Vorwort: Für diesen Artikel ist Voraussetzung, dass ein gültiger ReCaptcha v3 Account hinterlegt wurde.
Schritt 1 - Script Blocker anlegen
Für Ninja Forms muss zunächst ein Script Blocker für das Formular Plugin selbst sowie im nächsten Schritt für das reCAPTCHA angelegt werden.
Script Blocker #1:
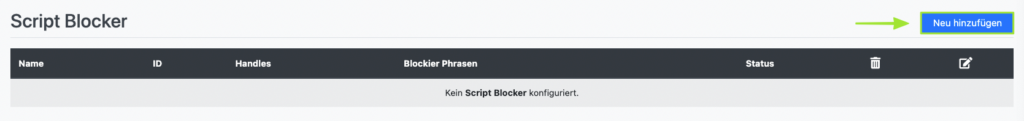
Klicke im Menüpunkt “Script Blocker” auf den Button “Neu hinzufügen”.

Seite und Suchphrase festlegen
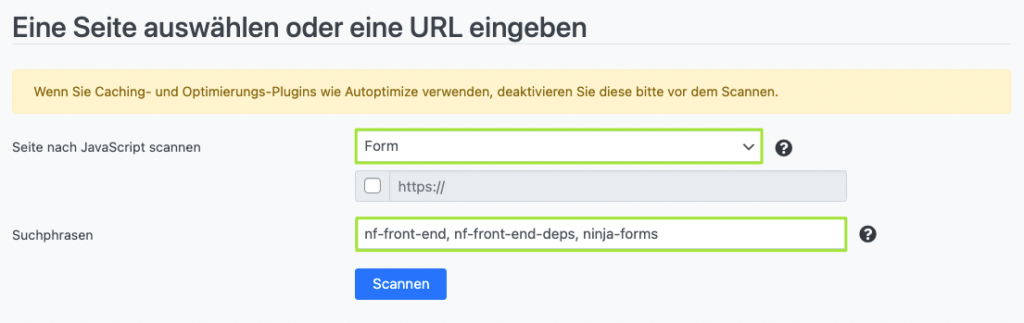
In der nachfolgenden Ansicht musst du die Seite auswählen, in der du das Formular eingebunden hast. Hinterlege “nf-front-end, nf-front-end-deps, ninja-forms” unter Suchphrasen. Im Anschluss klicke auf den Button “Scannen”.

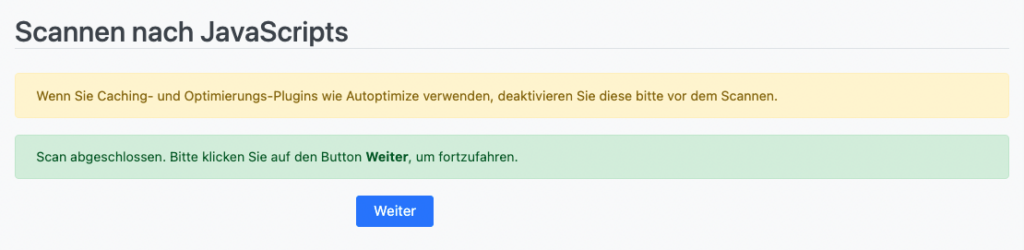
Nachdem der Scan abgeschlossen ist, klicke auf den Button “Weiter”.

Script Blocker konfigurieren und JavaScript-Handles blockieren
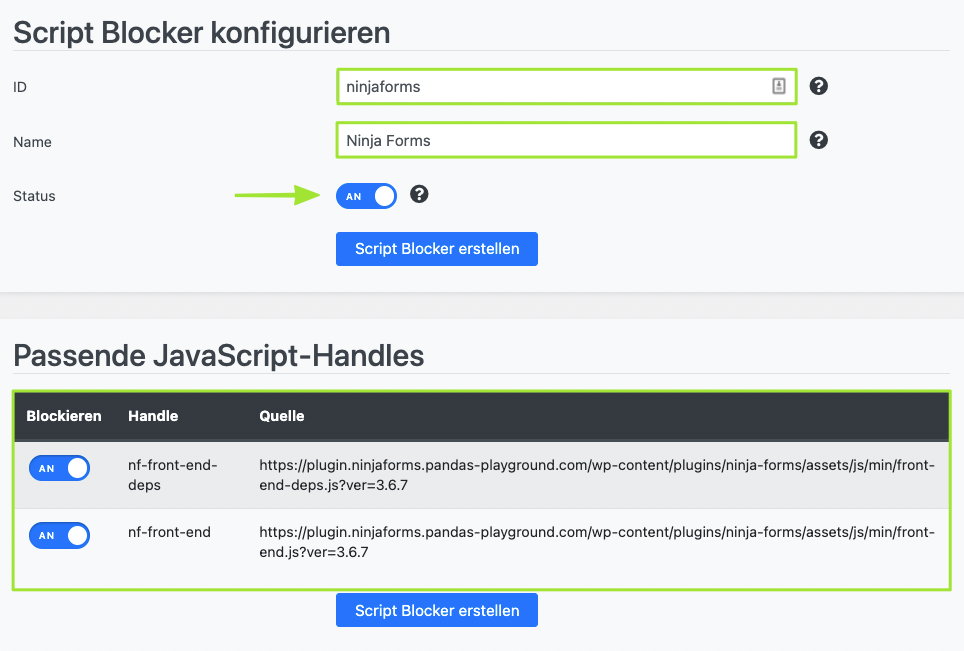
Jetzt musst du den Script Blocker konfigurieren. Gebe hierzu unter ID “ninjaforms” und unter Name “Ninja Forms” ein. Setze zudem den Status auf “AN”


Klicke im Anschluss auf den Button “Script Blocker erstellen”.
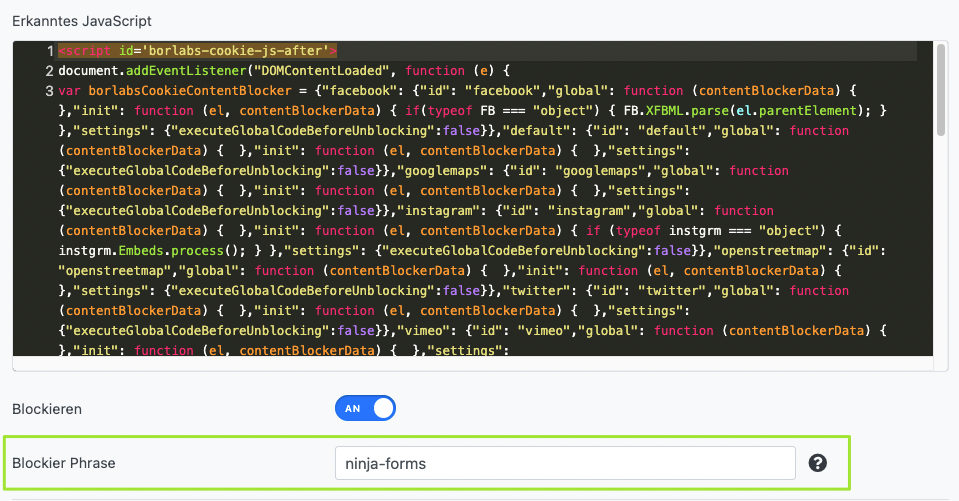
Code für Content Blocker kopieren
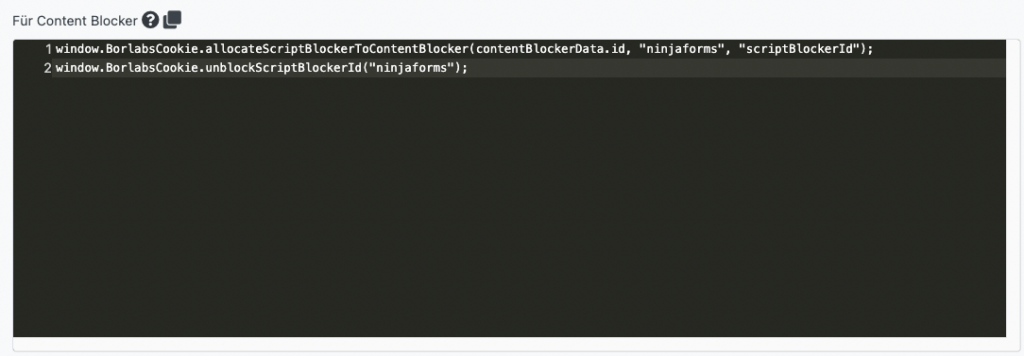
Nachdem der Script Blocker angelegt ist, musst du jetzt noch den Code für den Content Blocker in die Zwischenablage kopieren. Den brauchen wir gleich, um im nächsten Schritt einen funktionierenden Content Blocker einzurichten.

Script Blocker #2:
Bitte wiederhole zunächst alle Schritte, die wir dir bereits beim Anlegen des ersten Skript Blockers gezeigt haben. Als Suchphrase musst du jetzt jedoch “nf-google-recaptcha” nutzen.
Script Blocker konfigurieren und JavaScript-Handles blockieren
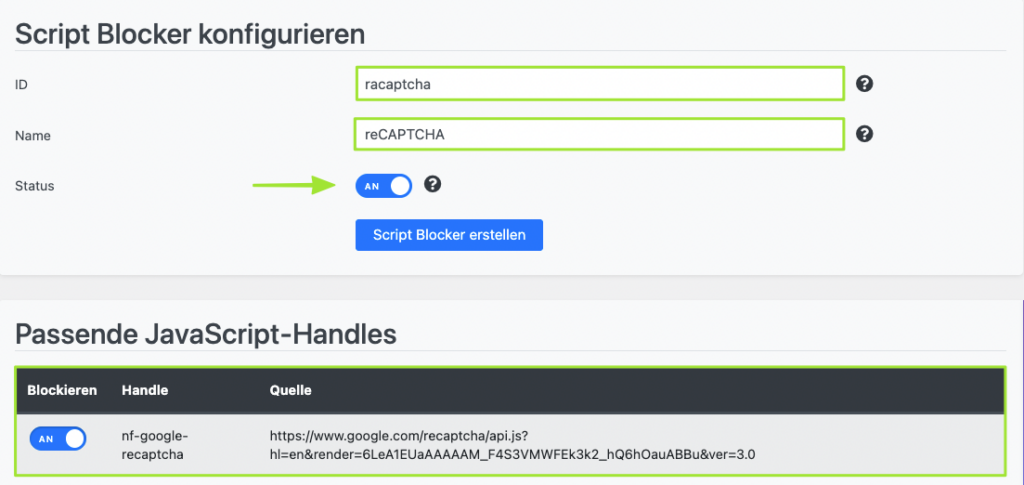
Jetzt musst du den Script Blocker konfigurieren. Gebe hierzu unter ID “recaptcha” und unter Name “reCAPTCHA” ein. Setze zudem den Status auf “AN”

Klicke im Anschluss auf den Button “Script Blocker erstellen”.
Code für Content Blocker kopieren
Nachdem du beide Script Blocker angelegt hast, benötigen wir die Codes für den Content Blocker, welche du zuvor kopiert hast.

Falls nicht, findest du diese nachfolgend noch einmal:
window.BorlabsCookie.allocateScriptBlockerToContentBlocker(contentBlockerData.id, "ninjaforms", "scriptBlockerId");
window.BorlabsCookie.allocateScriptBlockerToContentBlocker(contentBlockerData.id, "racaptcha", "scriptBlockerId");
window.BorlabsCookie.unblockScriptBlockerId("ninjaforms");
window.BorlabsCookie.unblockScriptBlockerId("racaptcha");Schritt 2 - Content Blocker anlegen
Klicke im Menüpunkt “Content Blocker” auf den Button “Neu hinzufügen”.

