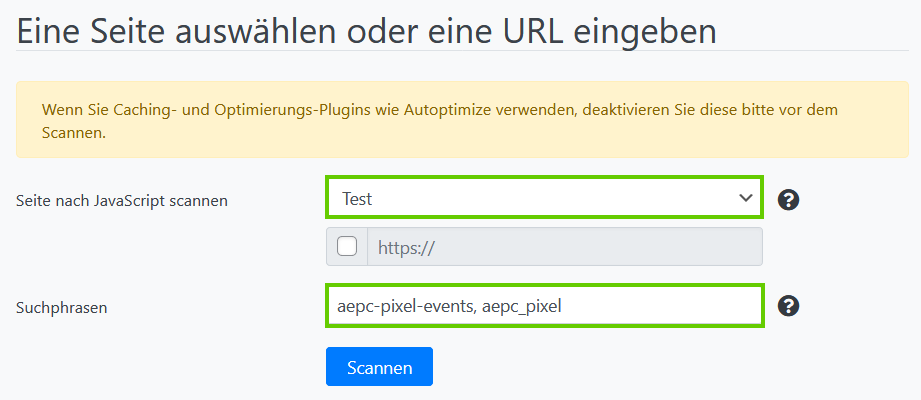
Seite und Suchphrase festlegen & Scannen
Im nächsten Schritt musst du die Seite auswählen, die nach dem JavaScript gescannt werden soll. Da Pixel Caffeine in der Regel auf allen Seiten aktiv ist, kannst du eine beliebige Seite auswählen. In unserem Fall haben wir die Test-Seite ausgewählt.
Um dem Script Blocker die Suche nach dem Script zu erleichtern, sowie einen möglichst genauen Suchtreffer zu erzielen, gib mit Feld "Suchphrasen" die Worte "aepc-pixel-events, aepc_pixel" ein.
Im Anschluss klicke auf den Button "Scannen".

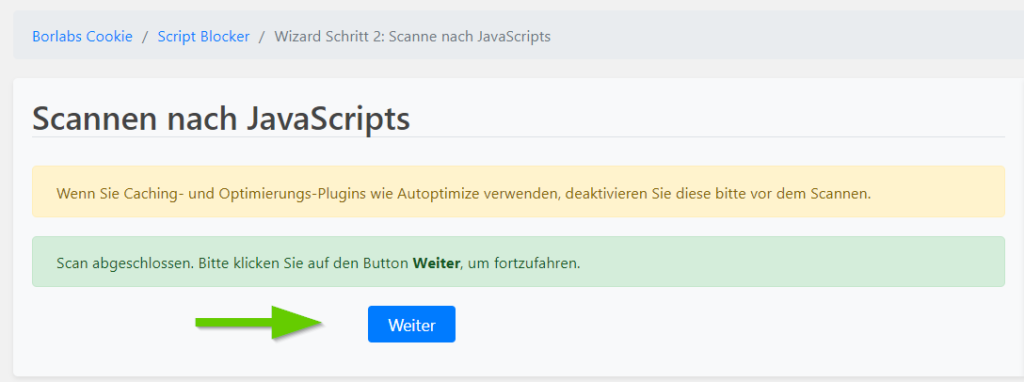
Wurde der Scan durchgeführt, klicke im Anschluss auf den Button "Weiter".

Konfigurieren
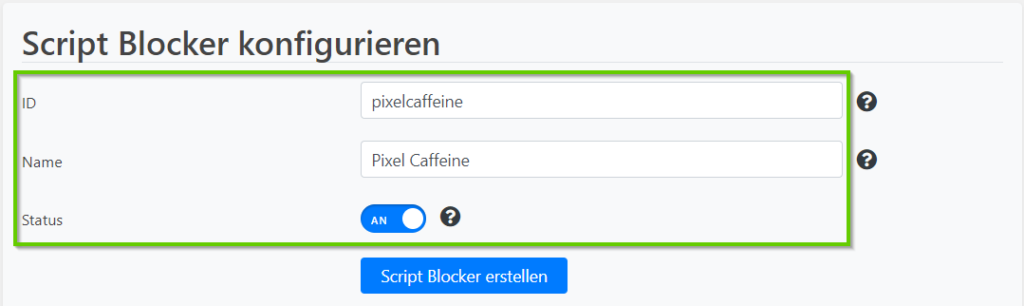
Ist der Scan der Seite abgeschlossen und hast du auf den Button “Weiter” geklickt, musst du nun in der nachfolgenden Übersicht eine ID sowie einen Namen für deinen Script Blocker hinterlegen.
Hierzu gebe einfach folgende Daten ein und setze den Status auf EIN.
Name: Pixel Caffeine
ID: pixelcaffeine

