In der nachfolgenden Doku zeigen wir dir, wie du Calendly mithilfe unseres Cookie-Plugins in deine Webseite einbinden kannst.
Schritt 1 - Content Blocker anlegen
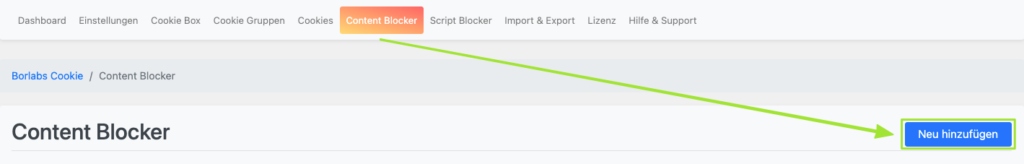
Lege im ersten Schritt einen Content Blocker an. Klicke hierzu im Menü “Content Blocker” auf den Button “Neu hinzufügen”.

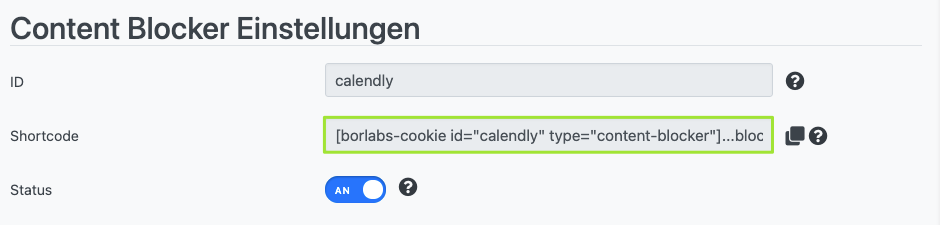
1. Content Blocker Einstellungen
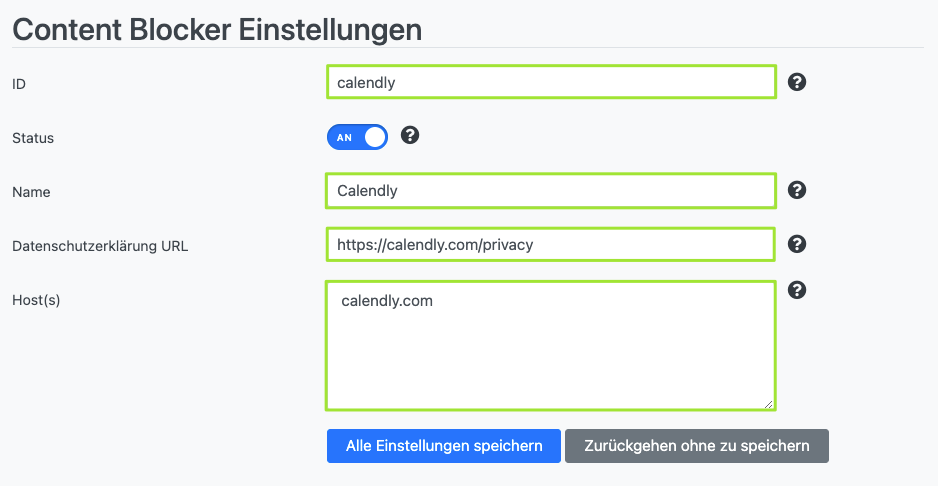
In den Content Blocker Einstellungen musst du jetzt eine ID, einen Namen, die URL zur Datenschutzerklärung sowie einen Host hinterlegen. Zudem stelle den Status des Content Blocker auf AN.

