Vorwort: Für diesen Artikel ist Voraussetzung, dass Contact Form 7 installiert und Google reCAPTCHA eingerichtet wurde.
Schritt 1 - Script Blocker anlegen
Klicke im Menü von Borlabs Cookie auf Script Blocker und anschließend auf Neu hinzufügen.
Seite und Suchphrase festlegen
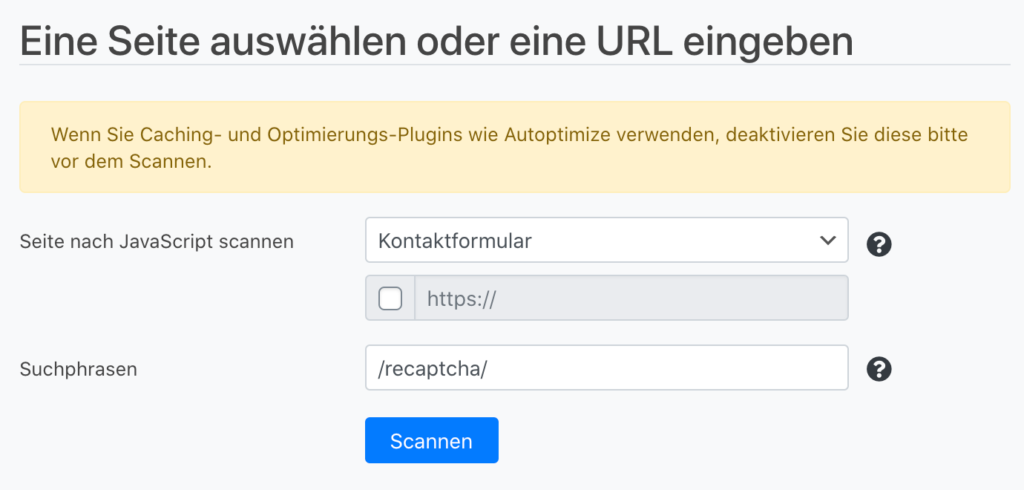
Nun musst du die Seite auswählen, auf der das Formular eingebunden ist. In unserem Beispiel ist das die Seite Kontaktformular. Gebe bei Suchphrasen das Wort /recaptcha/ ein. Damit stellst du sicher, dass ausschließlich die von uns gesuchten URLs gefunden werden. Anschließend klicke auf Scannen.

Script Blocker konfigurieren und JavaScript-Handles blockieren
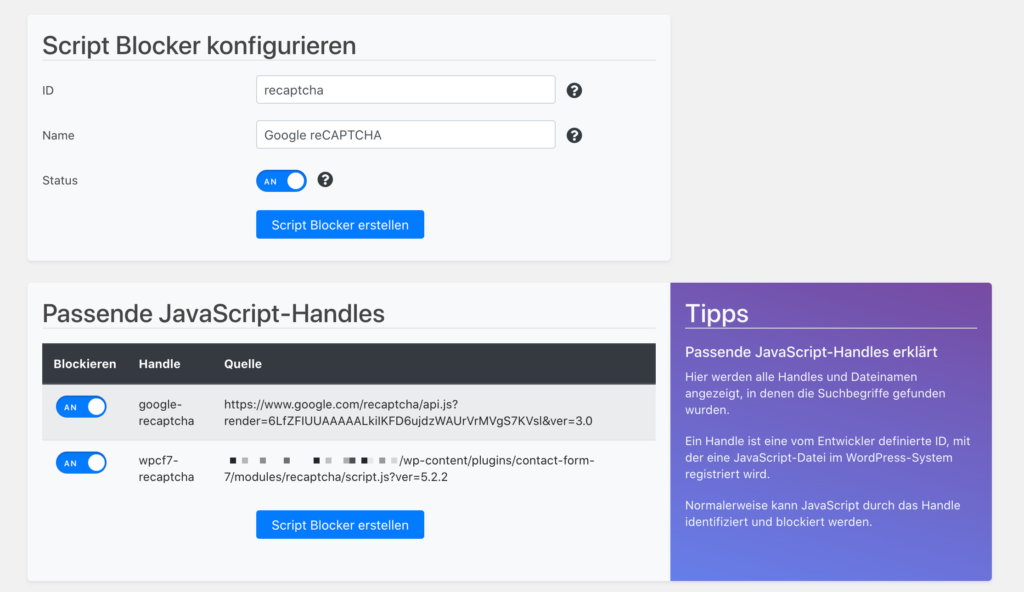
Nachdem deine Seite gescannt wurde und du auf Weiter geklickt hast, musst du eine ID und Namen für deinen Script Blocker festlegen.
