In der nachfolgenden Dokumentation möchten wir dir zeigen, wie du die Facebook Conversion API in Verbindung mit unserem Cookie Plugin auf deiner WordPress-Seite einrichten kannst.
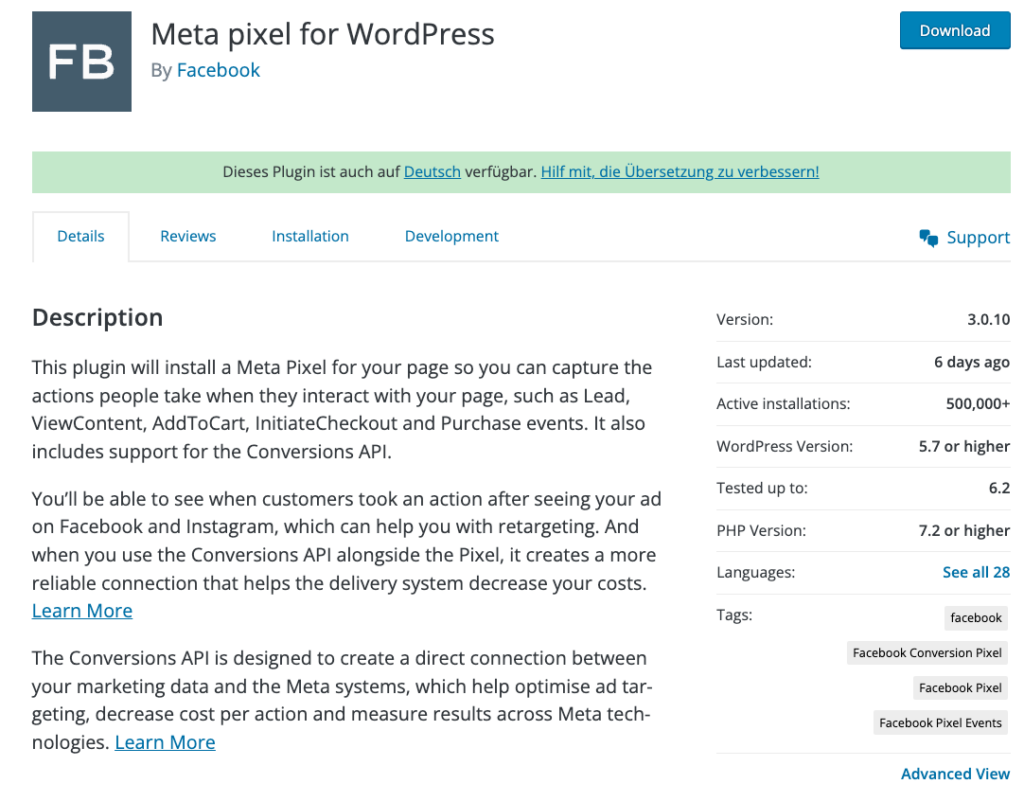
Voraussetzung hierfür ist das hauseigene "Meta Pixel for WordPress"-Plugin von Facebook: https://wordpress.org/plugins/official-facebook-pixel/.

Bitte installiere das Plugin und aktiviere es, wenn du die Conversion API nutzen möchtest!
Der Vorteil des Plugins ist, dass wir hiermit zum einen das Pixel einbinden können sowie die Conversion API. Hast du also in deinem Facebook Business Konto die Conversion API für deinen Pixel aktiviert, wird diese über das Plugin automatisch mit eingebunden.
Schritt 1: Meta Pixel for WordPress Plugin mit Facebook verbinden
Klicke nach der Installation des Meta Pixel for WordPress Plugin innerhalb der Plugin-Übersicht bzw. der “Installierten Plugins” auf “Settings”.

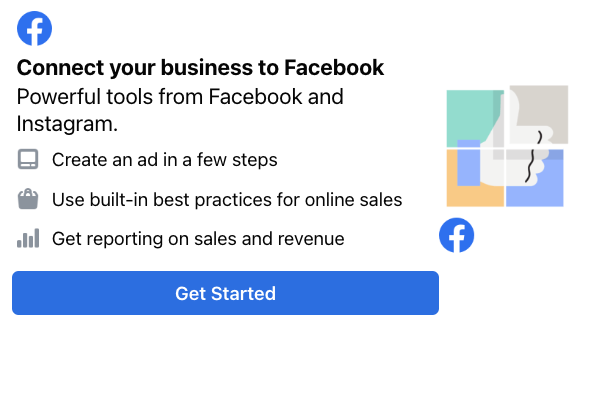
Du gelangst nun zu den Einstellungen des Meta Pixel Plugins.
Klicke hier auf den Button “Get Started”.

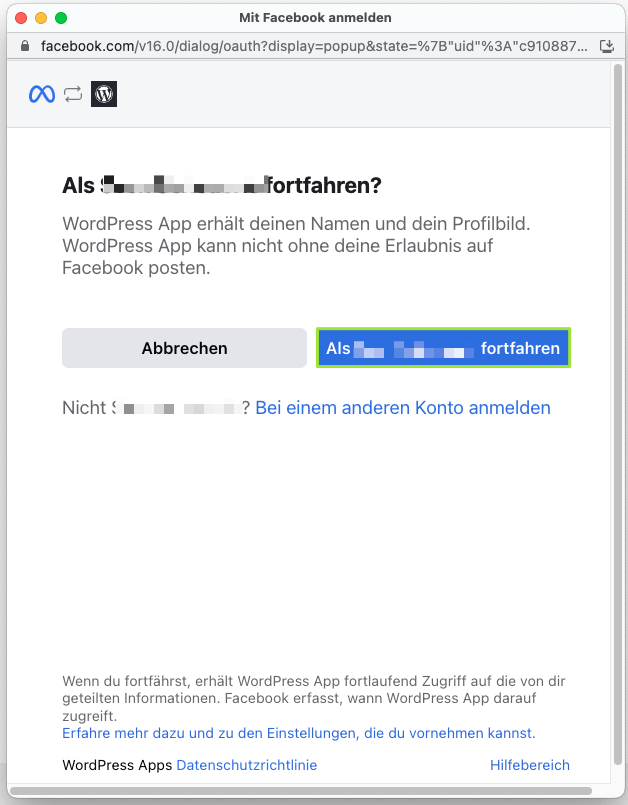
Es öffnet sich im Anschluss ein neues Fenster, in dem du gefragt wirst, mit welchen Facebook-Profil du die Verknüpfung mit Facebook einrichten möchtest.

Wähle das entsprechende Profil aus und klicke auf “Fortfahren”.
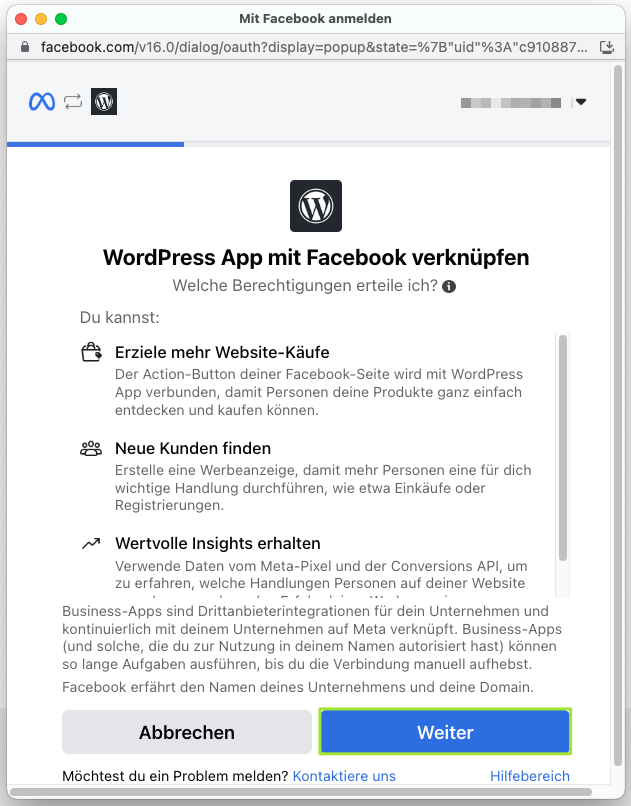
Im nachfolgenden Fenster musst du bestätigen, dass du die WordPress App mit Facebook verknüpfen möchtest.

