Du bist Nutzer des Avada-Themes und möchtest mithilfe unseres Cookie-Plugins die Map blockieren, welche über das Google Map - Element im Avada-Builder zur Verfügung steht?
Nachfolgend zeigen wir dir, wie du die Google Map DSGVO-Konform blockierst und ausgeben lassen kannst.
Schritt 1 - Script Blocker anlegen
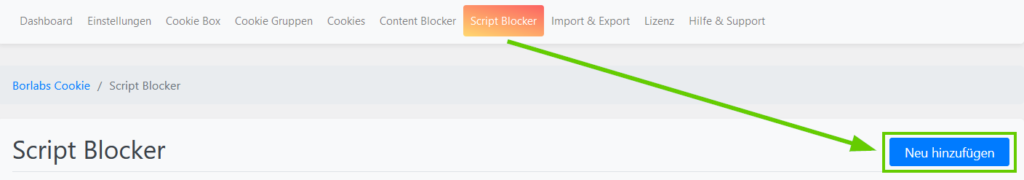
Klicke im Menüpunkt “Script Blocker” auf den Button Neu hinzufügen.

Seite und Suchphrase festlegen
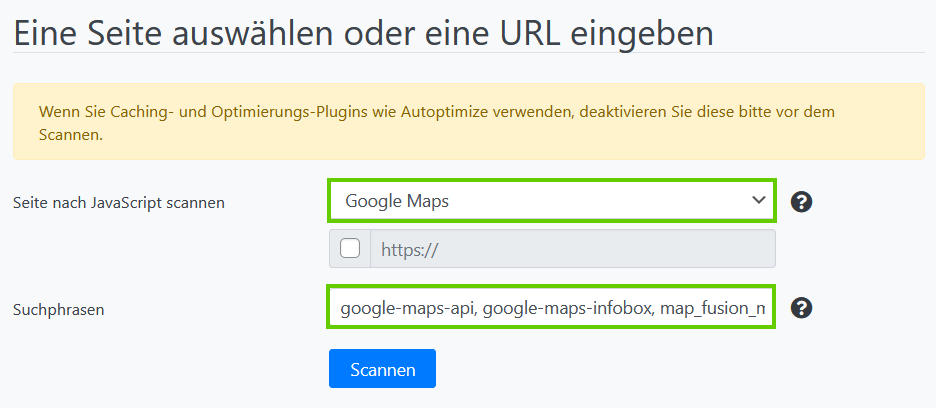
In der nachfolgenden Ansicht musst du die Seite auswählen, in der du das Formular eingebunden hast (z. B. Kontakt, Über uns, etc.). Hinterlege google-maps-api, google-maps-infobox, map_fusion_map unter Suchphrasen. Im Anschluss klicke auf den Button Scannen.

Nachdem der Scan abgeschlossen ist, klicke auf den Button Weiter.

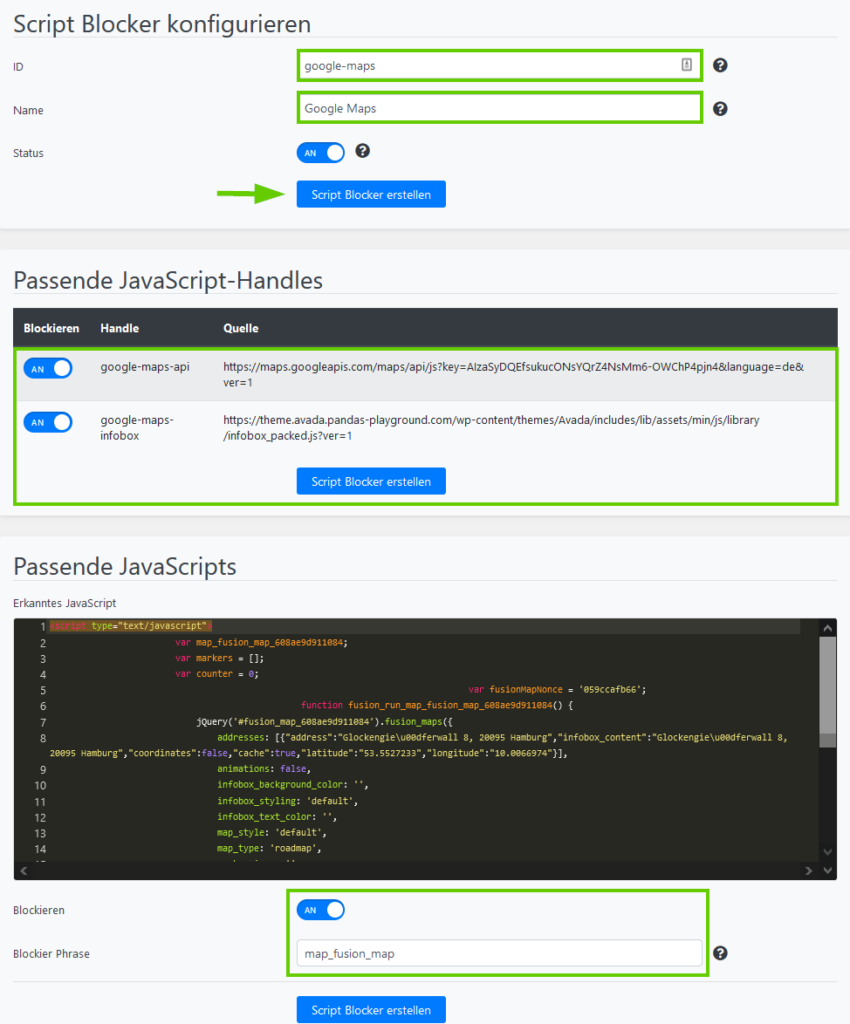
Script Blocker konfigurieren und JavaScript-Handles und -Phrasen blockieren
Jetzt musst du den Script Blocker konfigurieren. Gebe hierzu unter ID google-maps und unter Name Google Maps ein. Setze zudem den Status auf AN.