JavaScript für Blockierung auswählen
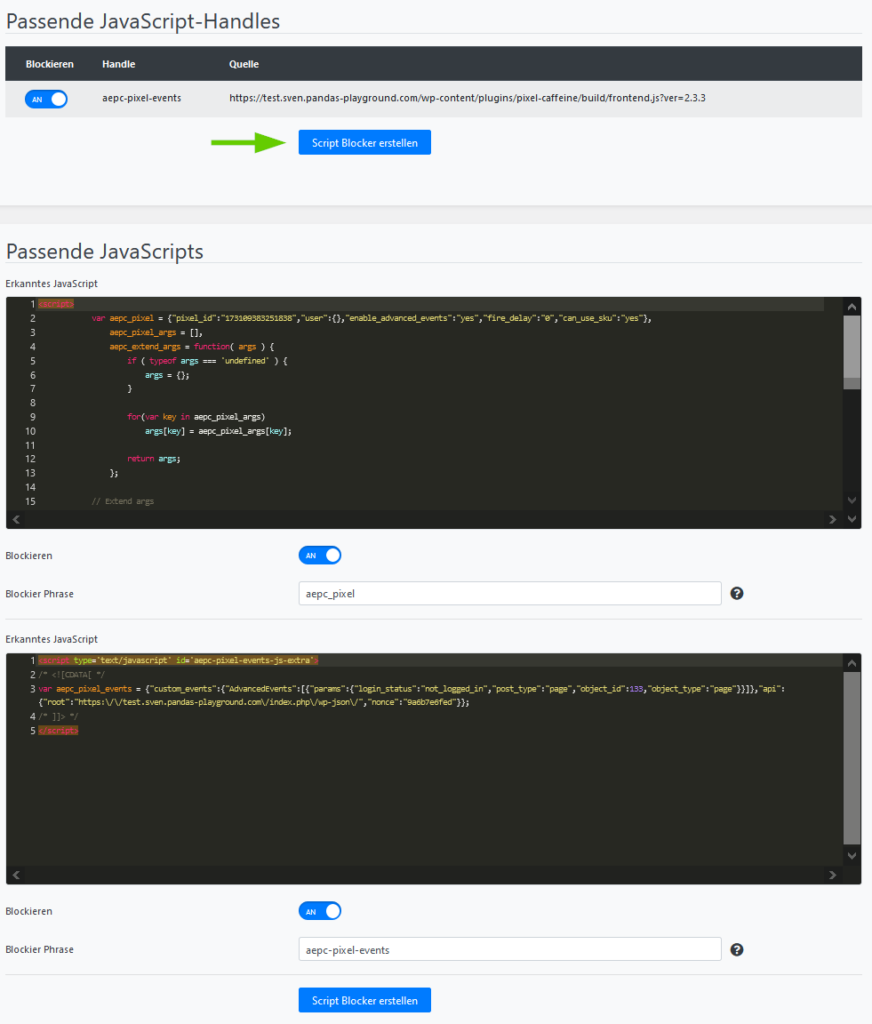
Wenn du jetzt etwas nach unten scrollst, müsstest du direkt das passende JavaScript bzw. Scripte angezeigt bekommen. In der Regel wird dir für Pixel Caffeine nur ein JavaScript ausgegeben.
Klicke hier unter “Blockieren” auf AN und im Anschluss klicke den Button “Script Blocker erstellen”. Stelle zudem sicher, dass auch unter “Passende JavaScripts” der Switch auf AN steht.

