Wenn du deine Webseite mit dem A/B Testing Tool Google Optimize optimieren möchtest, kannst du das entsprechende Script bei Bedarf mithilfe unseres Plugins steuern und so dafür sorgen, dass es erst nach einer Einwilligung geladen wird.
Wie das funktioniert, zeigen wir dir in den nachfolgenden Schritten.
Cookie Anlegen
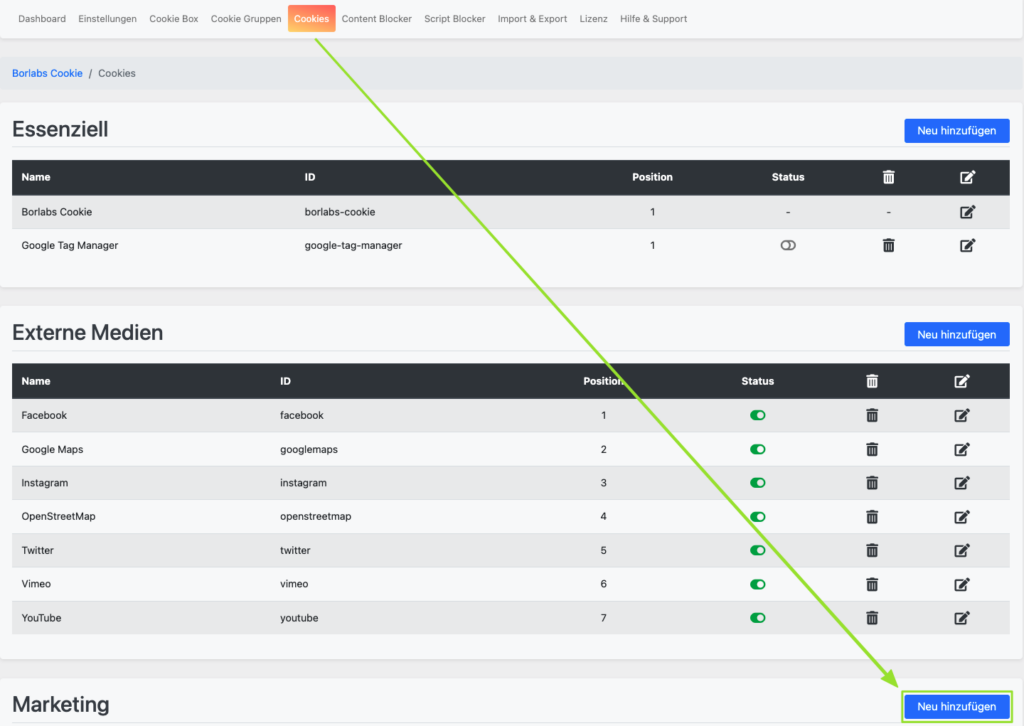
Lege im ersten Schritt einen benutzerdefinierten Cookie an. Klicke hierzu unter Cookies auf den Button “Neu hinzufügen”.

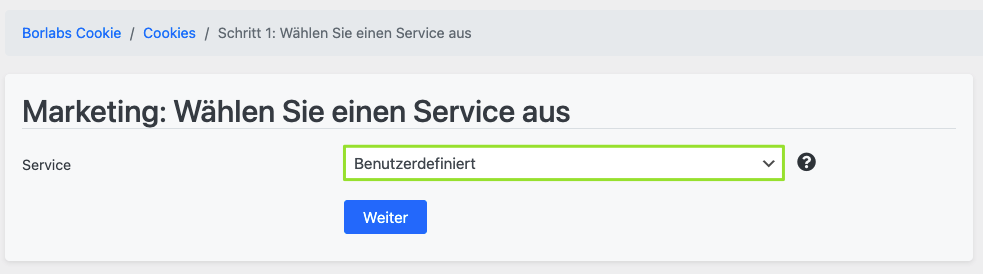
Wähle im Anschluss als Service “Benutzerdefiniert” aus und klicke auf den Button “Weiter”.