Für ID gibst du recaptcha ein und als Namen Google reCAPTCHA. Den Status setzt du auf AN.

Nun musst du noch die passenden JavaScript-Handles auswählen, die vom Script Blocker blockiert werden sollen. Für Google reCAPTCHA sind das die Handles google-recaptcha und wpcf7-recaptcha. Setze den Status bei beiden auf AN.
Jetzt kannst du den Script Blocker erstellen.
Code für Content Blocker kopieren
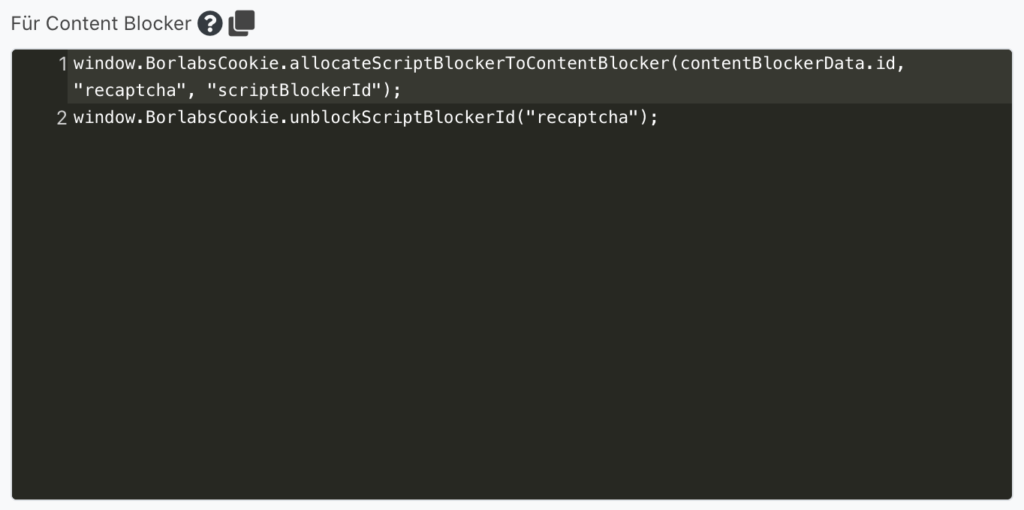
Nachdem der Script Blocker angelegt ist, musst du jetzt noch den Code für den Content Blocker in die Zwischenablage kopieren. Den brauchen wir gleich, um im zweiten Schritt einen funktionierenden Content Blocker einzurichten.

Schritt 2 - Content Blocker anlegen
Nun legst du den Content Blocker an. Klicke in Borlabs Cookie auf Content Blocker und Neu hinzufügen.
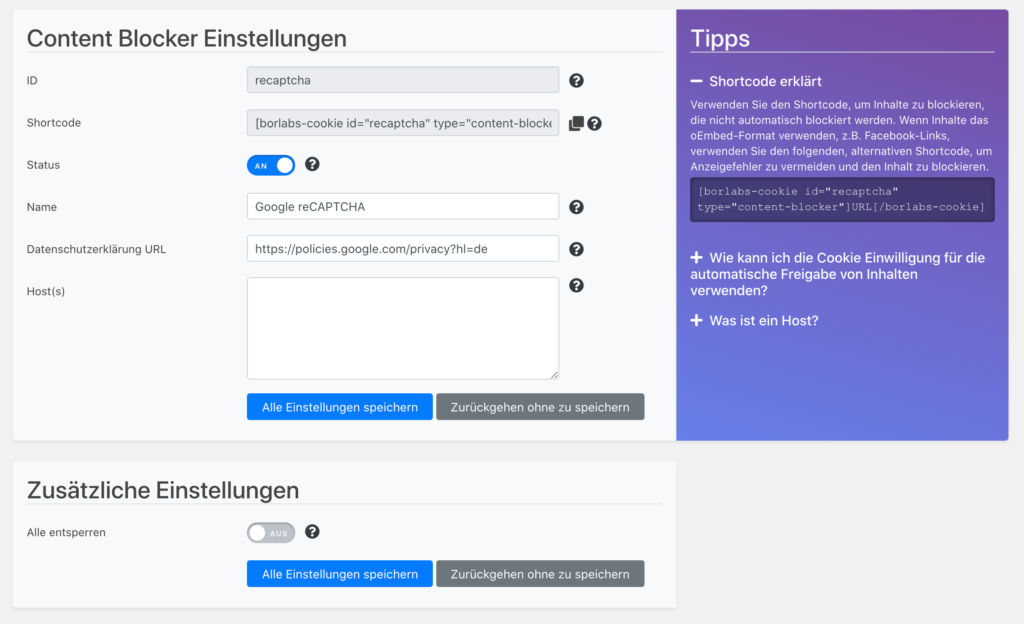
Content Blocker konfigurieren
Nun musst du den Content Blocker konfigurieren. Gib als Name wie im Bild Google reCAPTCHA ein und füge als Datenschutzerklärung folgende URL ein: https://policies.google.com/privacy?hl=de

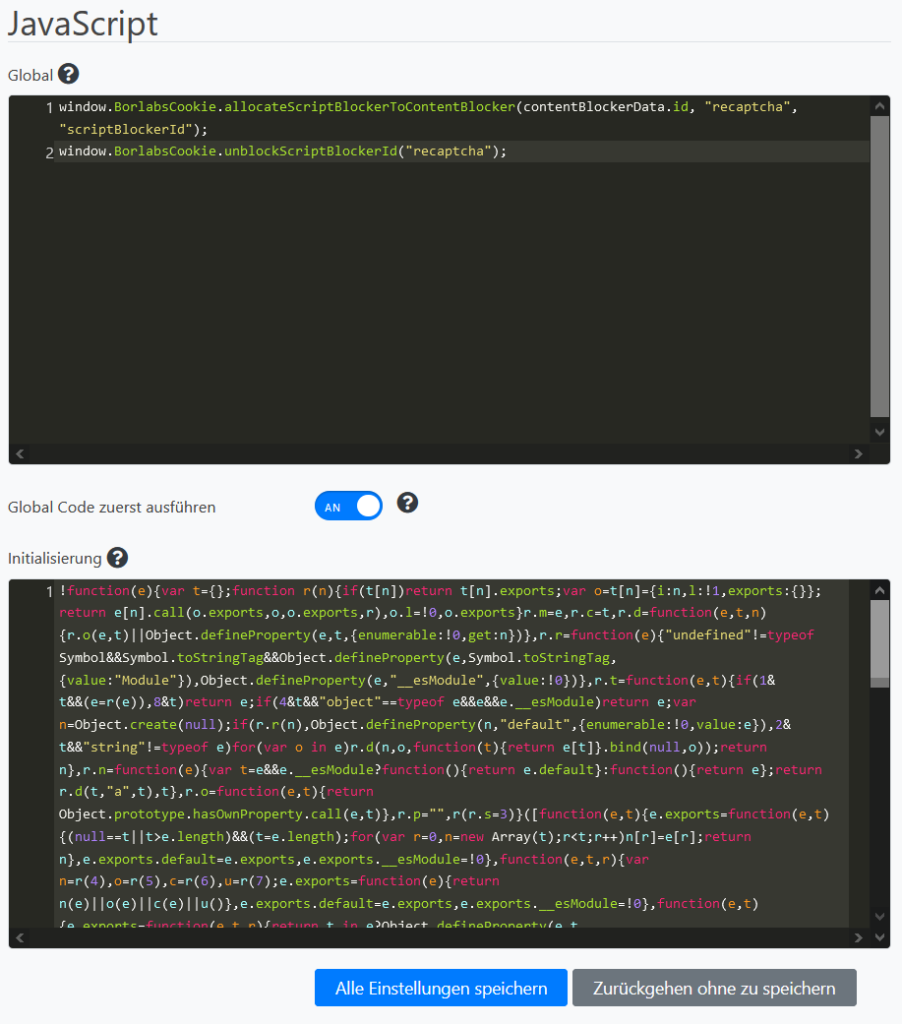
Gehe nun zum Abschnitt JavaScript und füge in das Feld Global den Code für Content Blocker ein, den du vorher im Script Blocker in die Zwischenablage kopiert hast. Setze die Option Global Code zuerst ausführen auf AN.
Füge anschließend in das Feld Initialisierung den hier von uns bereit gestellten JavaScript-Code ein.