Klicke hier auf den Button “Weiter”.
Zudem wirst du darauf hingewiesen, wozu die WordPress App berechtigt ist.

Auch das musst du mit einem Klick auf den Button “Weiter” bestätigen.
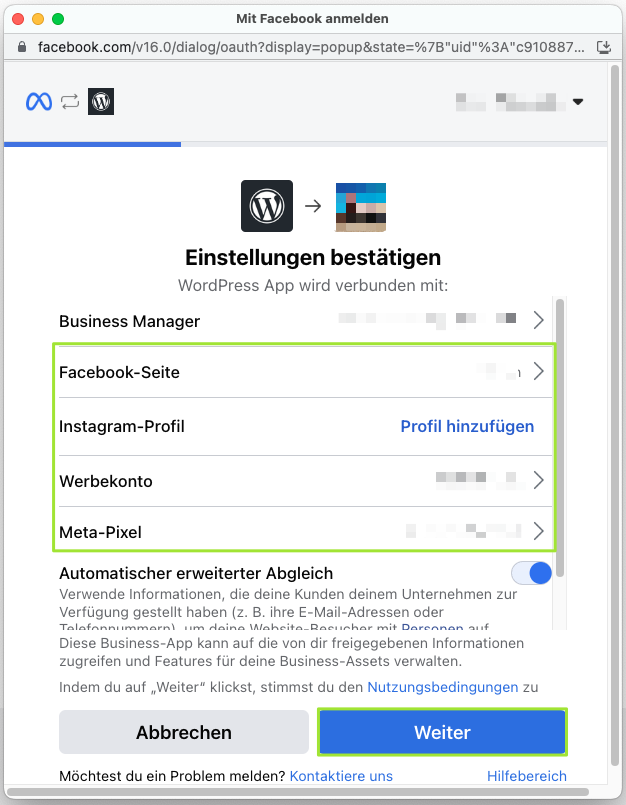
Zu guter Letzt musst du deine entsprechenden Profile (Facebook, Instagram, Werbekonten, Meta Pixel) auswählen, welche du mit Hilfe der Meta WordPress App verknüpfen möchtest.

Klicke im Anschluss auf den Button “Weiter”.
Damit sind die Einstellungen für das Meta Pixel Plugin abgeschlossen!
Schritt 2: Script Blocker konfigurieren
Im zweiten Schritt musst du mit Hilfe unseres Script Blockers die Scripte des Meta Pixel Plugins blockieren, damit das Pixel nicht ohne Zustimmung gefeuert wird.
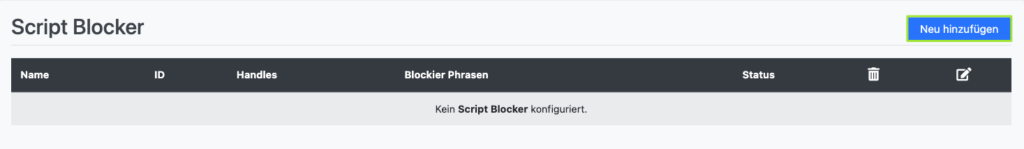
Script Blocker einrichten
Klicke im Menüpunkt “Script Blocker” auf den Button “Neu hinzufügen”.

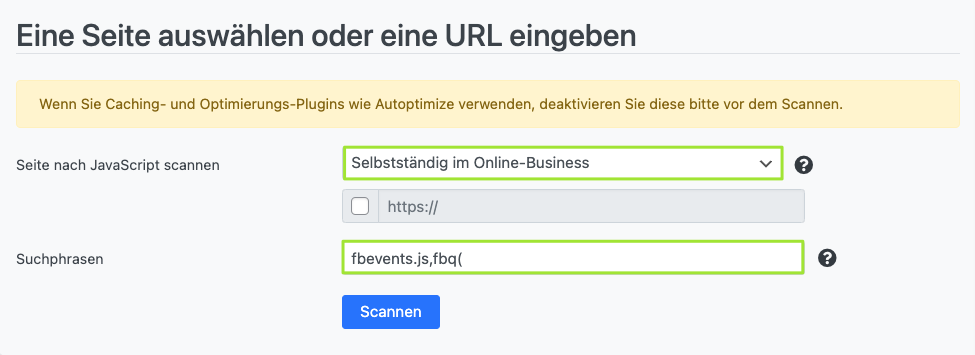
Wähle im nächsten Schritt die Seite aus, auf der das Pixel sowie die Conversion API geladen werden.
Da die Scripte in der Regel global geladen werden, kannst du einfach deine Startseite auswählen.
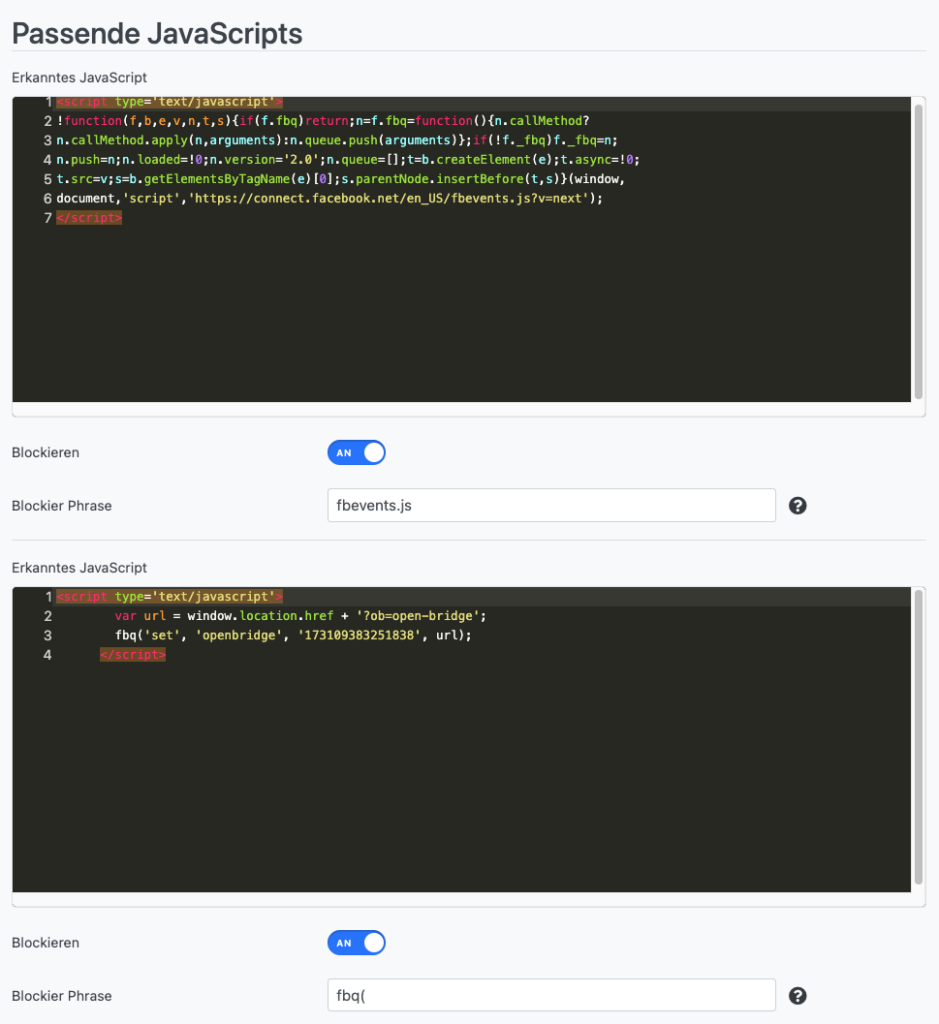
Füge zudem im Feld „Suchphrasen“ folgende Suchphrasen hinzu: fbevents.js,fbq( und klicke im Anschluss auf “Scannen”.

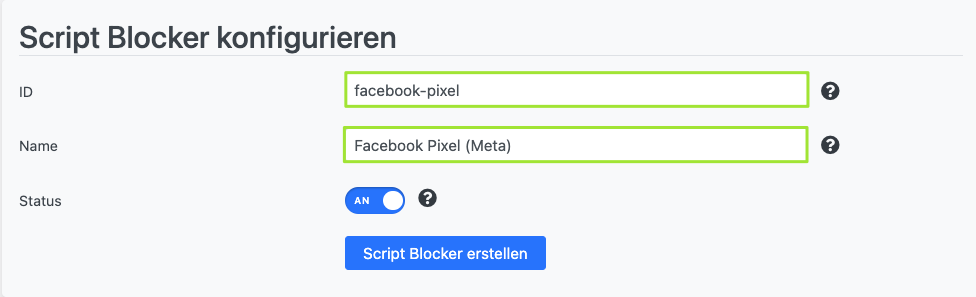
Script Blocker konfigurieren
Nach dem erfolgreichen Scann musst du den Script Blocker konfigurieren. Hinterlege hierzu unter:
ID: facebook-pixel
Name: Facebook Pixel (Meta)

Wenn du etwas nach unten scrollst, solltest du folgende Scripte sehen können:

Klicke im Anschluss auf den Button “Script Blocker erstellen”.
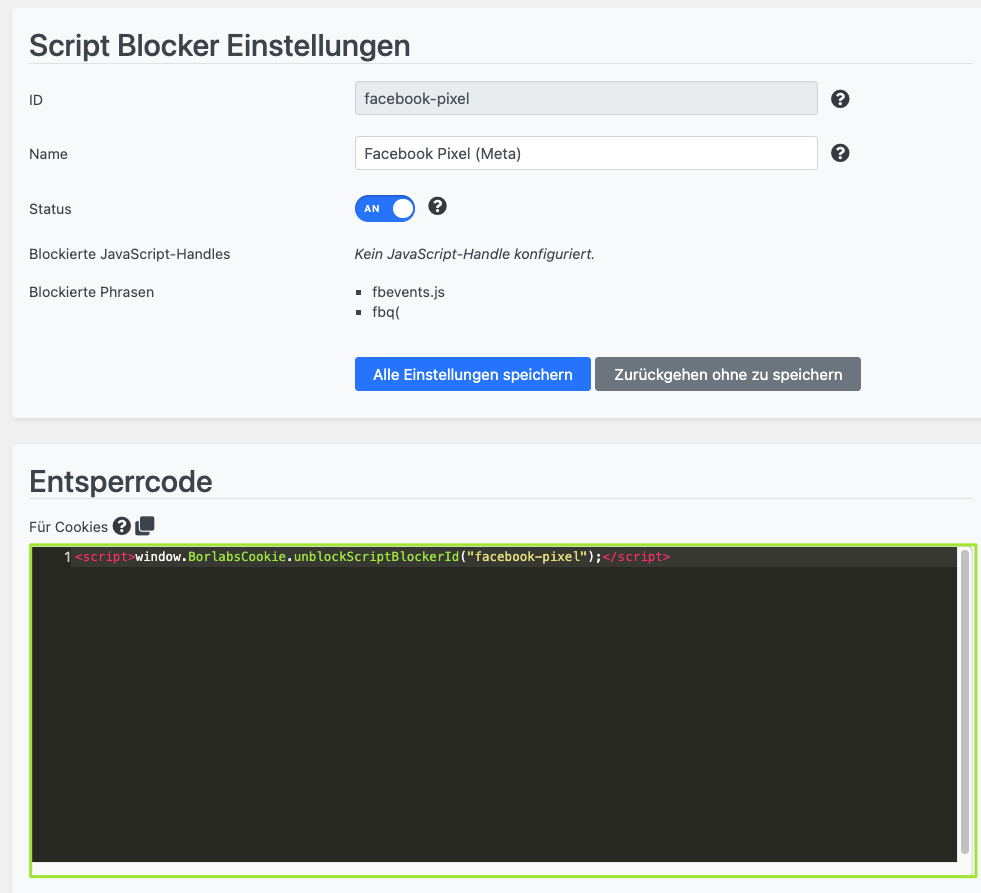
Script Blocker Einstellungen
Wenn der Script Blocker erstellt wurde, sollte der Status auf “AN” stehen. Auch siehst du unter dem Punkt “Blockierte Phrasen” nochmals die Suchphrasen, welche du beim Scan-Vorgang gesucht hast und nun blockiert wurden.

Zusätzlich findest du hier jetzt einen Entsperrcode (Für Cookies). Diesen musst du bitte einmal kopieren.
Schritt 3: Facebook Pixel Cookie anlegen
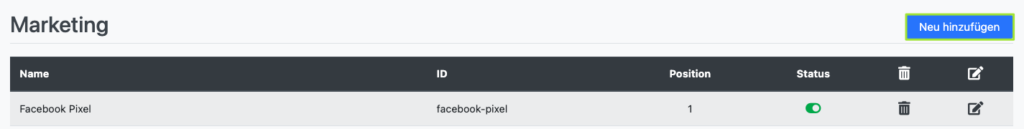
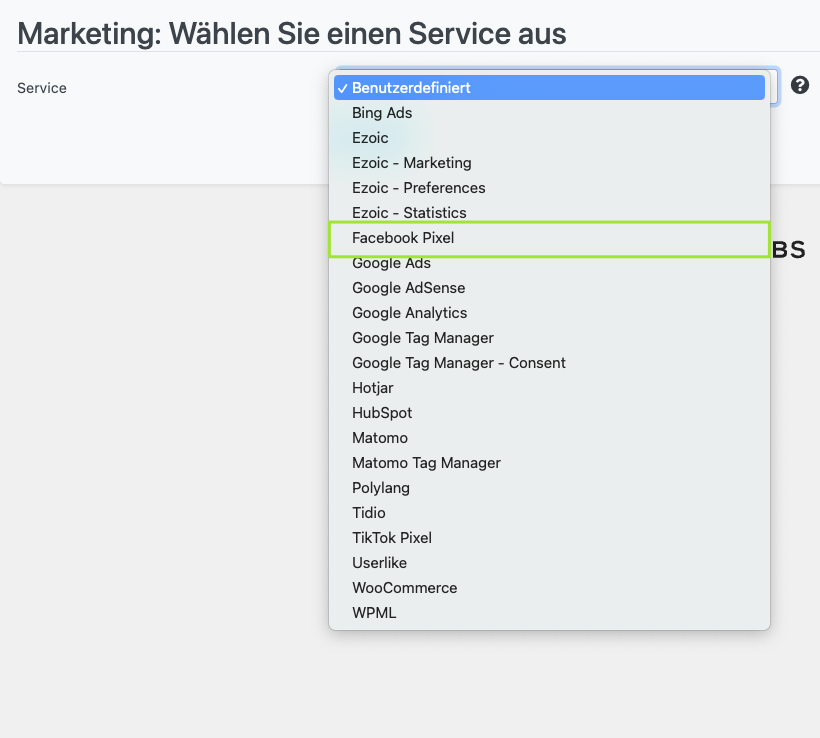
Klicke hierzu im Menüpunkt “Cookie” in der Cookie-Gruppe “Marketing” auf den Button “Neu hinzufügen”.

Wähle unter Service “Facebook Pixel” aus.

Facebook Pixel Cookie konfigurieren
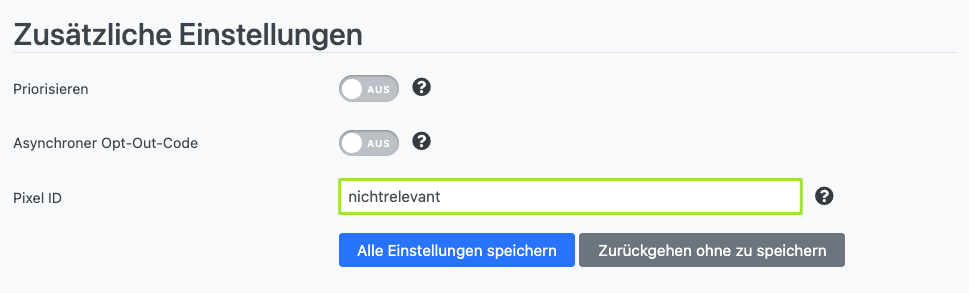
Füge unter dem Punkt “Zusätzliche Einstellungen → Pixel ID” einen beliebigen Text ein. So z. B. “nichtrelevant”.
Solltest du das Facebook Pixel Cookie bereits mit einer ID angelegt haben, lösche diese entsprechend raus und ersetze diese durch den Text.

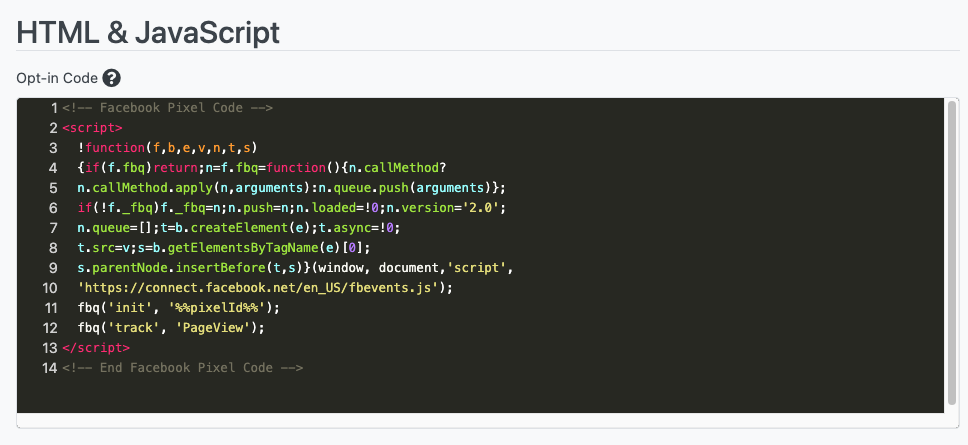
Scrolle nun zum Punkt “HTML & JavaScript” und lösche den vorhandenen Opt-In Code aus dem Feld.

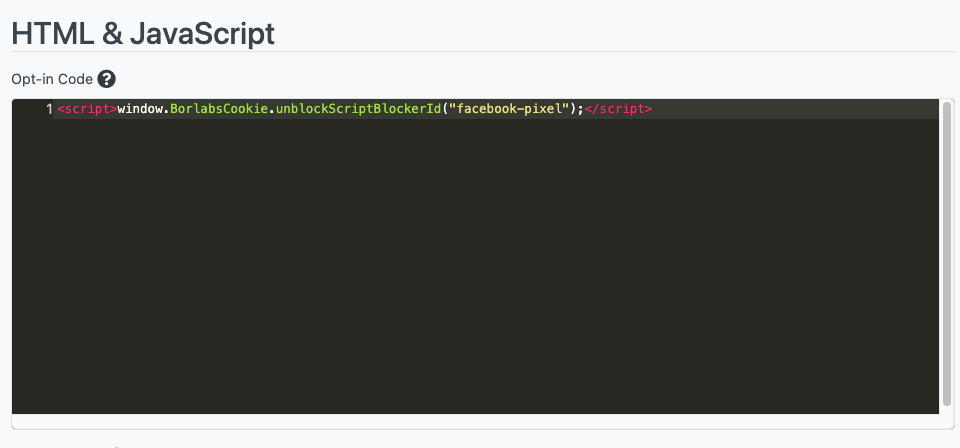
Füge im Anschluss den Entsperrcode in das Feld ein, welchen du beim Anlegen des Script Blockers erhalten und kopiert hast (siehe Script Blocker Einstellungen).

Um alle Einstellungen zu speichern, klicke auf den Button “Alle Einstellungen speichern”.