Vorwort: Für diesen Artikel ist Voraussetzung, dass in den Kontaktformular-Einstellungen von DIVI (Spam Protection) ein gültiger ReCaptcha v3 Account hinterlegt wurde.
Schritt 1 - Script Blocker anlegen
Klicke im Menüpunkt “Script Blocker” auf den Button Neu hinzufügen.

Seite und Suchphrase festlegen
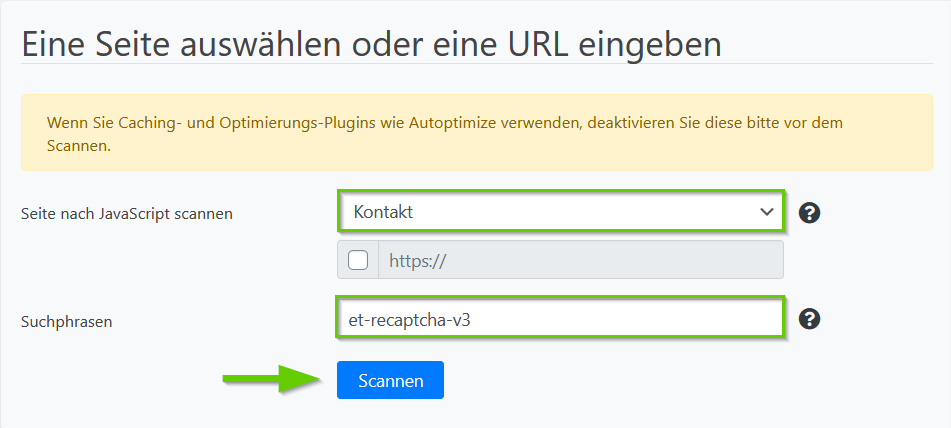
In der nachfolgenden Ansicht musst du die Seite auswählen, in der du das Formular eingebunden hast. Hinterlege et-recaptcha-v3 unter Suchphrasen. Im Anschluss klicke auf den Button Scannen.

Nachdem der Scan abgeschlossen ist, klicke auf den Button Weiter.

Script Blocker konfigurieren und JavaScript-Handles blockieren
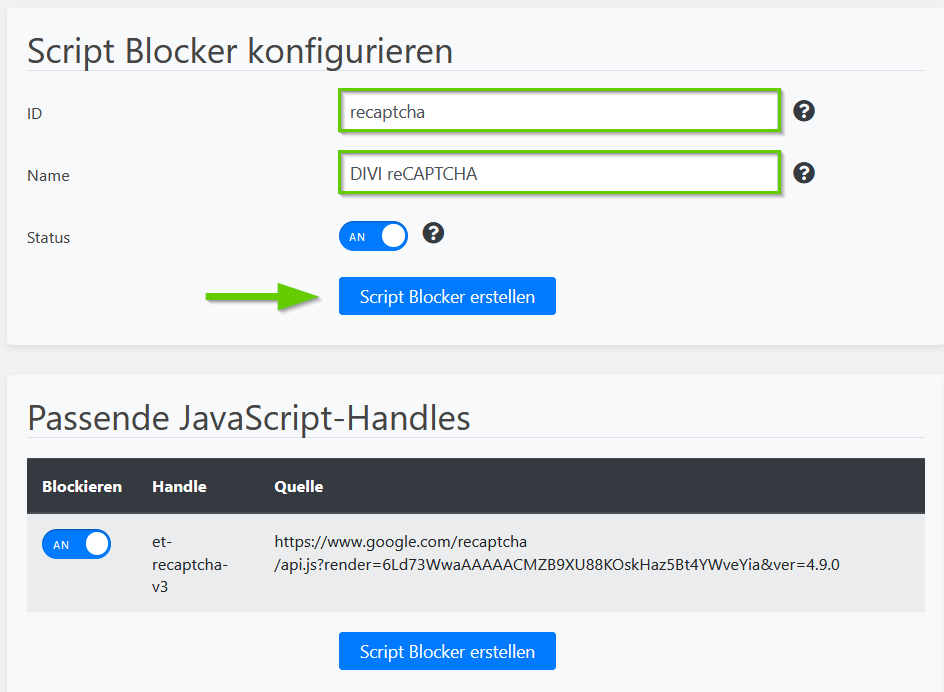
Jetzt musst du den Script Blocker konfigurieren. Gebe hierzu unter ID recaptcha und unter Name DIVI reCAPTCHA ein. Setze zudem den Status auf AN

Klicke im Anschluss auf den Button Script Blocker erstellen.
Code für Content Blocker kopieren
Nachdem der Script Blocker angelegt ist, musst du jetzt noch den Code für den Content Blocker in die Zwischenablage kopieren. Den brauchen wir gleich, um im zweiten Schritt einen funktionierenden Content Blocker einzurichten.

Schritt 2 - Content Blocker anlegen
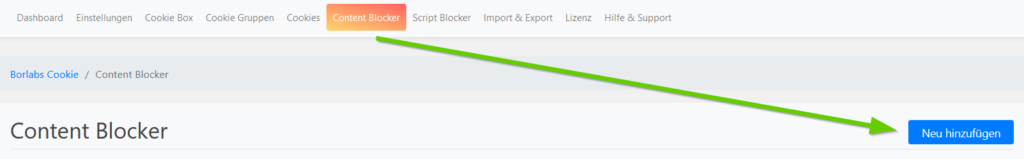
Klicke im Menüpunkt “Content Blocker” auf den Button Neu hinzufügen.

Content Blocker konfigurieren
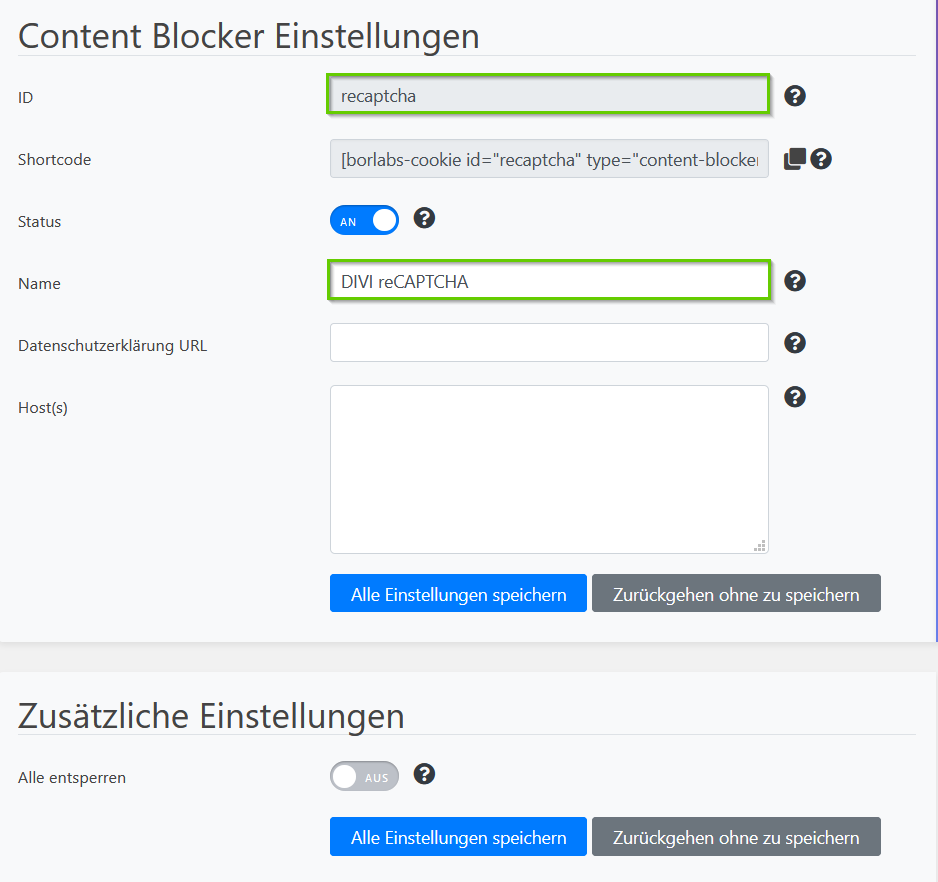
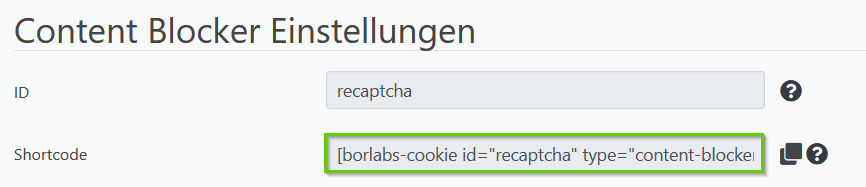
Nun musst du den Content Blocker konfigurieren. Gib als Name wie im Bild DIVI reCAPTCHA ein, als ID recaptcha und stelle den Status auf AN. Füge als Datenschutzerklärung folgende URL ein: https://policies.google.com/privacy?hl=de

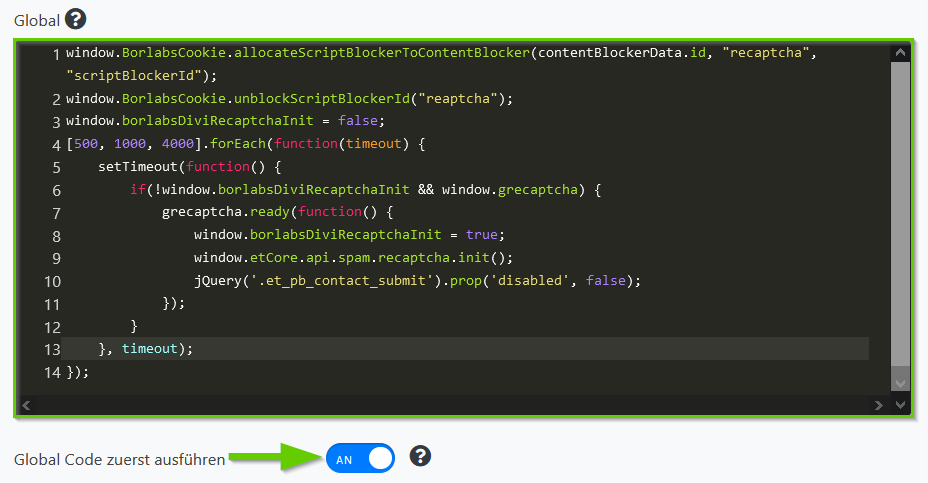
Gehe nun zum Abschnitt JavaScript und füge in das Feld Global den Code für Content Blocker ein, den du vorher im Script Blocker in die Zwischenablage kopiert hast. Setze die Option Global Code zuerst ausführen auf AN.

window.borlabsDiviRecaptchaInit = false;
[500, 1000, 4000].forEach(function(timeout) {
setTimeout(function() {
if(!window.borlabsDiviRecaptchaInit && window.grecaptcha) {
grecaptcha.ready(function() {
window.borlabsDiviRecaptchaInit = true;
window.etCore.api.spam.recaptcha.init();
jQuery('.et_pb_contact_submit').prop('disabled', false);
});
}
}, timeout);
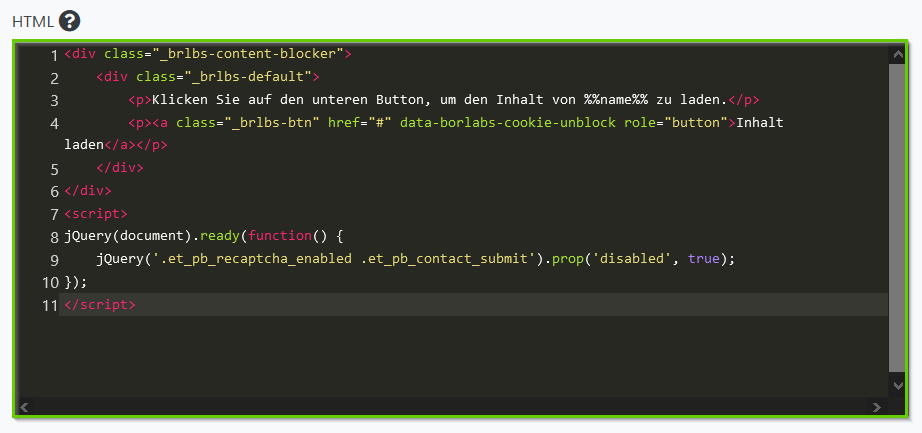
});Unter HTML füge außerdem den nachfolgenden Code zu dem bereits vorhandenen Code hinzu (ab Zeile 7).

<div class="_brlbs-content-blocker">
<div class="_brlbs-default">
<p>Klicken Sie auf den unteren Button, um den Inhalt von %%name%% zu laden.</p>
<p><a class="_brlbs-btn" href="#" data-borlabs-cookie-unblock role="button">Inhalt laden</a></p>
</div>
</div>
<script>
jQuery(document).ready(function() {
jQuery('.et_pb_recaptcha_enabled .et_pb_contact_submit').prop('disabled', true);
});
</script>
Im Anschluss klicke auf den Button Alle Einstellungen speichern.
Schritt 3 - Seite mit DIVI-Kontaktformular erweitern
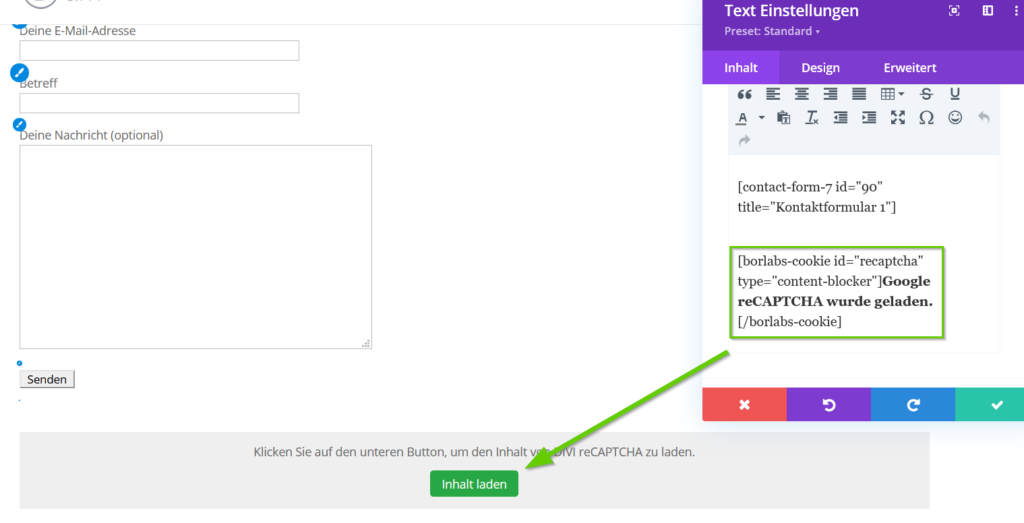
Wechsel jetzt zu der Seite, auf der du das DIVI-Kontaktformular eingebunden hast und füge unter dem Formular zusätzlich den Shortcode aus dem zuvor angelegten Content-Blocker hinzu.


Ersetze ...blockiere das... mit Google reCAPTCHA wurde geladen. Das Formular lässt sich nun absenden, sobald der Button gedrückt wurde.