JavaScript Code für das Feld Initialisierung
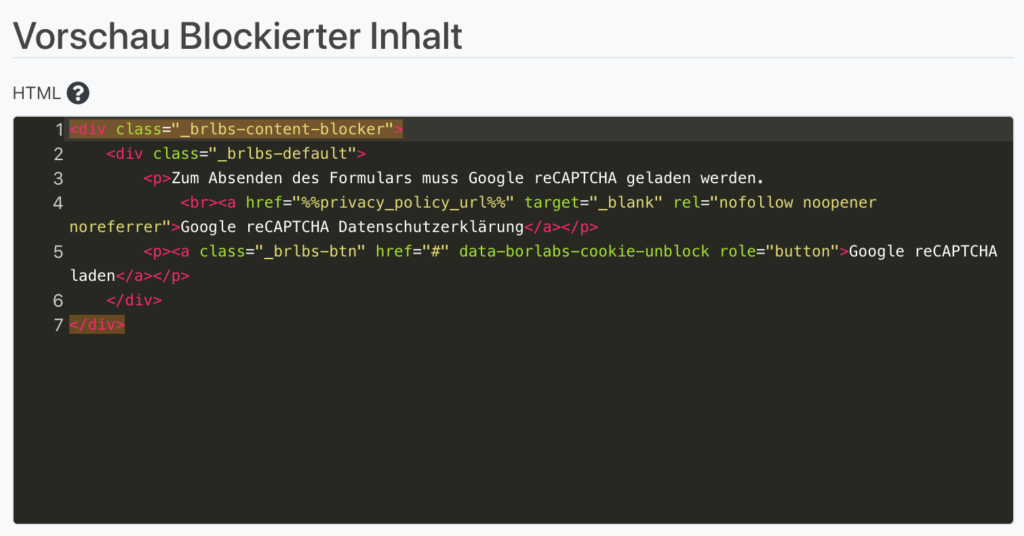
!function(e){var t={};function r(n){if(t[n])return t[n].exports;var o=t[n]={i:n,l:!1,exports:{}};return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports}r.m=e,r.c=t,r.d=function(e,t,n){r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})},r.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},r.t=function(e,t){if(1&t&&(e=r(e)),8&t)return e;if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;var n=Object.create(null);if(r.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)r.d(n,o,function(t){return e[t]}.bind(null,o));return n},r.n=function(e){var t=e&&e.__esModule?function(){return e.default}:function(){return e};return r.d(t,"a",t),t},r.o=function(e,t){return Object.prototype.hasOwnProperty.call(e,t)},r.p="",r(r.s=3)}([function(e,t){e.exports=function(e,t){(null==t||t>e.length)&&(t=e.length);for(var r=0,n=new Array(t);r<t;r++)n[r]=e[r];return n},e.exports.default=e.exports,e.exports.__esModule=!0},function(e,t,r){var n=r(4),o=r(5),c=r(6),u=r(7);e.exports=function(e){return n(e)||o(e)||c(e)||u()},e.exports.default=e.exports,e.exports.__esModule=!0},function(e,t){e.exports=function(e,t,r){return t in e?Object.defineProperty(e,t,{value:r,enumerable:!0,configurable:!0,writable:!0}):e[t]=r,e},e.exports.default=e.exports,e.exports.__esModule=!0},function(e,t,r){"use strict";r.r(t);var n,o=r(1),c=r.n(o),u=r(2),a=r.n(u);function i(e,t){var r=Object.keys(e);if(Object.getOwnPropertySymbols){var n=Object.getOwnPropertySymbols(e);t&&(n=n.filter((function(t){return Object.getOwnPropertyDescriptor(e,t).enumerable}))),r.push.apply(r,n)}return r}wpcf7_recaptcha=function(e){for(var t=1;t<arguments.length;t++){var r=null!=arguments[t]?arguments[t]:{};t%2?i(Object(r),!0).forEach((function(t){a()(e,t,r[t])})):Object.getOwnPropertyDescriptors?Object.defineProperties(e,Object.getOwnPropertyDescriptors(r)):i(Object(r)).forEach((function(t){Object.defineProperty(e,t,Object.getOwnPropertyDescriptor(r,t))}))}return e}({},null!==(n=wpcf7_recaptcha)&&void 0!==n?n:{});var f=wpcf7_recaptcha.sitekey,p=wpcf7_recaptcha.actions,s=p.homepage,l=p.contactform,d=function(e){var t=e.action,r=e.func,n=e.params;grecaptcha.execute(f,{action:t}).then((function(e){var r=new CustomEvent("wpcf7grecaptchaexecuted",{detail:{action:t,token:e}});document.dispatchEvent(r)})).then((function(){"function"==typeof r&&r.apply(void 0,c()(n))})).catch((function(e){return console.error(e)}))};if(grecaptcha.ready((function(){d({action:s})})),document.addEventListener("change",(function(e){d({action:l})})),"undefined"!=typeof wpcf7&&"function"==typeof wpcf7.submit){var b=wpcf7.submit;wpcf7.submit=function(e){var t=arguments.length>1&&void 0!==arguments[1]?arguments[1]:{};d({action:l,func:b,params:[e,t]})}}document.addEventListener("wpcf7grecaptchaexecuted",(function(e){document.querySelectorAll('form.wpcf7-form input[name="_wpcf7_recaptcha_response"]').forEach((function(t){t.setAttribute("value",e.detail.token)}))}))},function(e,t,r){var n=r(0);e.exports=function(e){if(Array.isArray(e))return n(e)},e.exports.default=e.exports,e.exports.__esModule=!0},function(e,t){e.exports=function(e){if("undefined"!=typeof Symbol&&Symbol.iterator in Object(e))return Array.from(e)},e.exports.default=e.exports,e.exports.__esModule=!0},function(e,t,r){var n=r(0);e.exports=function(e,t){if(e){if("string"==typeof e)return n(e,t);var r=Object.prototype.toString.call(e).slice(8,-1);return"Object"===r&&e.constructor&&(r=e.constructor.name),"Map"===r||"Set"===r?Array.from(e):"Arguments"===r||/^(?:Ui|I)nt(?:8|16|32)(?:Clamped)?Array$/.test(r)?n(e,t):void 0}},e.exports.default=e.exports,e.exports.__esModule=!0},function(e,t){e.exports=function(){throw new TypeError("Invalid attempt to spread non-iterable instance.\nIn order to be iterable, non-array objects must have a [Symbol.iterator]() method.")},e.exports.default=e.exports,e.exports.__esModule=!0}]);Scrolle nun zum Feld Vorschau Blockierter Inhalt und füge den hier bereit gestellten HTML Code ein.

