Wir zeigen dir in folgender Doku, wie du das Plugin FacetWP für Google Maps in Verbindung mit Elementor sowie unserem Cookie Plugin nutzen kannst.
Schritt 1 - Script Blocker anlegen
Klicke im Menü von Borlabs Cookie auf Script Blocker und anschließend auf Neu hinzufügen.
Seite und Suchphrase festlegen
Nun musst du die Seite auswählen, auf der du FacetWP im Einsatz hast, damit unser Script Blocker das entsprechende JavaScript finden kann.
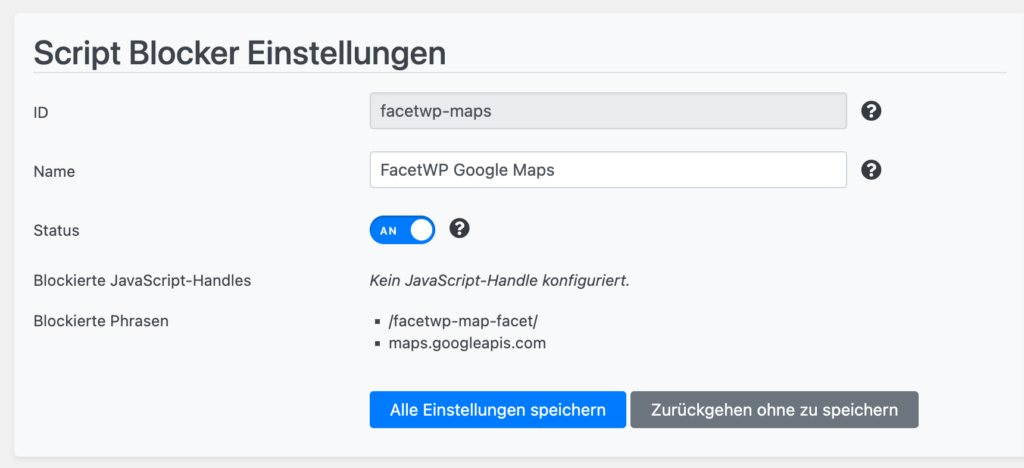
Füge hierzu im Feld Suchphrasen zusätzlich folgende zwei Phrasen ein: /facetwp-map-facet/, maps.googleapis.com.
Script Blocker konfigurieren und JavaScript-Handles blockieren
Nachdem deine Seite gescannt wurde und du auf Weiter geklickt hast, musst du eine ID und Namen für deinen Script Blocker festlegen.
Für ID gibst du facet-maps ein und als Namen FacetWP Google Maps. Den Status setzt du auf AN.

Jetzt kannst du den Script Blocker erstellen, in dem du auf den Button “Alle Einstellungen speichern” klickst.
Code für Content Blocker kopieren
Nachdem der Script Blocker angelegt ist, musst du jetzt noch den Code für den Content Blocker in die Zwischenablage kopieren. Den brauchen wir gleich, um im zweiten Schritt einen funktionierenden Content Blocker einzurichten.
Schritt 2 - Content Blocker bearbeiten
Öffne nun die Einstellungen des Google Maps Content Blocker.
Content Blocker konfigurieren
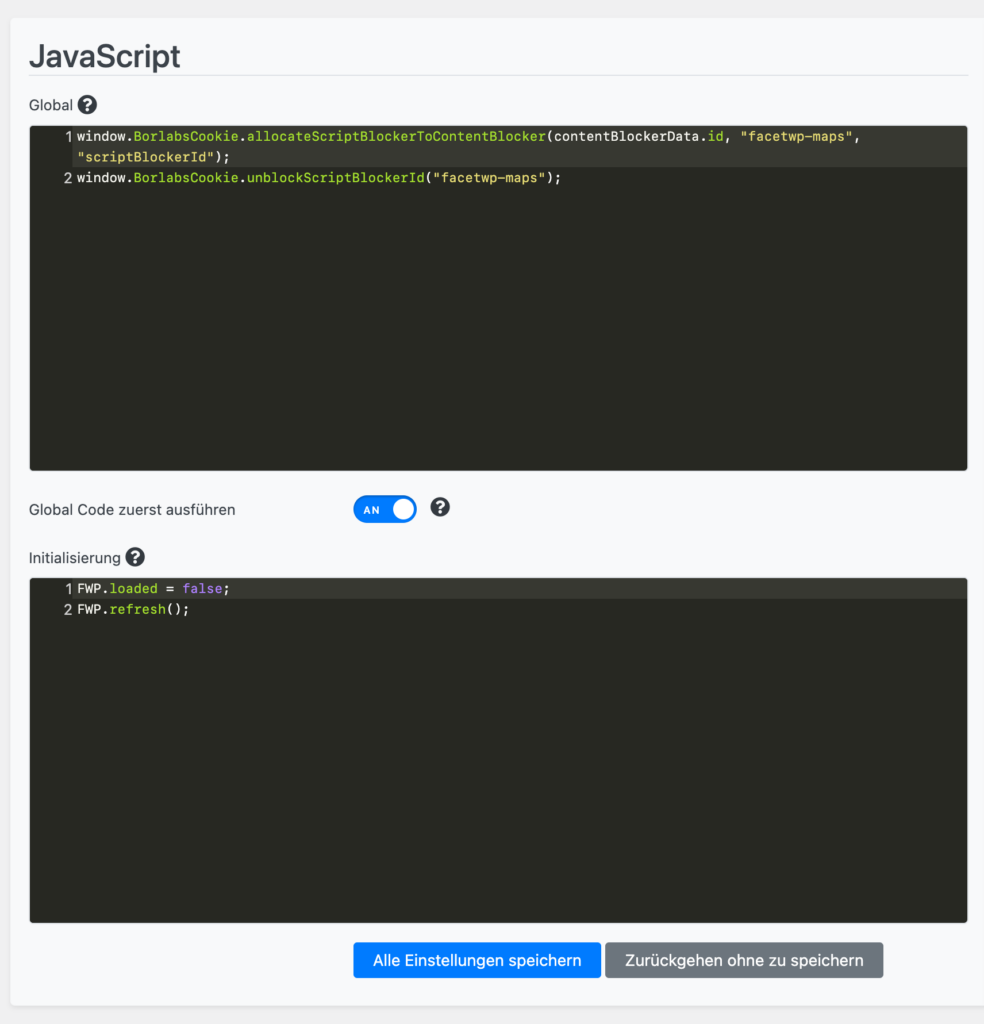
Gehe im Google Maps Content Blocker zum Abschnitt JavaScript und füge in das Feld Global den Code für Content Blocker ein, den du vorher im Script Blocker in die Zwischenablage kopiert hast.

Setze die Option Global Code zuerst ausführen auf AN.
Füge zusätzlich im Feld Initialisierung den folgenden JavaScript-Code ein:
FWP.loaded = false;
FWP.refresh();Schritt 3 - FacetWP Facet Karte um Content Blocker Shortcode erweitern
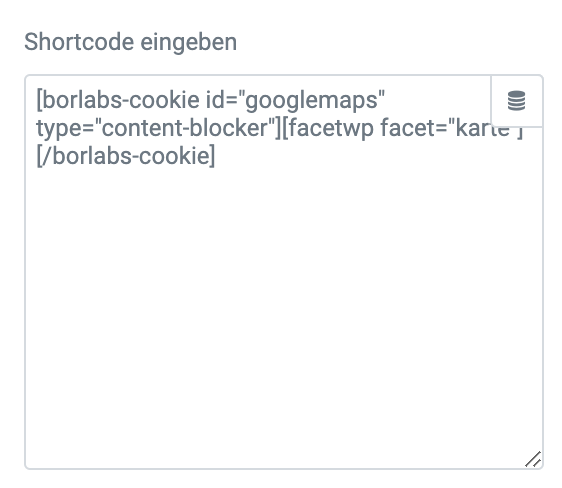
Wechsel zur Seite auf du FacetWP eingebunden hast und füge den Google Maps Content Blocker Shortcode um den FacetWP Shortcode ein.