Klicke im Anschluss auf den Button Script Blocker erstellen.
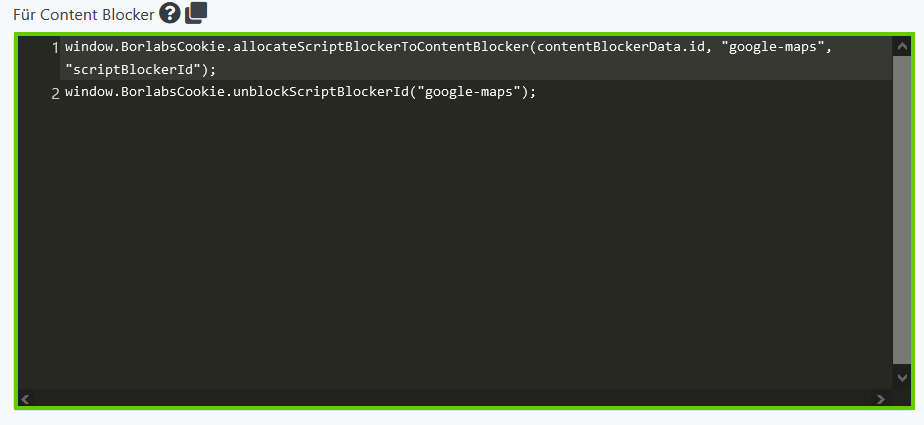
Code für Content Blocker kopieren
Nachdem der Script Blocker angelegt ist, musst du jetzt noch den Code für den Content Blocker in die Zwischenablage kopieren. Den brauchen wir gleich, um im zweiten Schritt den bereits existierenden Content Blocker “Google Maps” zu ergänzen.

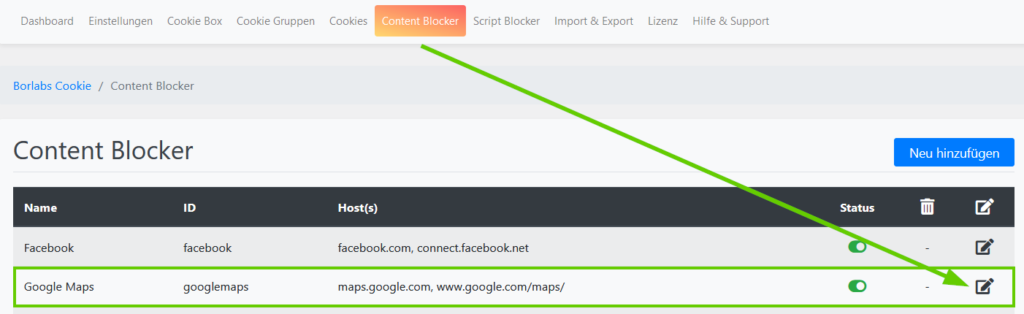
Schritt 2 - Content Blocker “Google Maps” bearbeiten
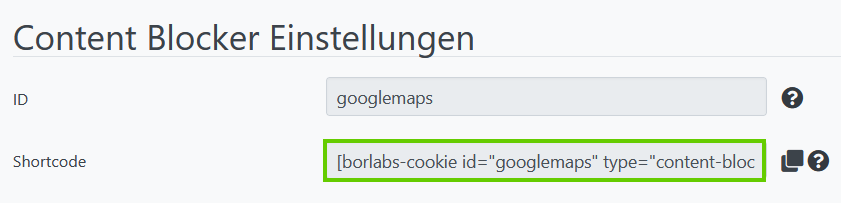
Klicke im Menüpunkt “Content Blocker” auf den Stift, um den vorhandenen “Google Maps” Content Blocker zu bearbeiten.

Content Blocker konfigurieren
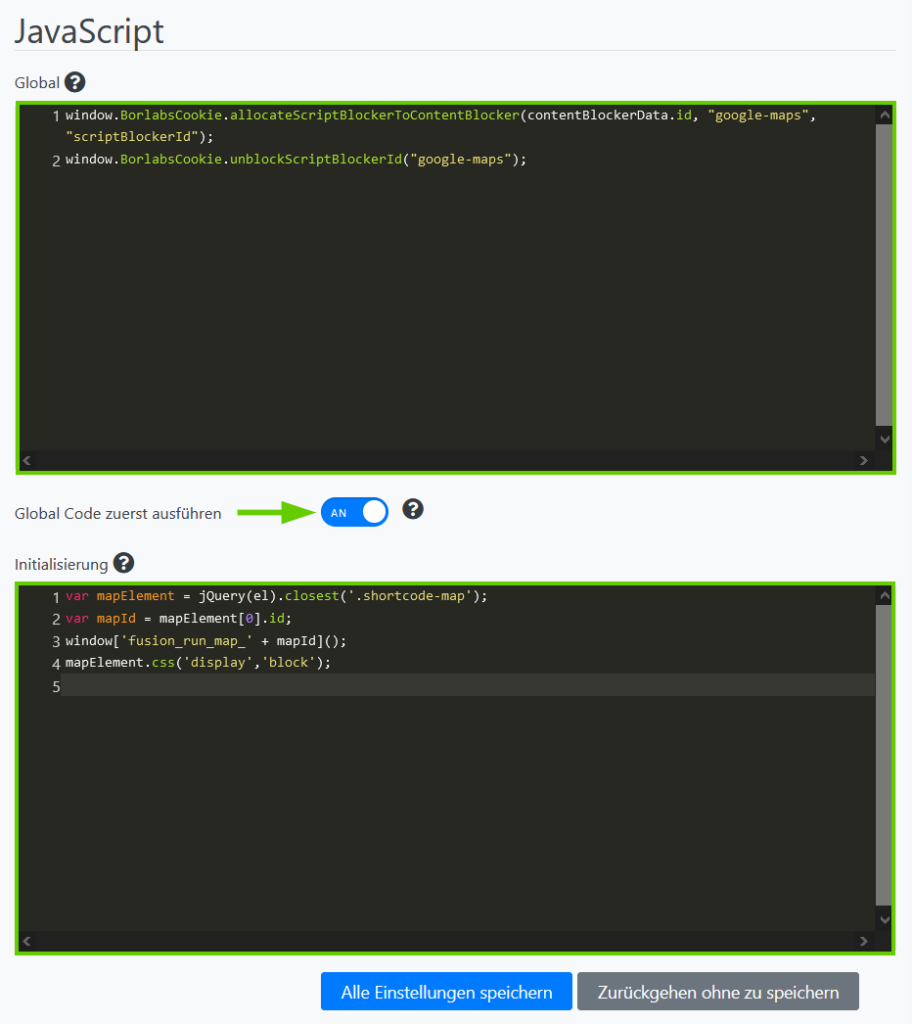
Gehe nun zum Abschnitt JavaScript und füge in das Feld Global den Code für Content Blocker ein, den du vorher im Script Blocker in die Zwischenablage kopiert hast. Setze die Option Global Code zuerst ausführen auf AN.
Füge unter Initialisierung zudem folgenden Code ein:
var mapElement = jQuery(el).closest('.shortcode-map');
var mapId = mapElement[0].id;
window['fusion_run_map_' + mapId]();
mapElement.css('display','block');