ID: calendly
Name: Calendly
Datenschutz URL: https://calendly.com/privacy
Host(s): calendly.com
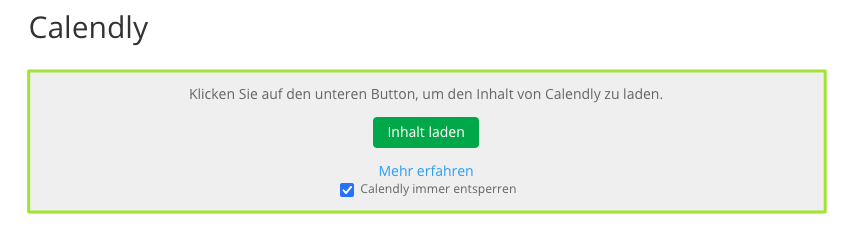
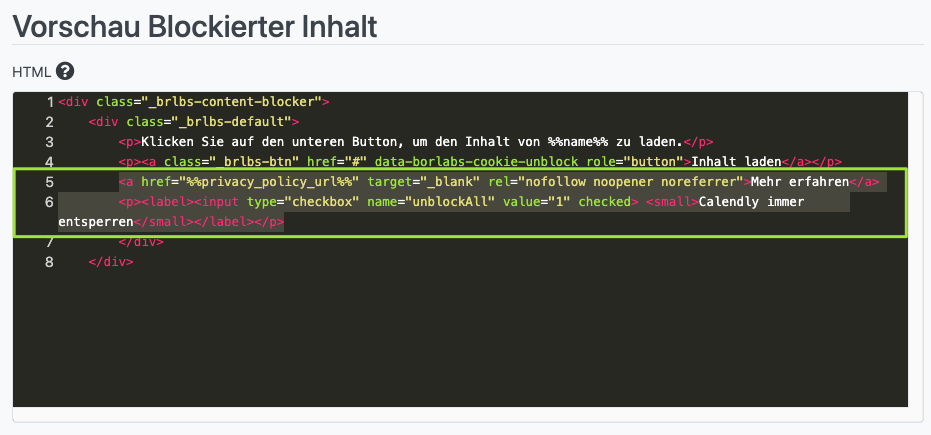
Unter dem Punkt “Vorschau Blockierter Inhalt” → “HTML” empfehlen wir dir den bereits vorhanden Inhalt, mit nachfolgendem zu ergänzen:
<a href="%%privacy_policy_url%%" target="_blank" rel="nofollow noopener noreferrer">Mehr erfahren</a>
<p><label><input type="checkbox" name="unblockAll" value="1" checked=""><small>Calendly immer entsperren</small></label></p>
Klicke im Anschluss auf den Button “Alle Einstellungen speichern”.
2. Shortcode kopieren
Kopiere nun den nachfolgenden Shortcode und rufe im Anschluss die Seite auf, in der du Calendly einfügen willst bzw. bereits eingefügt hast.

Schritt 2 - Calendly Embedded Code
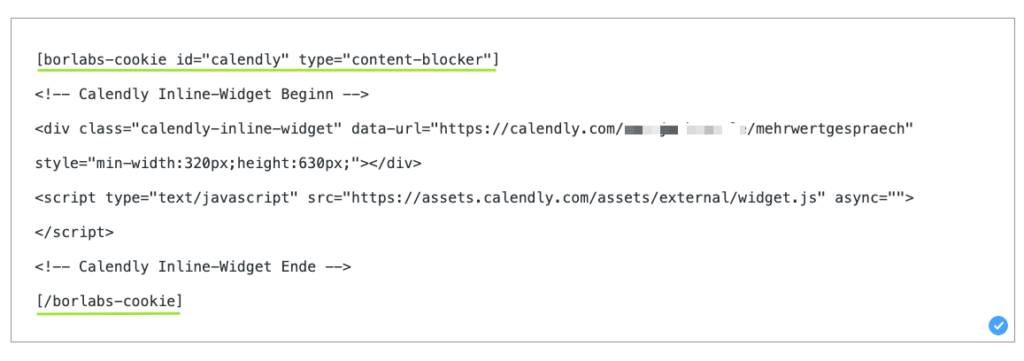
Füge hier nun den zuvor kopierten Shortcode für den Content Blocker ein. Der Shortcode muss das Calendly Snippet umschließen.
Wichtig: Stelle deinen Editor zuvor auf “HTML” um und füge dann sowohl den Shortcode, als auch das Calendly Embedded ein.

Das Ergebnis sollte nun wie folgt aussehen: