Wie du Mailchimp in WordPress DSGVO-Konform mit und ohne Plugin nutzen kannst, erklären wir dir in der nachfolgenden Dokumentation.
Mailchimp ohne Plugin
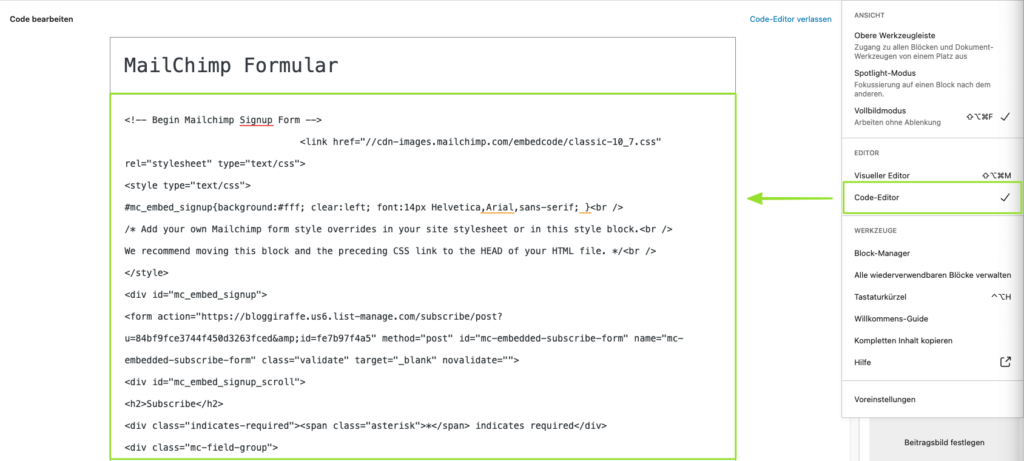
Möchtest du Mailchimp via Embedded Formular einfügen, kopiere hierzu ganz einfach den von Mailchimp zur Verfügung gestellten HTML-Code und füge diesen mittels Code-Editor in WordPress ein.

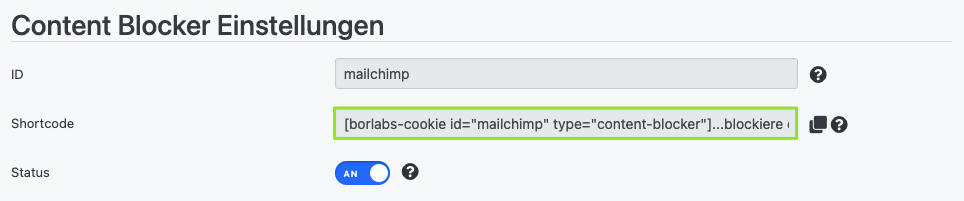
Kopiere jetzt den Shortcode aus dem “Default” Content Blocker über das entsprechende Symbol.

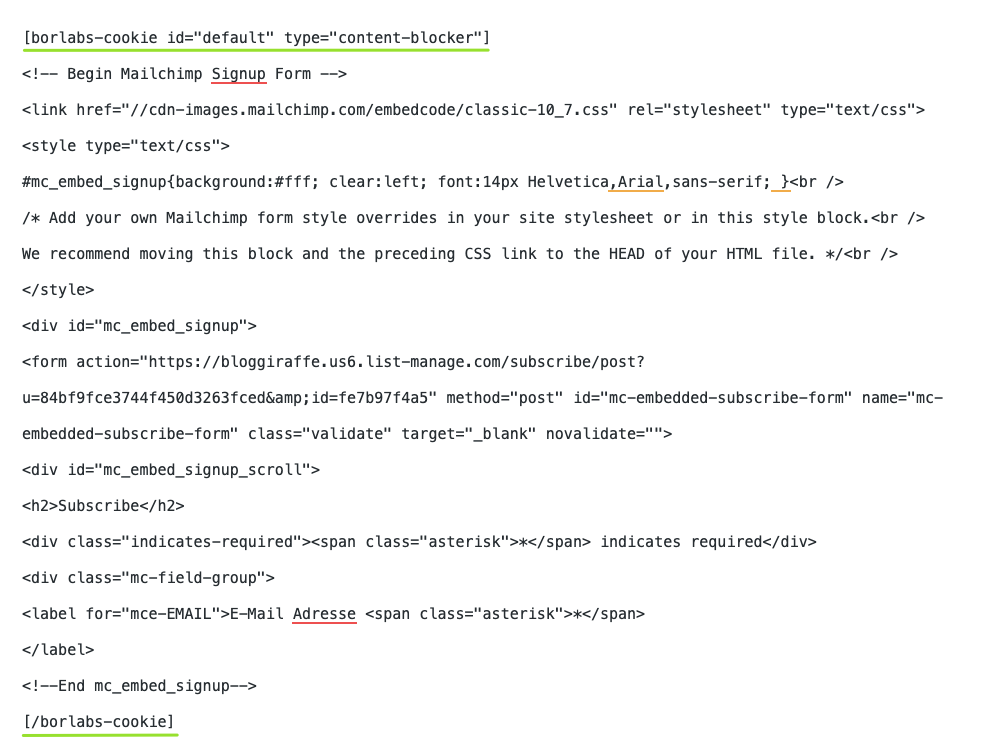
Lege diesen im Anschluss um den Embedded Code von MailChimp.