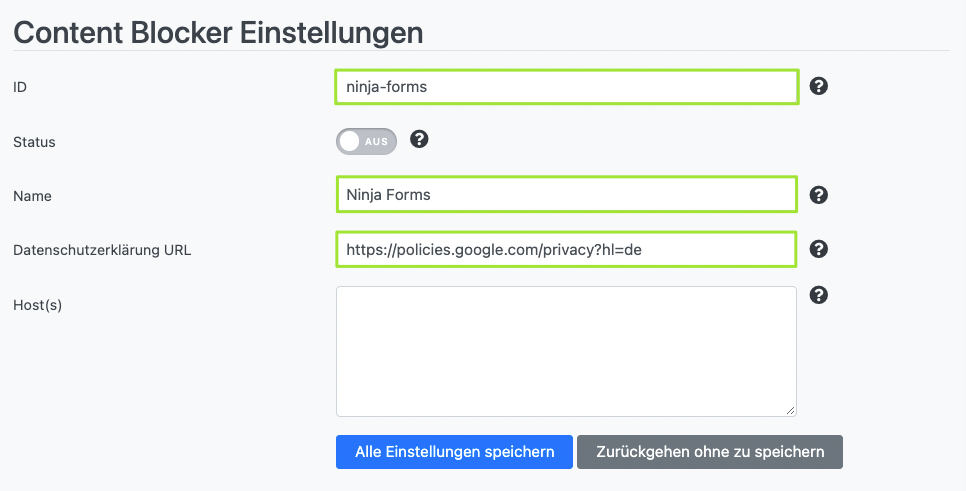
Content Blocker konfigurieren
Nun musst du den Content Blocker konfigurieren. Gib als Name wie im Bild Ninja Forms ein, als ID ninja-forms und stelle den Status auf AN. Füge als Datenschutzerklärung folgende URL ein: https://policies.google.com/privacy?hl=de

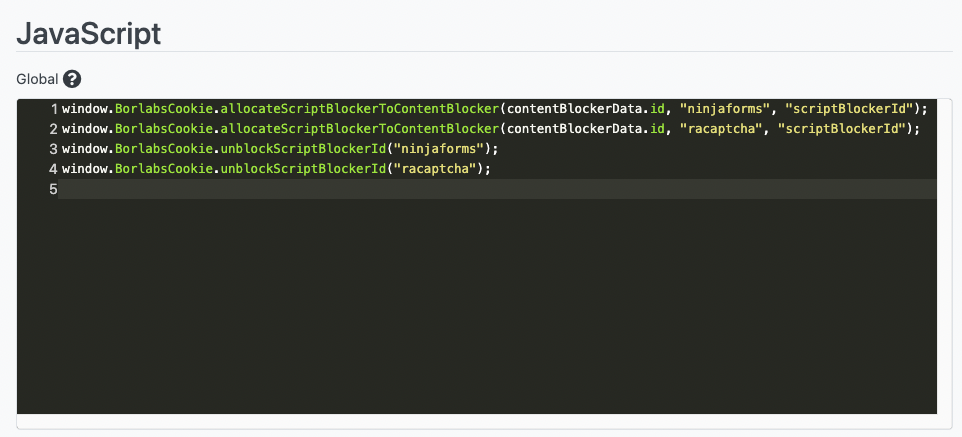
Gehe nun zum Abschnitt JavaScript und füge in das Feld Global den Code für Content Blocker ein, den du vorher im Script Blocker in die Zwischenablage kopiert hast.

Schalte den Status auf AN und klicke im Anschluss auf den Button “Alle Einstellungen speichern”.
Schritt 3 - Ninja Forms um Shortcode erweitern
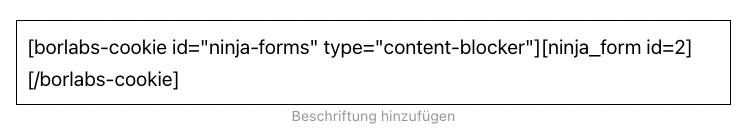
Wechsel jetzt zu der Seite, auf der du Ninja Forms eingebunden hast und füge um den Ninja Forms-Shortcode, den Shortcode aus dem Content Blocker hinzu.


Im Anschluss wird das Formular bis zur Einwilligung des Nutzers geblockt.