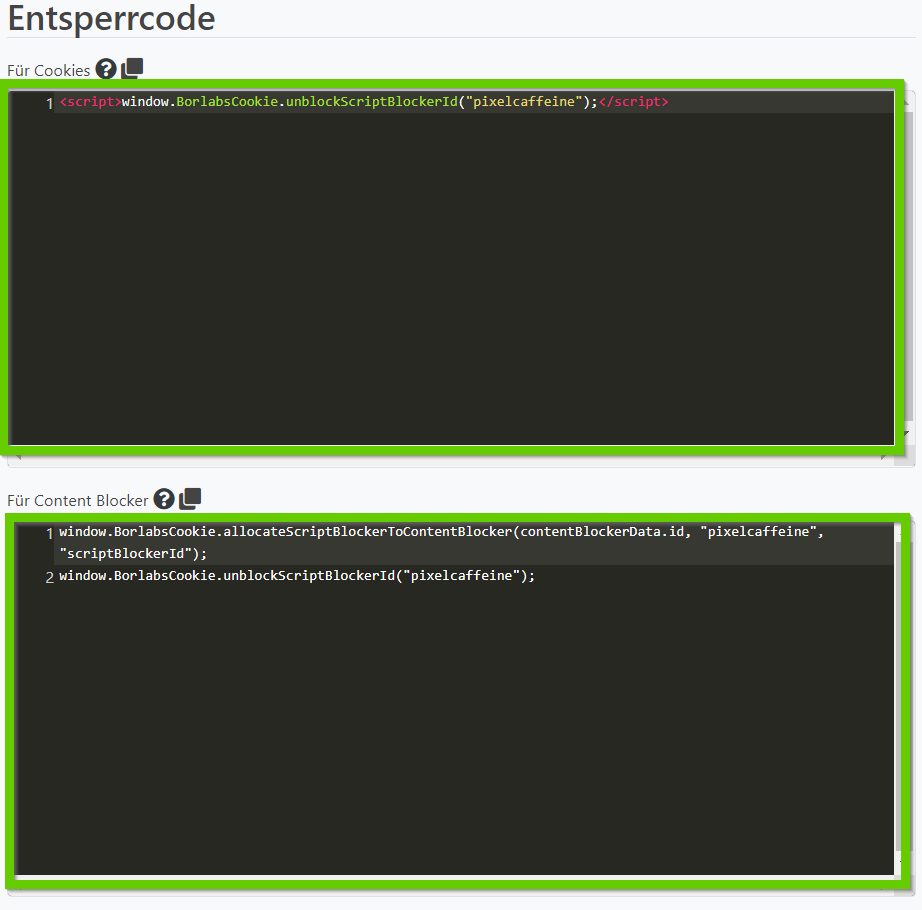
Im Anschluss erhältst du einen Entsperrcode für sowohl den Cookie sowie den Content-Blocker.

Schritt 2: Cookie anlegen
Im zweiten und letzten Schritt musst du jetzt einen Cookie anlegen. Klicke hierzu im Borlabs Cookie Backend auf Cookies → “Neu hinzufügen” unter der Cookie Gruppe “Marketing”.
Unter Service wählst du dort “Facebook Pixel” aus und klickst auf den Button “Weiter”.
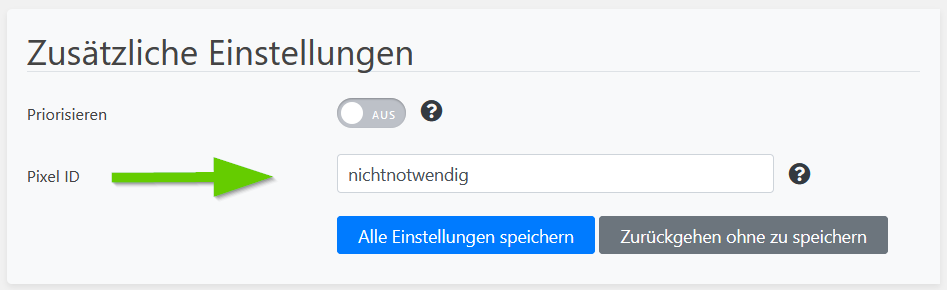
Im Feld “Pixel ID” kannst du irgend etwas eintragen (z. B. nichtnotwendig), da wir in unserem Fall keine Pixel ID hinterlegen müssen.

Unter Opt-in Code fügst du den Code ein (den vorhanden Code entfernst du vorher), den du eben beim Script Blocker aus dem Feld “Für Cookies” kopiert hast.
<script>
window.BorlabsCookie.unblockScriptBlockerId("pixelcaffeine");
</script>
In das Feld Fallback Code fügst du folgenden Code ein:
<div class="aepc-pixel-events-placeholder"></div>
Klicke jetzt auf den Button “Alle Einstellungen speichern”, um die Einrichtung abzuschließen.
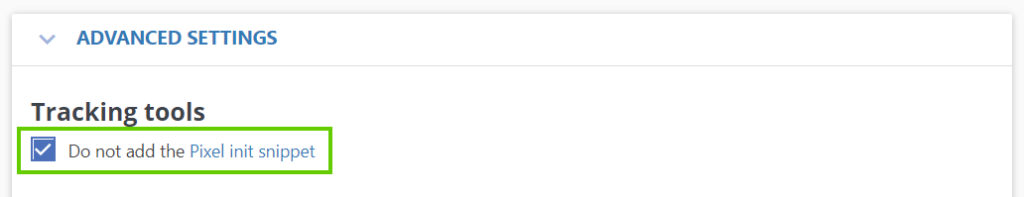
Schritt 3: “Pixel init Snippet” in PixelCaffeine
Klicke im Pixel Caffeine Plugin auf die Registerkarte “General Settings”.

Scrolle hier nach unten bis zum Punkt “Advanced Settings” und aktviere hier unter “Tracking tools” die Funktion “Do not add the Pixel init snippet”.