Hier findest du eine vollständige Liste aller Shortcodes für Borlabs Cookie 2.0.
Benutzer-ID
Damit kannst du dem Besucher seine UID anzeigen. Die UID kann dir der Besucher nennen, damit du seine Einwilligungs-Historie nachvollziehen kannst.
Shortcode
[borlabs-cookie type="uid"/]Ergebnis
Cookie Auswahl
Der Shortcode zeigt einen Button an, über den der Besucher die Cookie-Auswahl öffnen kann, um seine Einwilligungen zu ändern. Über das Attribut title kannst du die Bezeichnung des Buttons festlegen.
Shortcode
[borlabs-cookie type="btn-cookie-preference" title="Lorem ipsum"/]Ergebnis
Shortcode
[borlabs-cookie type="btn-cookie-preference" title="Lorem ipsum" element="link"/]Ergebnis
Cookie Liste
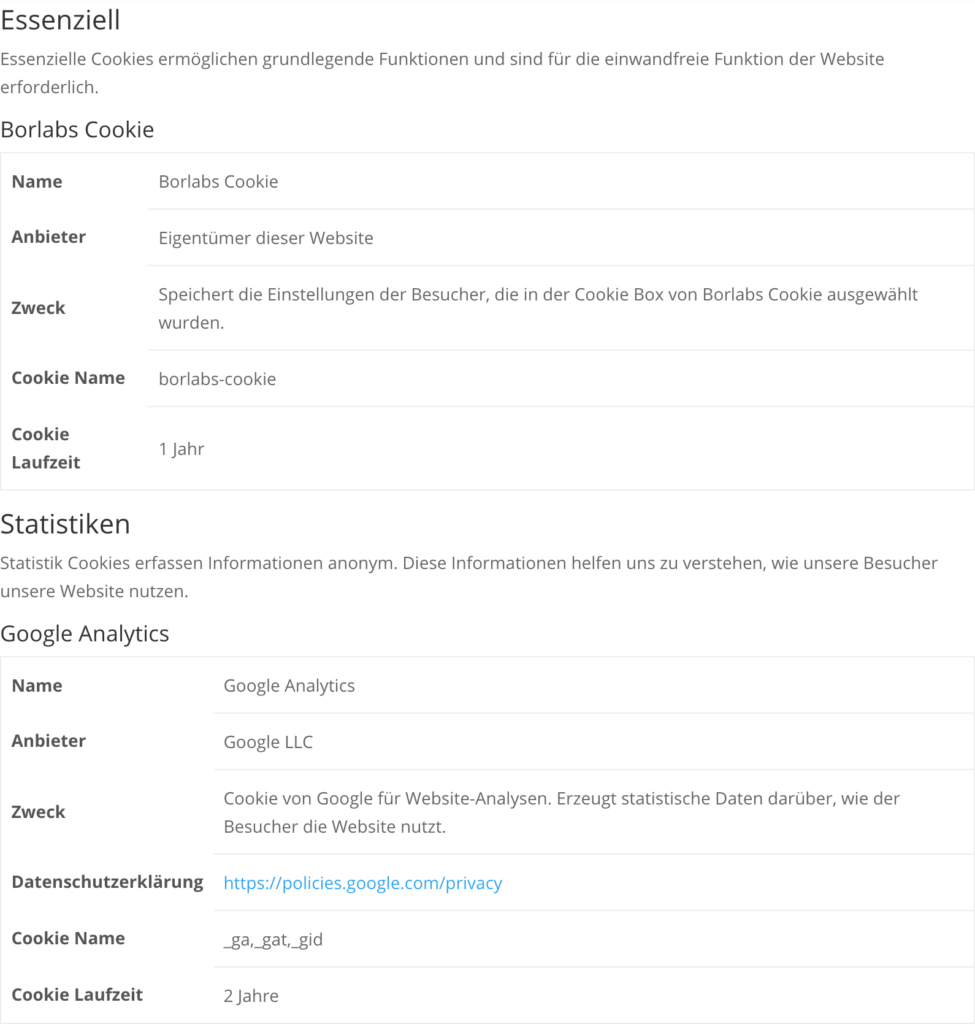
Mit dem Shortcode kannst du in deiner Datenschutzerklärung eine Liste mit allen Cookie-Informationen ausgeben lassen. Sehr hilfreich, wenn du eine Cookie-Dokumentation zur Verfügung stellen möchtest.