HTML Code für Vorschau Blockierter Inhalt
<div class="_brlbs-content-blocker">
<div class="_brlbs-default">
<p>Zum Absenden des Formulars muss Google reCAPTCHA geladen werden.
<br><a href="%%privacy_policy_url%%" target="_blank" rel="nofollow noopener noreferrer">Google reCAPTCHA Datenschutzerklärung</a></p>
<p><a class="_brlbs-btn" href="#" data-borlabs-cookie-unblock role="button">Google reCAPTCHA laden</a></p>
</div>
</div>Nun kannst du den Content Blocker speichern. Scrolle anschließend nach oben und kopiere den Shortcode des Content Blockers.
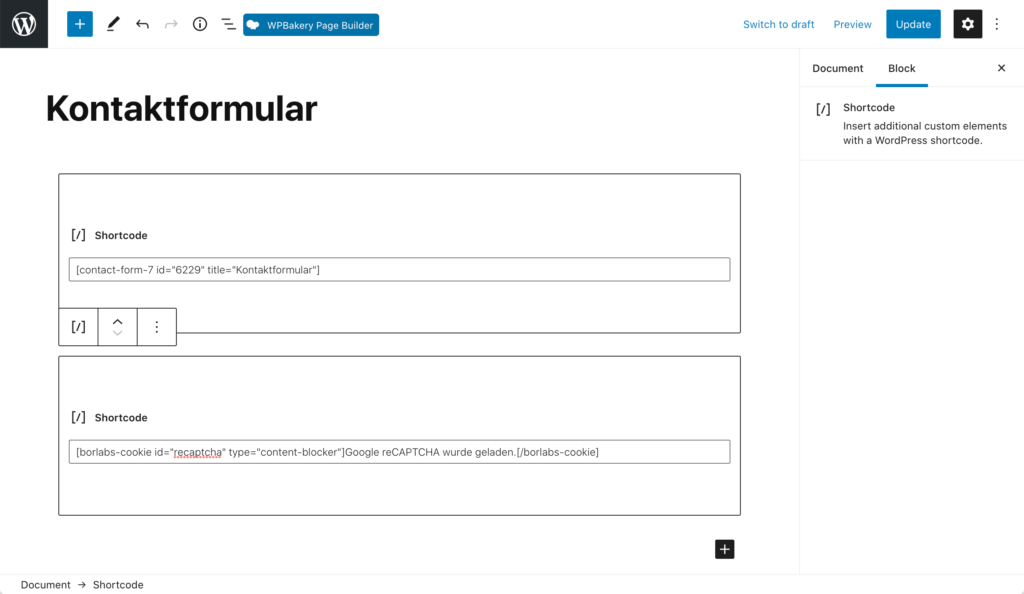
Schritt 3 - Seite mit Kontaktformular erweitern
Wechsel zur Seite auf der das Kontaktformular eingebunden ist und füge den Content Blocker Shortcode unterhalb des Shortcodes für das Kontaktformular ein. Ersetze ...blockiere das... mit Google reCAPTCHA wurde geladen. Das Formular lässt sich nun absenden, sobald der Button gedrückt wurde.

Google reCAPTCHA wird nun von Borlabs Cookie blockiert und wird nur geladen, wenn der Besucher den Button drückt.