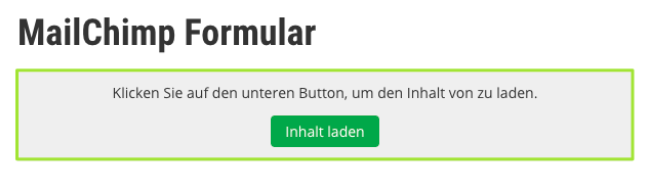
Das Ergebnis sieht im Anschluss wie folgt aus:

Mailchimp mit Plugin
Möchtest du Mailchimp via Plugin einbinden, ist dies mit einem Plugin, wie dem beliebten “Mailchimp for WP” möglich: https://de.wordpress.org/plugins/mailchimp-for-wp/.
Damit das Plugin bzw. dessen Formulare ohne Einwilligung noch keine Verbindung zu Mailchimp herstellen, musst du das entsprechende Script mit unserem Script Blocker blocken.
Nachfolgend zeigen wir dir, welche Schritte hierfür notwendig sind.
Schritt 1 - Script Blocker anlegen
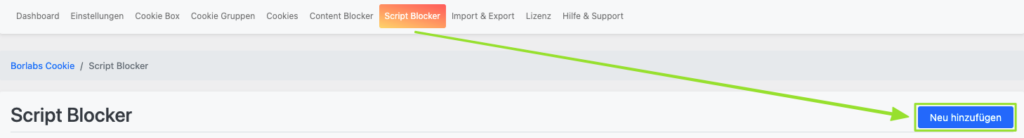
Klicke im Menüpunkt “Script Blocker” auf den Button Neu hinzufügen.

Seite und Suchphrase festlegen
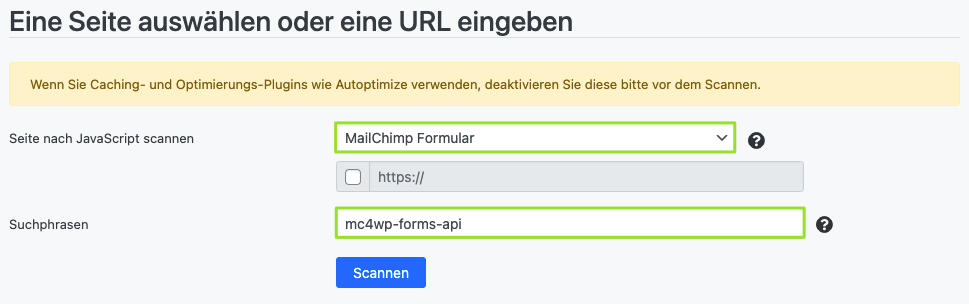
In der nachfolgenden Ansicht musst du die Seite auswählen, in der du das Formular eingebunden hast. Hinterlege mc4wp-forms-api unter Suchphrasen. Im Anschluss klicke auf den Button Scannen.

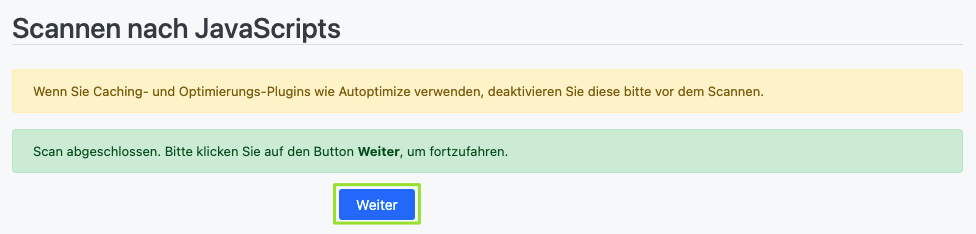
Nachdem der Scan abgeschlossen ist, klicke auf den Button Weiter.

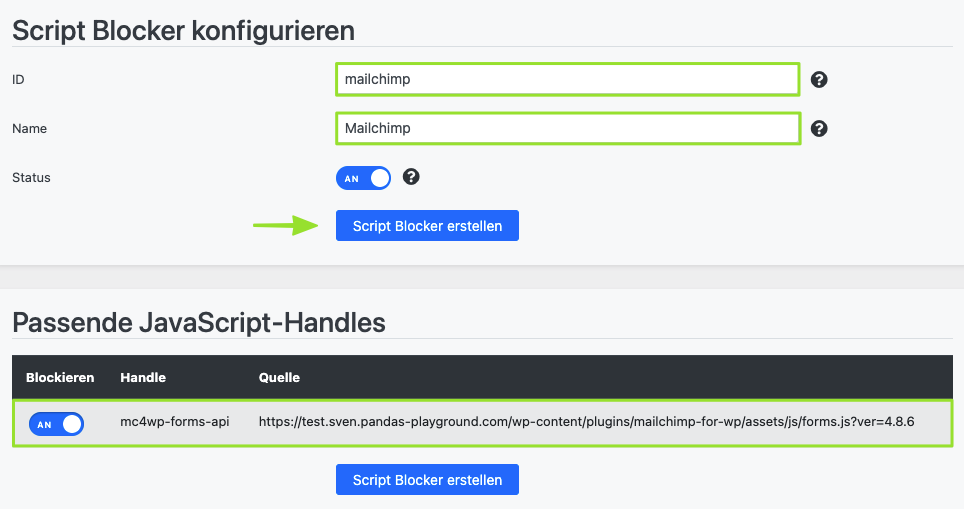
Script Blocker konfigurieren und JavaScript-Handles blockieren
Jetzt musst du den Script Blocker konfigurieren. Gebe hierzu unter ID mailchimp und unter Name Mailchimp ein. Setze zudem den Status auf AN.

Klicke im Anschluss auf den Button “Script Blocker erstellen”.
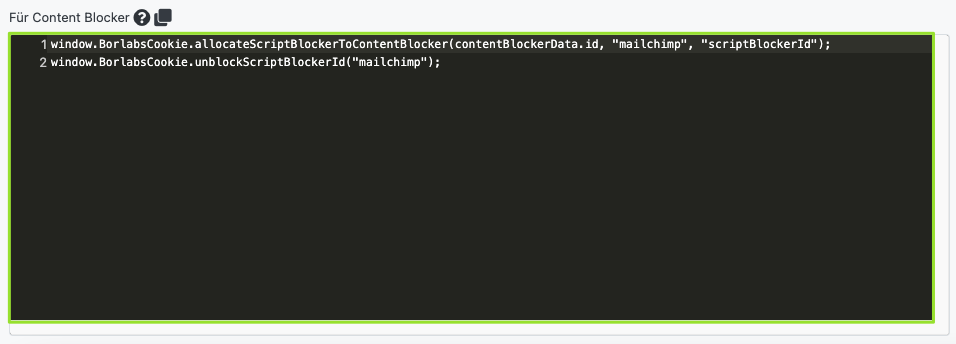
Code für Content Blocker kopieren
Nachdem der Script Blocker angelegt ist, musst du jetzt noch den Code für den Content Blocker in die Zwischenablage kopieren. Den brauchen wir gleich, um im zweiten Schritt einen funktionierenden Content Blocker einzurichten.

Schritt 2 - “Mailchimp” Content Blocker erstellen
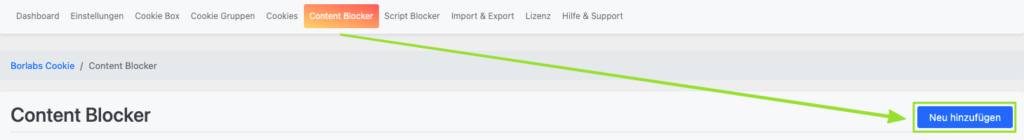
Klicke im Menüpunkt “Content Blocker” auf den Button “Neu hinzufügen”.

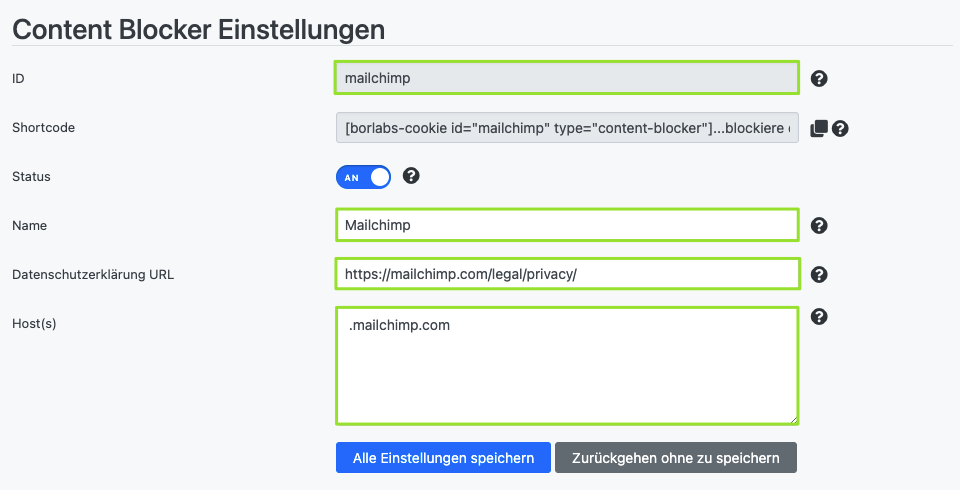
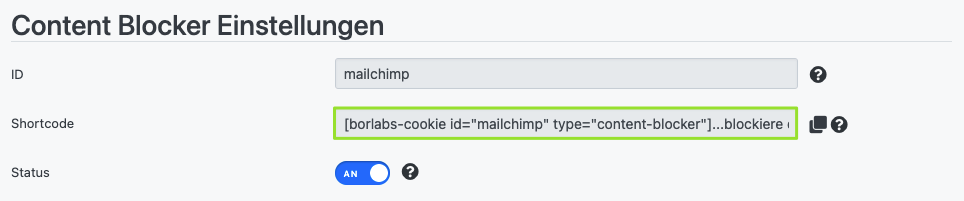
Content Blocker Einstellungen & Konfigurieren
Hinterlege in den Content Blocker Einstellungen jetzt eine ID, einen Namen, die einen Link zur Datenschutzerklärung sowie einen Host.