Cookie einrichten
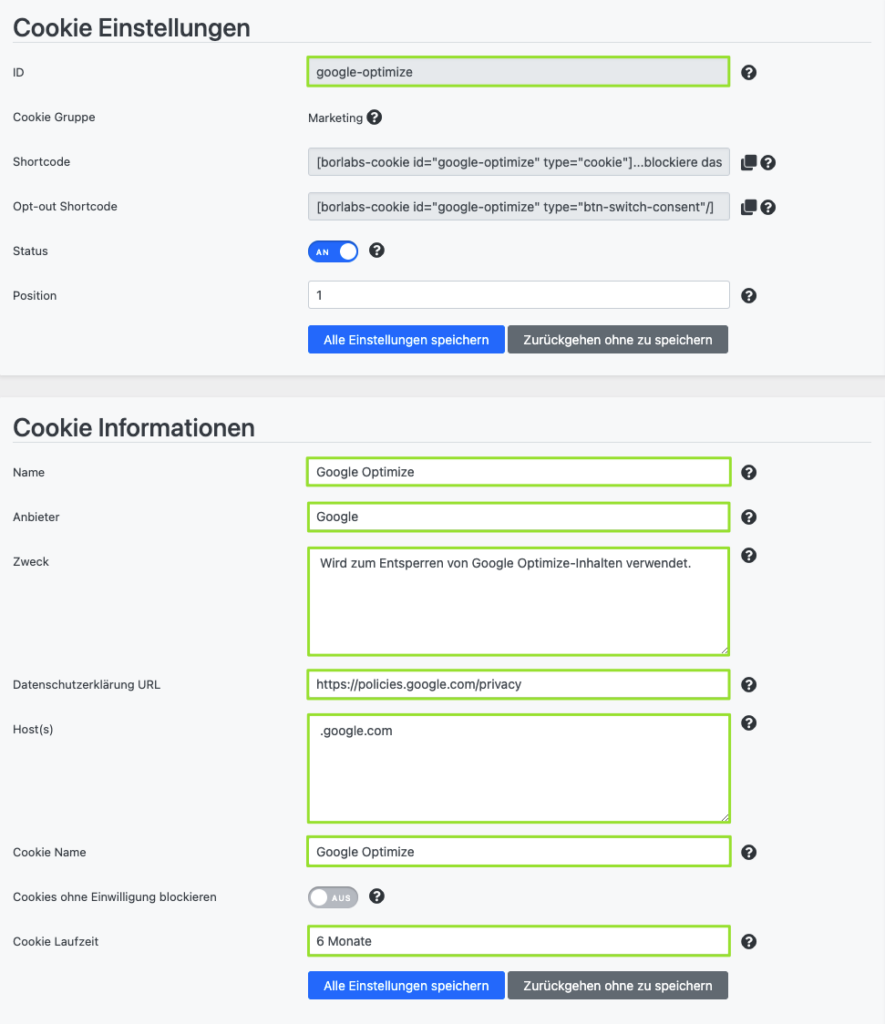
In der Cookie-Einrichtung musst du eine ID hinterlegen sowie einige Daten innerhalb der Cookie-Informationen.
Cookie-Einstellungen:
- ID: google-optimize
Cookie-Informationen:
- Name: Google Optimize
- Anbieter: Google
- Zweck: Wird zum Entsperren von Google Optimize-Inhalten verwendet.
- Datenschutz-URL: https://policies.google.com/privacy
- Hosts(s): .google.com
- Cookie Name: Google Optimize
- Cookie Laufzeit: 6 Monate

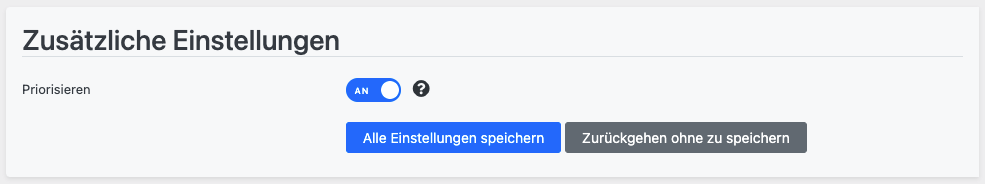
Aktiviere in den “Zusätzlichen Einstellungen” die Funktion “Priorisieren”, damit das Google Optimize - Snippet direkt im Head platziert und geladen wird.

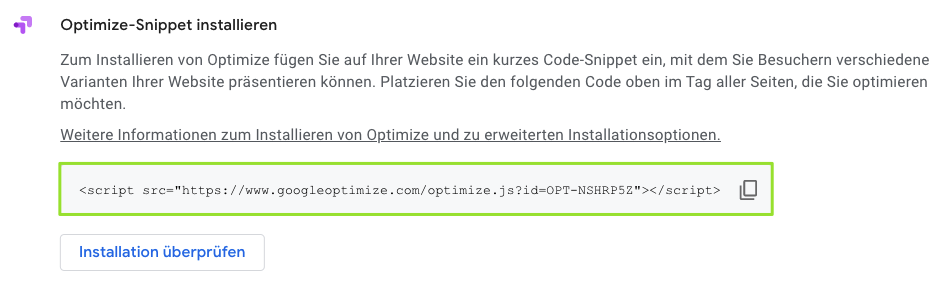
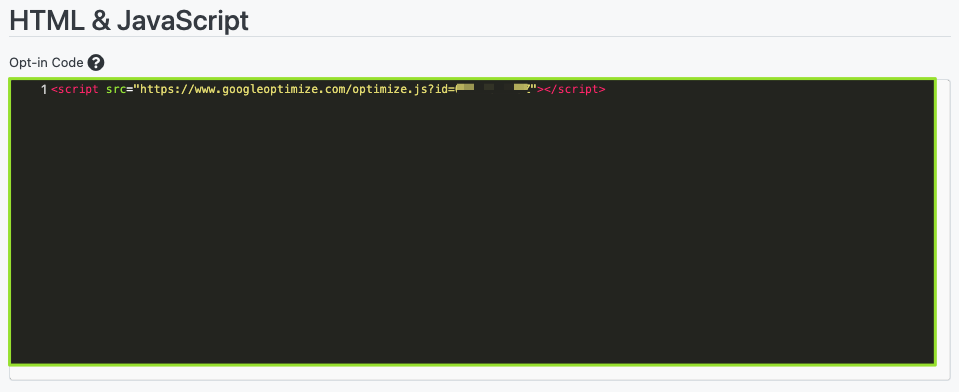
Unter dem Punkt “HTML & JavaScript” → “Opt-in Code” füge das von Google Optimize zur Verfügung gestellte Script ein.
Optimize-Snippet

Bei Bedarf gibt es auch die Möglichkeit, dass Google Optimize Script asynchron einzubinden: Mehr dazu erfährst du hier: https://support.google.com/optimize/answer/7513085
Opt-in Code

Klicke im Anschluss auf den Button “Alle Einstellungen speichern”.