Shortcode
[borlabs-cookie type="cookie-list"/]Ergebnis

Einwilligungs-Historie
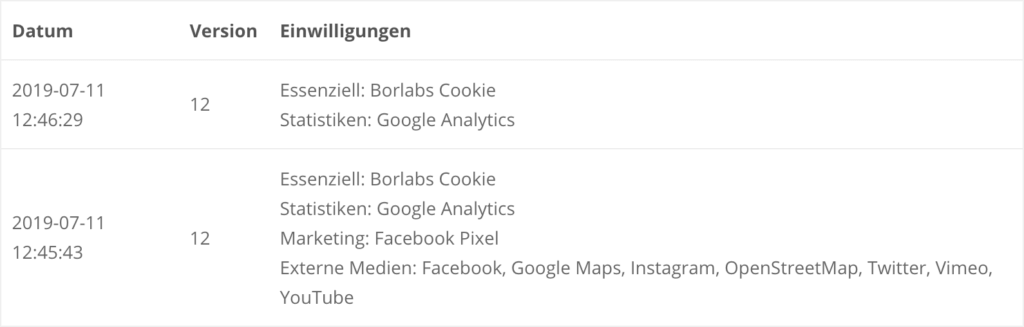
Der Shortcode zeigt dem Besucher seine Einwilligungshistorie an.
Shortcode
[borlabs-cookie type="consent-history"/]Ergebnis

Inhalte blockieren
Content Blocker
Automatische Erkennung
Der Inhalt, der vom Shortcode umschlossen wird, wird blockiert.
Befindet sich ein Iframe oder eine URL, die den oEmbed Standard unterstützt, zwischen dem Shortcode, versucht Borlabs Cookie den richtigen Content Blocker zu ermitteln.
Kann kein Content Blocker ermittelt werden, wird der Inhalt mit Hilfe des Standard Content Blockers blockiert.
[borlabs-cookie type="content-blocker"]Inhalt der Blockiert werden soll[/borlabs-cookie]Manuelle Iframe Blockierung
Setzt man den Shortcode um einen Iframe, wird dieser blockiert. Über das Attribut id kann der Content Blocker festgelegt werden, den Borlabs Cookie zur Blockierung des Iframes verwenden soll.
Das Attribut title ist optional und kann den Namen des Content Blockers überschreiben. Der title wird in manchen Content Blockern im Vorschau Blockierter Inhalt Feld verwendet und ersetzt die Variable %%name%%.
[borlabs-cookie type="content-blocker" id="googlemaps" title="Google Maps"]<iframe src="https://www.google.com/maps/embed..."></iframe>[/borlabs-cookie]Manuelle Iframe Blockierung - YouTube Beispiel
Die Variablen in der Content Blocker Vorschau können durch das Angeben des Attributs überschrieben werden. In diesem Beispiel wird das Vorschaubild eines YouTube Videos durch das thumbnail Attribute überschrieben.
[borlabs-cookie type="content-blocker" id="youtube" thumbnail="https://de.borlabs.io/wp-content/uploads/sites/2/2021/09/best-test-image-in-the-universe.jpg"]<iframe src="https://www.youtube.com/embed/84pno0_xOv4"></iframe>[/borlabs-cookie]Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenManuelle oEmbed Blockierung
Setzt man den Shortcode um eine URL, die den oEmbed Standard unterstützt, wird der Inhalt geladen und blockiert. Über das Attribut id kann der Content Blocker festgelegt werden, den Borlabs Cookie zur Blockierung verwenden soll.
Auch hier kann das optionale title Attribut verwendet werden (siehe Manuelle Iframe Blockierung).
[borlabs-cookie type="content-blocker" id="facebook" title="Facebook"]https://www.facebook.com/Borlabs/[/borlabs-cookie]Cookie
Der blockierte Inhalt wird nur entsperrt, wenn der Besucher dem Cookie eingewilligt hat.
Über das Attribut id wird der blockierte Inhalt mit dem Cookie verknüpft.
Alternativ klicke in Borlabs Cookie auf das Bearbeiten Symbol eines Cookies, dir wird dann der passende Shortcode angezeigt.
[borlabs-cookie type="cookie" id="google-analytics"]Mein Code / Inhalt[/borlabs-cookie]Beispiel:
var myVar = []; // Wird zu var myVar = & #91;& #93;
Lösung:
var myVar = new Array();
Cookie Gruppe
Der blockierte Inhalt wird nur entsperrt, wenn der Besucher der Cookie Gruppe eingewilligt hat.
Über das Attribut id wird der blockierte Inhalt mit der Cookie Gruppe verknüpft.
Alternativ klicke in Borlabs Cookie auf das Bearbeiten Symbol einer Cookie Gruppe, dir wird dann der passende Shortcode angezeigt.
[borlabs-cookie type="cookie-group"]Mein Code / Inhalt[/borlabs-cookie]Opt-in / Opt-out
Der Shortcode zeigt einen Switch-Button an, mit dem dein Besucher eine einfache Möglichkeit bekommt, die Einwilligung zu einem Cookie zu erteilen oder zu widerrufen.
Für das Attribut id muss die ID des Cookies angegeben werden, für den das Opt-in / Opt-out angeboten werden soll.
Das Attribut title ist optional, standardmäßig wird der Name des Cookies verwendet.
Shortcode
[borlabs-cookie type="btn-switch-consent" id="google-analytics" title="Google Analytics"/]