- ID: mailchimp
- Name: Mailchimp
- Datenschutz-URL: https://mailchimp.com/legal/privacy/
- Host (s): .mailchimp.com
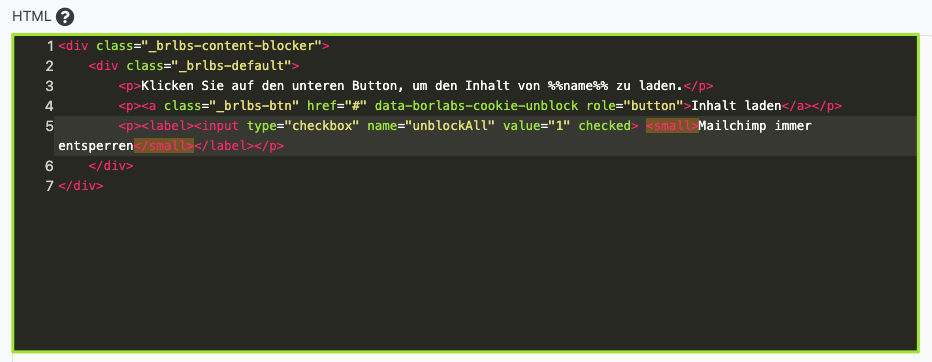
Füge unter “Vorschau Blockierter Inhalt” → “HTML” zusätzlich folgenden HTML-Code ein:
<p><label><input type="checkbox" name="unblockAll" value="1" checked> <small>Mailchimp immer entsperren</small></label></p>
</div>
Das Ergebnis sollte dann wie folgt aussehen:

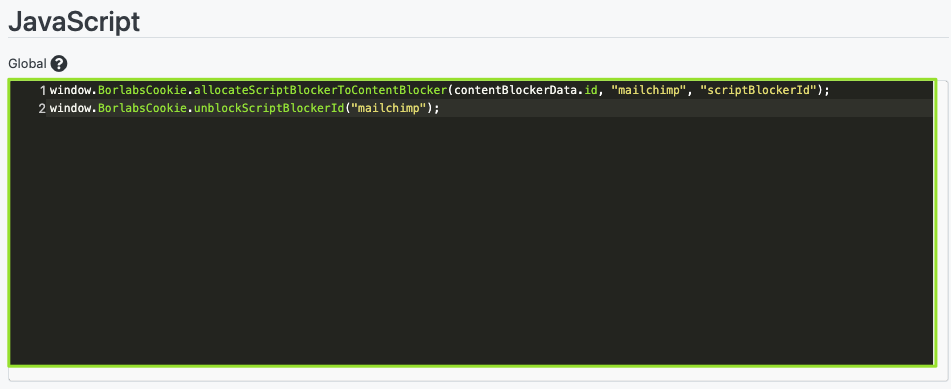
Unter dem Punkt “JavaScript” → “Global” hinterlege das zuvor kopierte Content Blocker Script.

Klicke im Anschluss auf den Button “Alle Einstellungen speichern”.
Schritt 3 - Mailchimp for WP Formulare blocken
Damit die Mailchimp for WP Formulare korrekt geblockt werden, musst du den Content Blocker Shortcode nutzen. Diesen findest unter “Content Blocker Einstellungen” → “Shortcode”

Kopiere den Shortcode hierzu einfach über das entsprechende Symbol.
Lege nun den eben kopierten Content Blocker Shortcode um den Mailchimp for WP Shortcode herum, damit unser Content Blocker hier greifen kann.

Das Ergebnis sieht im Anschluss wie folgt aus: