Nutzt du eines der Caching-Plugins WP Rocket oder Autoptimize und hast dort CriticalCSS aktiviert, kann es zu folgendem Problem mit Borlabs Cookie kommen: Bei Aufruf der Webseite scrollt der Browser direkt an das Ende der Seite (Footer).
Das liegt daran, dass unser Plugin jederzeit alle CSS-Dateien benötigt, um ordnungsgemäß funktionieren zu können. Eine Einschränkung über die Einstellung CriticalCSS ist deshalb nicht möglich.
Hier zeigen wir dir, wie du Borlabs Cookie von CriticalCSS ausschließt und die Funktion dennoch wie gewohnt nutzen kannst.
Autooptimize
Rufe in Autoptimize die Konfiguration für CriticalCSS auf.

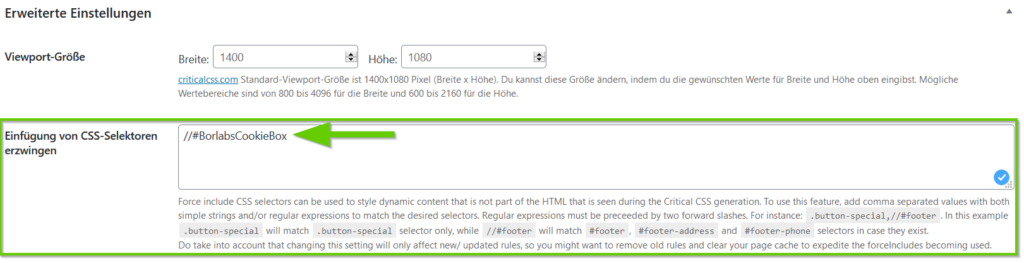
Unter dieser Registerkarte findest du die Option Einfügen von CSS-Selektoren erzwingen. Gebe in dem Textfeld folgenden CSS Selektor an: //#BorlabsCookieBox.

WP Rocket
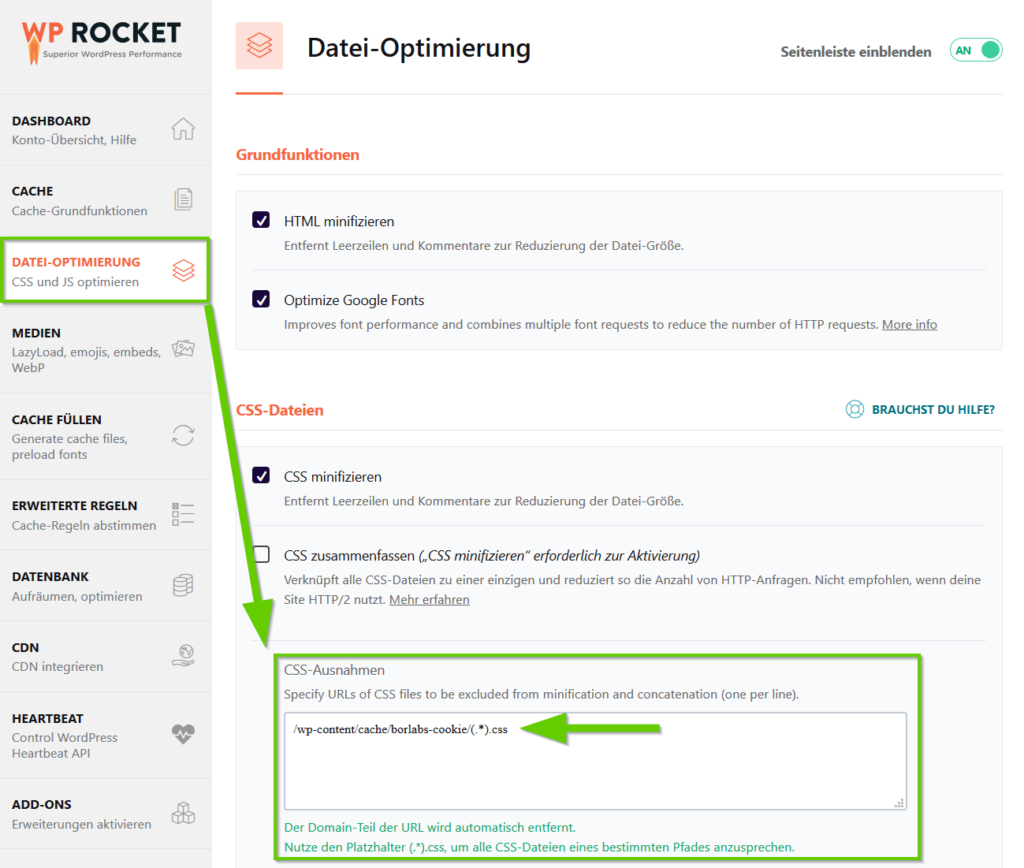
Rufe in WP Rocket die Option Datei-Optimierung auf und hinterlege im Feld CSS-Ausnahmen folgenden Pfad: /wp-content/cache/borlabs-cookie/(.*).css