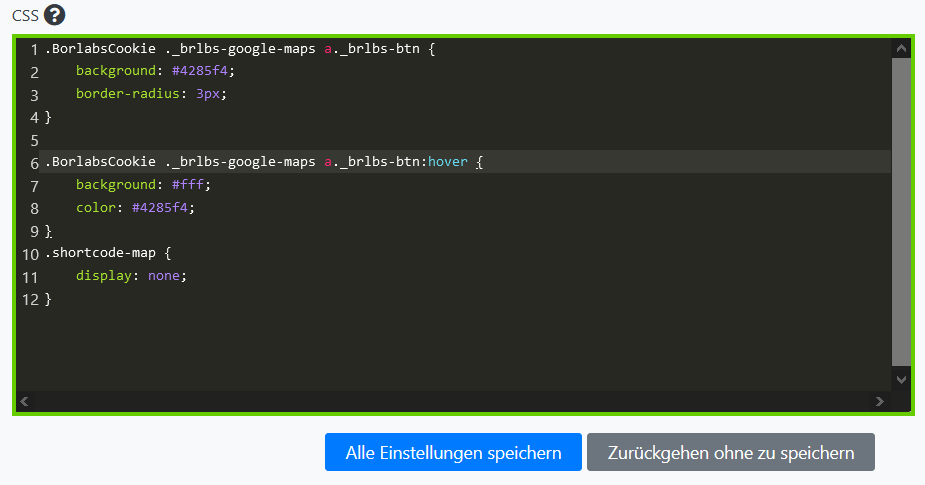
Um die optimale Darstellung der Google Map in Avada zu ermöglichen, füge unter CSS zu guter Letzt noch folgenden Code hinzu (den vorhanden bitte vorab entfernen):
.BorlabsCookie ._brlbs-google-maps a._brlbs-btn {
background: #4285f4;
border-radius: 3px;
}
.BorlabsCookie ._brlbs-google-maps a._brlbs-btn:hover {
background: #fff;
color: #4285f4;
}
.shortcode-map {
display: none;
}
Im Anschluss klicke auf den Button Alle Einstellungen speichern.
Schritt 3 - Seite mit Content-Blocker Shortcode erweitern
Wechsel jetzt zu der Seite, auf der du die Google Map eingebunden hast und füge unter dem Formular zusätzlich den Shortcode aus dem zuvor angelegten Content Blocker hinzu.

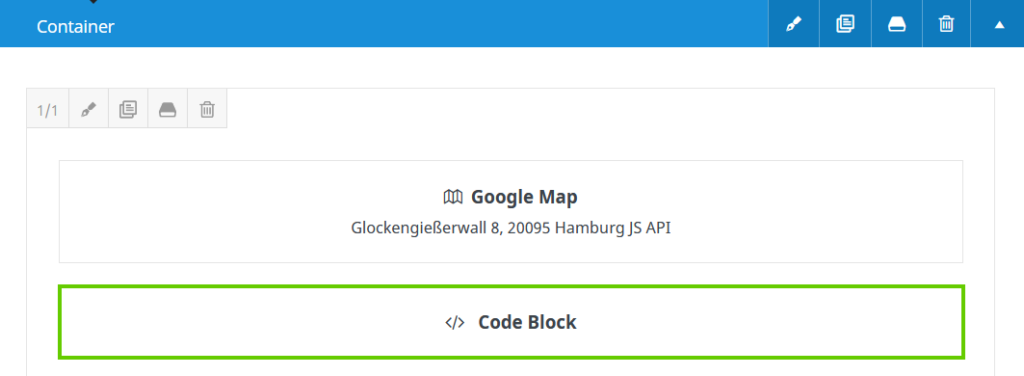
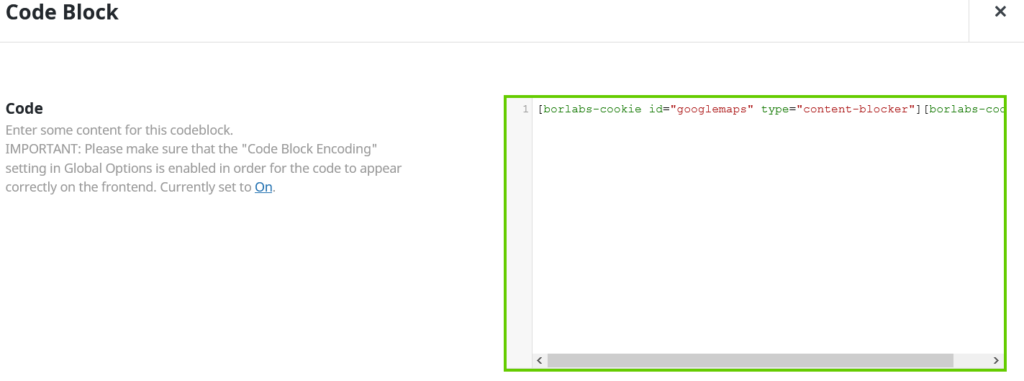
Nutze hierzu ein “Code Block” Element im Avada-Builder.

Und so sollte es am Ende bei dir aussehen.