Hier erläutern wir dir, wie du Google Fonts und Adobe TypeKit in Verbindung mit Borlabs Cookie nutzen kannst.
Für das Blocken von Fonts lade dir unser kostenloses Font Blocker Plugin herunter.
Schritt 1 - Cookie anlegen
Lege einen benutzerdefinierten Cookie an. Du kannst diesen entweder in der Cookie-Gruppe “Essenziell” anlegen, was dafür sorgt, dass die Font immer geladen wird. Oder unter “Externe Medien”, wenn die Font erst geladen werden soll, sobald der Besucher dem Cookie zustimmt.
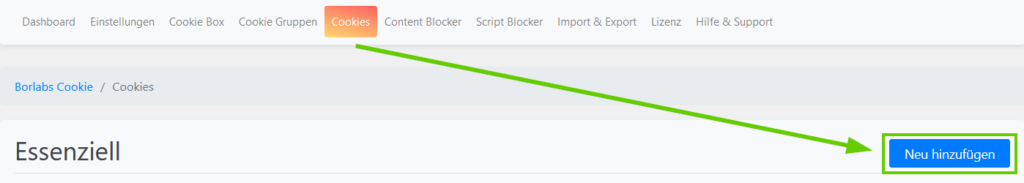
Um einen Cookie anzulegen, klicke auf den Button “Neu hinzufügen”.

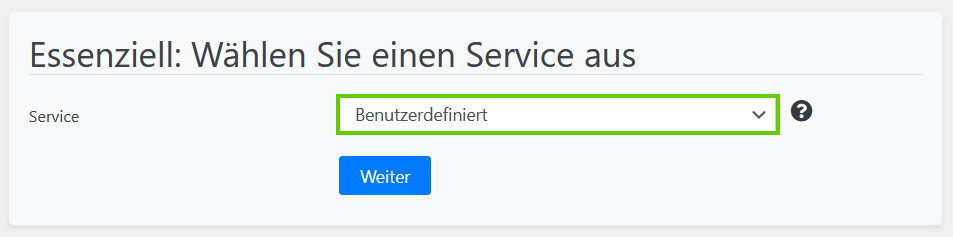
Wähle als Service “Benutzerdefiniert” aus und klicke auf den Button “Weiter”.

Schritt 2 - Cookie einrichten
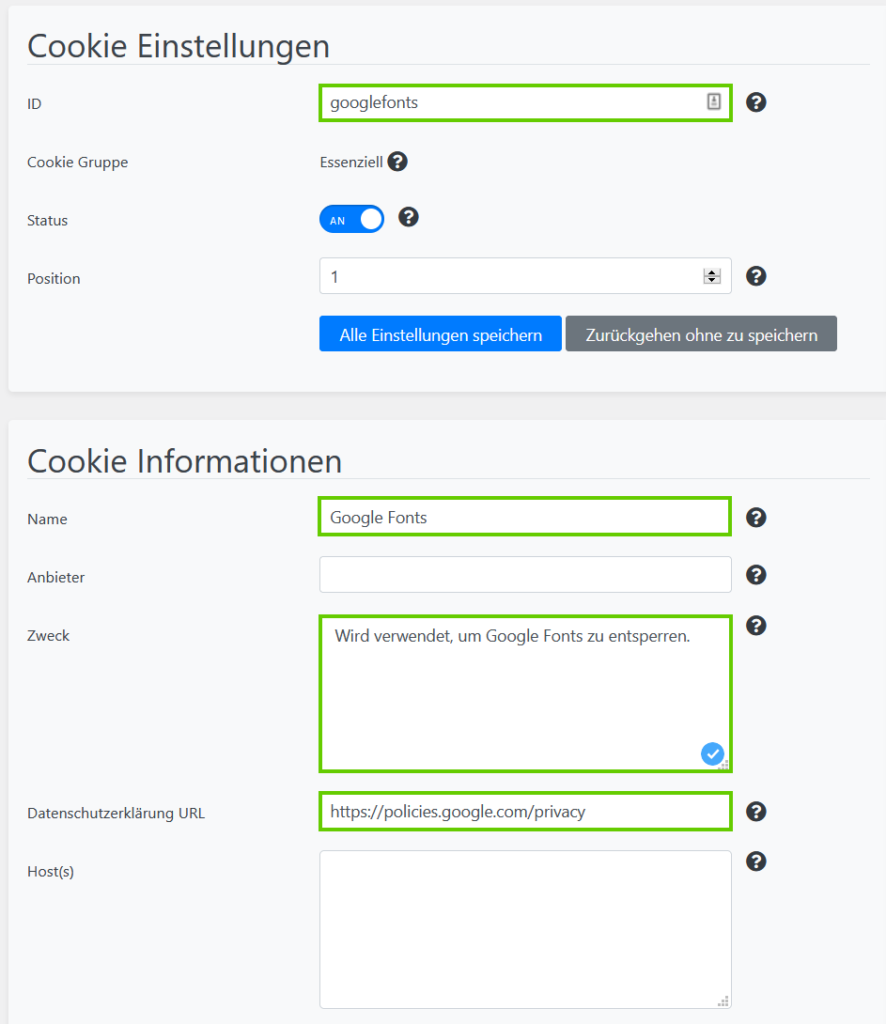
Je nachdem welche Font du anlegst, gibt du in den Cookie Einstellungen unter ID googlefonts oder adobetypekit ein.
In den Cookie Informationen hinterlegst du entsprechend den Namen, den Anbieter, den Zweck sowie auch die URL zur Datenschutzerklärung (Google: https://policies.google.com/privacy / Adobe: https://www.adobe.com/privacy/policy.html)

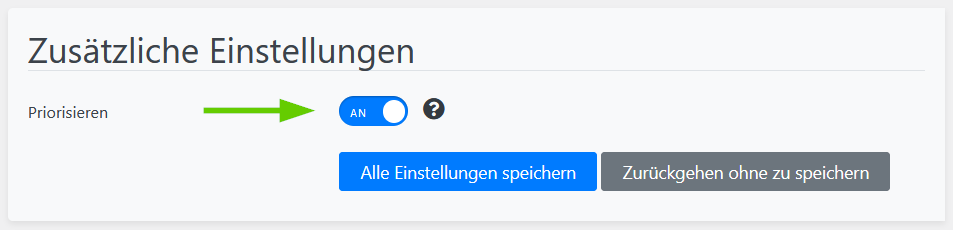
Die Priorisierung muss unter “Zusätzliche Einstellungen” aktiviert werden.

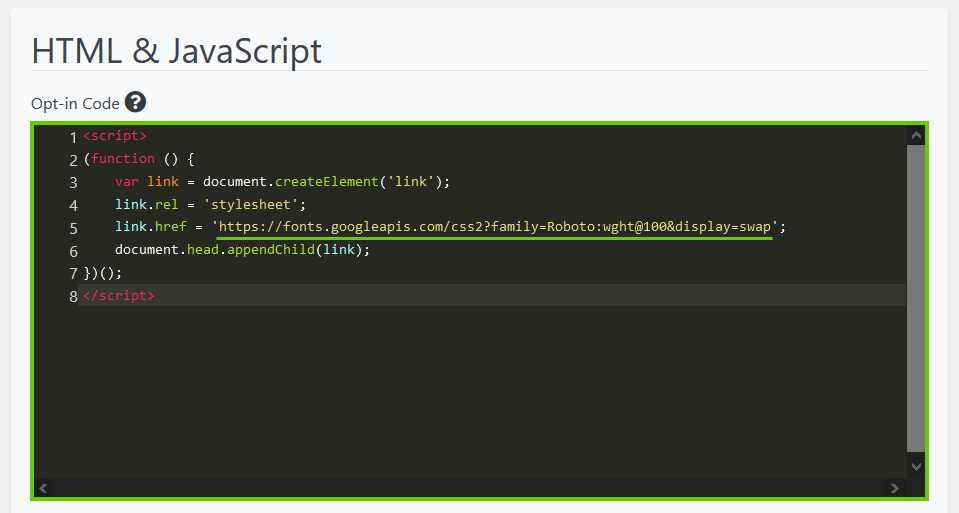
Unter HTML & JavaScript musst du jetzt im Feld “Opt-in Code” folgendes Script hinterlegen:
<script>
(function () {
var link = document.createElement('link');
link.rel = 'stylesheet';
link.href = 'Hier kommt die Google Fonts / Adobe TypeKit URL rein';
document.head.appendChild(link);
})();
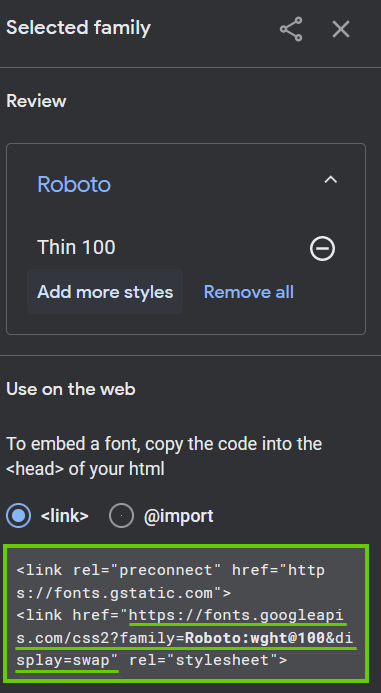
</script>Die Zeile “link.href” im Script muss mit der Google Fonts / Adobe TypeKit URL ergänzt werden, welche direkt im Link-Tag steht.
Google Fonts

Adobe TypeKit

Das Ganze sollte am Ende wie folgt aussehen:

Klicke im Anschluss auf den Button “Einstellungen speichern”.