In dieser Doku möchten wir dir zeigen, wie du HubSpot mit Hilfe unseres Cookie-Plugins nutzen kannst.
In Borlabs Cookie findest du bereits eine vorgefertigte Cookie-Vorlage für den HubSpot-Dienst. Das bedeutet, dass du das Hubspot-eigene Plugin nicht benötigst. Bitte deaktiviere dieses vor der Installation in Borlabs Cookie.
HubSpot Cookie
Schritt 1: Hubspot Cookie hinzufügen
Um Hubspot via Borlabs Cookie nutzen zu können, lege zunächst ein Cookie an. Hierfür stellen wir dir eine HubSpot Cookie Vorlage zur Verfügung.
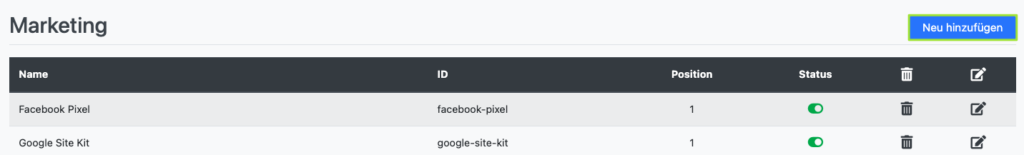
Gehe im Backend in den Menüpunkt “Cookies” und klicke anschließend in der Cookie-Gruppe Marketing auf den Button “Neu hinzufügen”.

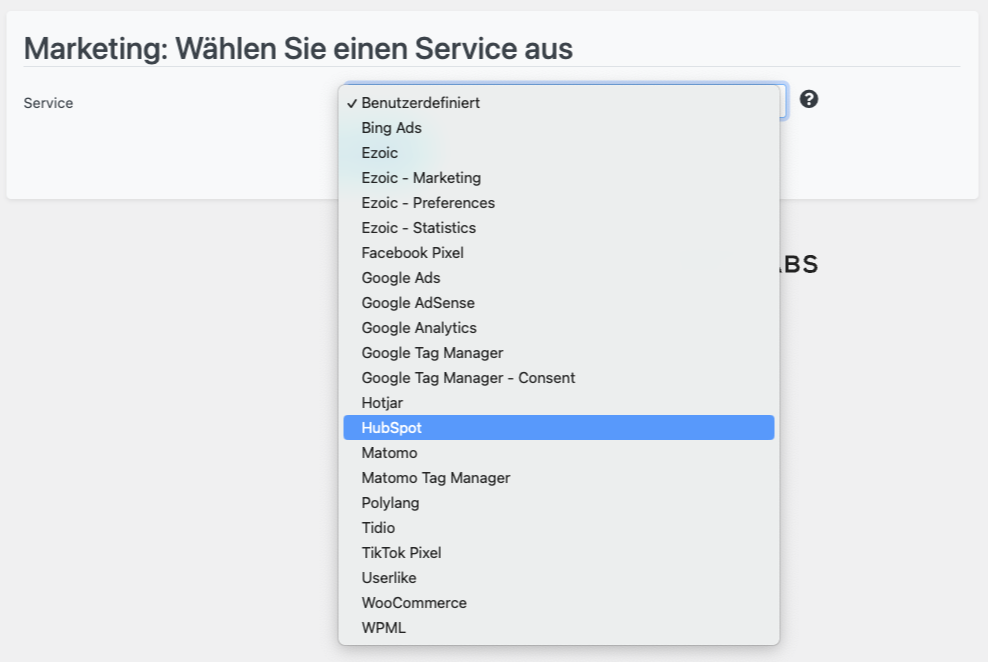
Wähle unter Service unsere Hubspot Cookie Vorlage aus und klicke auf “Weiter”:

Du gelangst nun in die Cookie Einstellungen.
Schritt 2: Hubspot Cookie Einstellungen
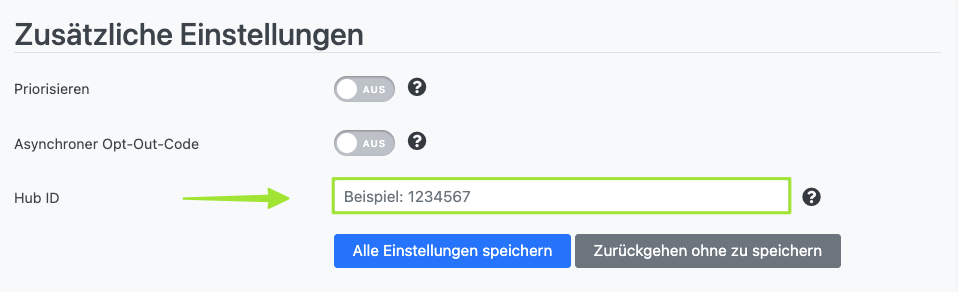
Scrolle in den Hubspot Cookie Einstellungen zum Punkt “Zusätzliche Einstellungen” und hinterlege hier deine Hub ID.

Klicke jetzt nur noch auf den Button “Alle Einstellungen speichern” und schon ist die Einrichtung von Hubspot abgeschlossen.
Hubspot Formular
Um das Hubspot Formular mit unserem Cookie-Plugin nutzen können, musst du wie nachfolgend beschrieben vorgehen.
Schritt 1: Hubspot Content Blocker anlegen
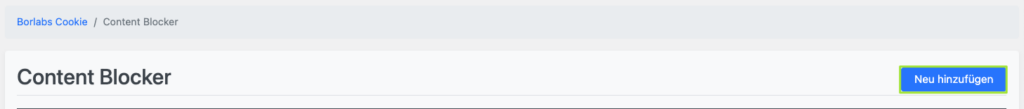
Gehe im Backend zum Menüpunkt “Content Blocker” und klicke auf den Button “Neu hinzufügen”.

Schritt 2: Hubspot Content Blocker Einstellungen
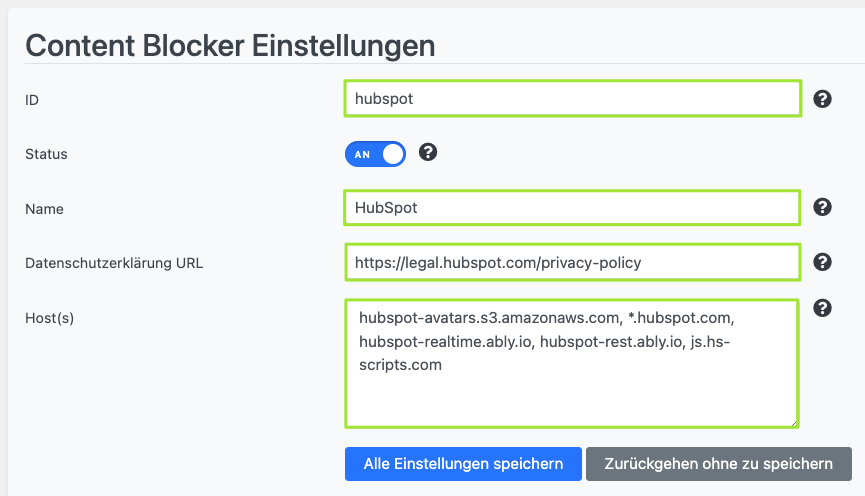
Hinterlege hier nun folgende Daten:
ID: hubspot
Status: AN
Name: HubSpot
Datenschutzerklärung: https://legal.hubspot.com/privacy-policy
Host(s): hubspot-avatars.s3.amazonaws.com, *.hubspot.com, hubspot-realtime.ably.io, hubspot-rest.ably.io, js.hs-scripts.com

Klicke im Anschluss auf den Button “Alle Einstellungen speichern”.
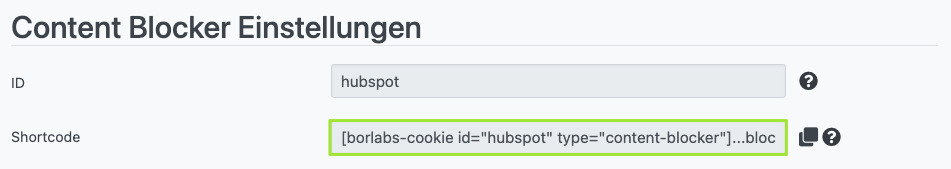
Schritt 3: HubSpot Content Blocker Shortcode
Nach dem Speichern wird ein Content Blocker Shortcode generiert. Diesen brauchen wir gleich für unser HubSpot Formular.

Schritt 4: Formular Script nutzen und anpassen
Gehe nun auf die Seite, in der du dein Hubspot Formular einfügen möchtest.
Kopiere im Anschluss folgendes Script:
<script src="//js.hsforms.net/forms/v2.js" charset="utf-8" type="text/javascript"></script>
<script>
window.BorlabsCookie.callWhenLoaded('hbspt', function () {
window.setTimeout(function () {
hbspt.forms.create({ portalId: 'DEINE-PORTAL-ID-HIER', formId: 'DEINE-FORM-ID-HIER'});
}, 3000);
});
</script>Du musst im Script lediglich deine Portal-ID (DEINE PORTAL-ID-HIER) sowie deine Form-ID (DEINE FORM-ID-HIER) einfügen bzw. ergänzen.
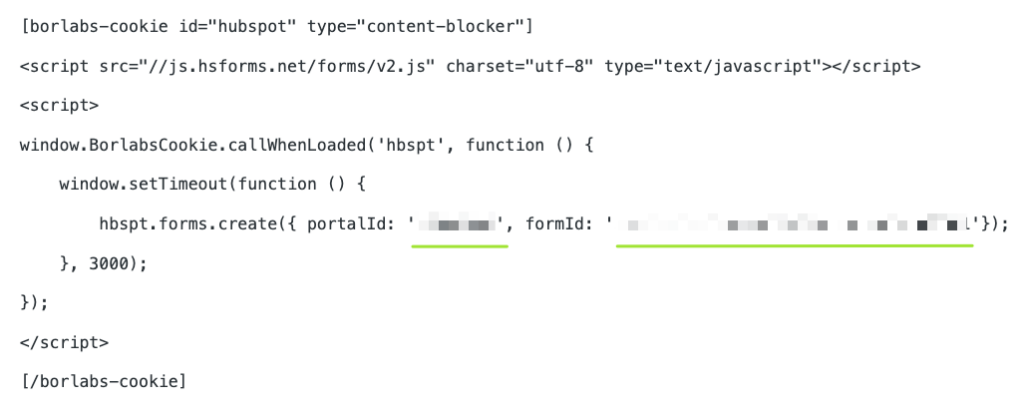
Lege außerdem den Content Blocker Shortcode aus Schritt 3 um das Script. Das Ganze sollte dann wie folgt aussehen:

Dein Hubspot Formular sollte im Anschluss mit Hilfe des Content Blockers blockiert werden.
Wenn du möchtest, dass das Hubspot Formular bereits mit der Einwilligung im Consent Banner entsperrt und angezeigt wird, musst du zusätzlich folgende Schritte befolgen: https://de.borlabs.io/kb/content-blocker-per-einwilligung-entsperren-borlabs-cookie/